
本篇文章带大家了解一下Vue.js 3 中 ref 和 reactive,介绍一下ref和reactive中的区别,希望对大家有所帮助!
Vue.js172021-10-25 10:06:180811

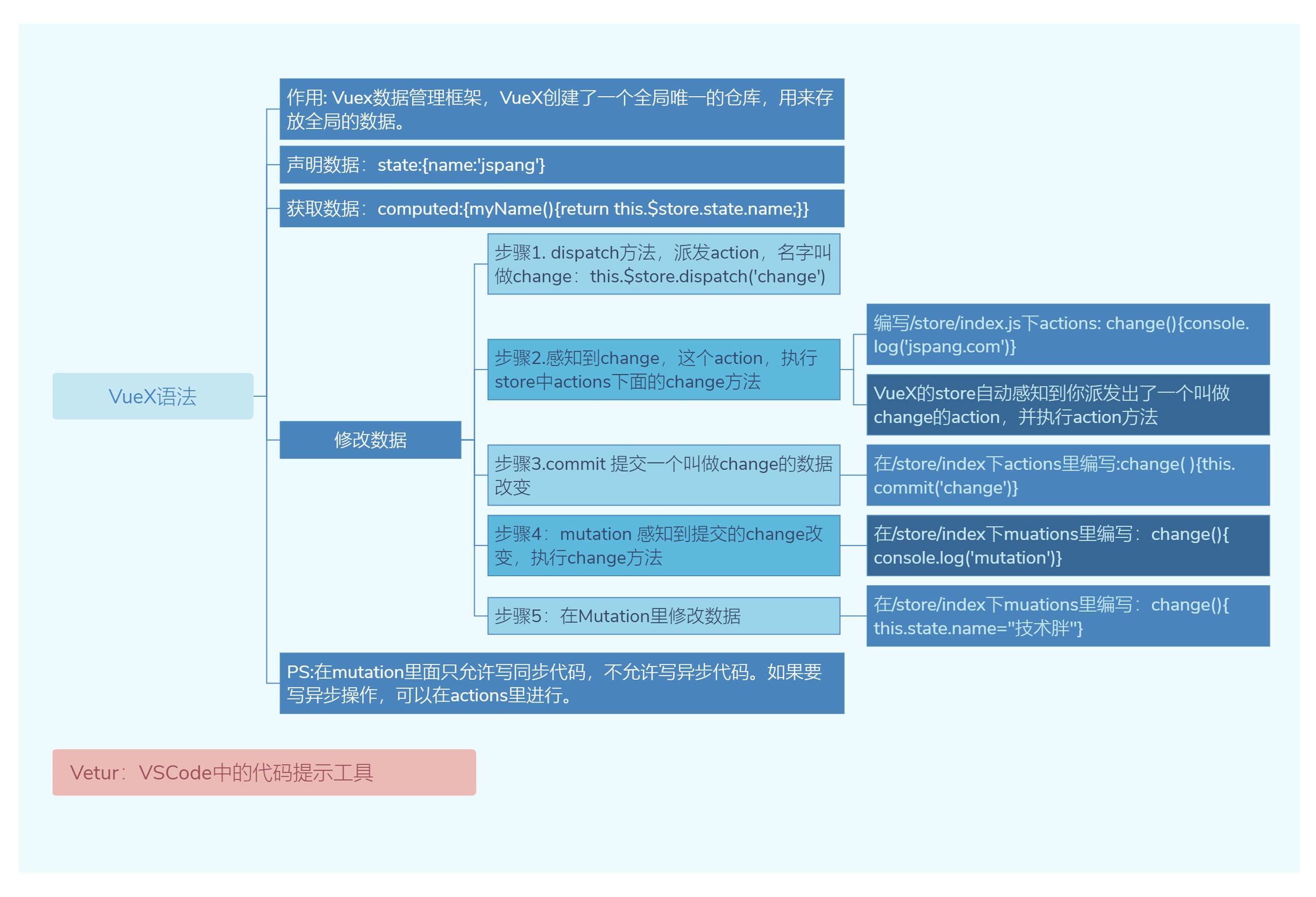
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于Vuex语法,希望对大家有帮助!欢迎大家收藏学习!
Vue.js6322021-10-22 14:44:440263

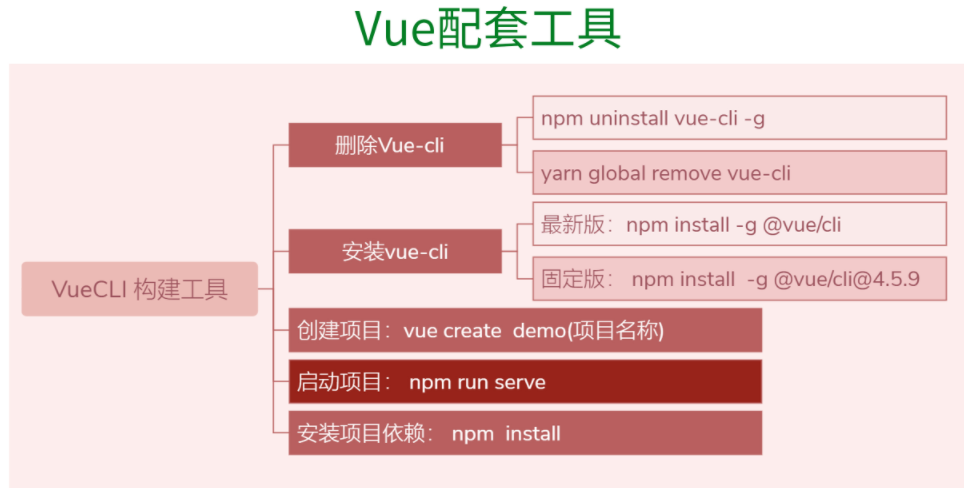
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于Vue配套工具之Vuecli与Router,希望对大家有帮助!欢迎大家收藏学习!
Vue.js3982021-10-22 14:37:270409

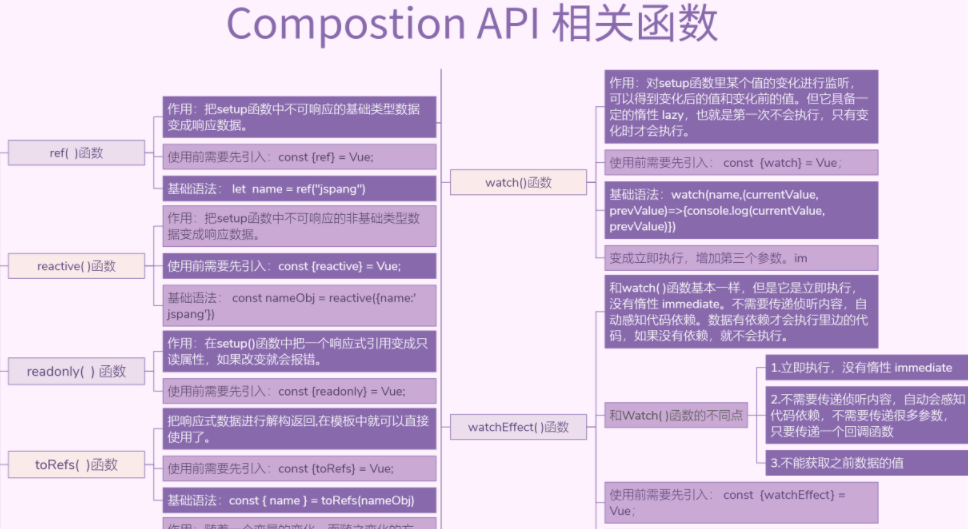
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于高级语法之Composition API相关函数,希望对大家有帮助!欢迎大家收藏学习!
Vue.js4322021-10-22 14:25:450314

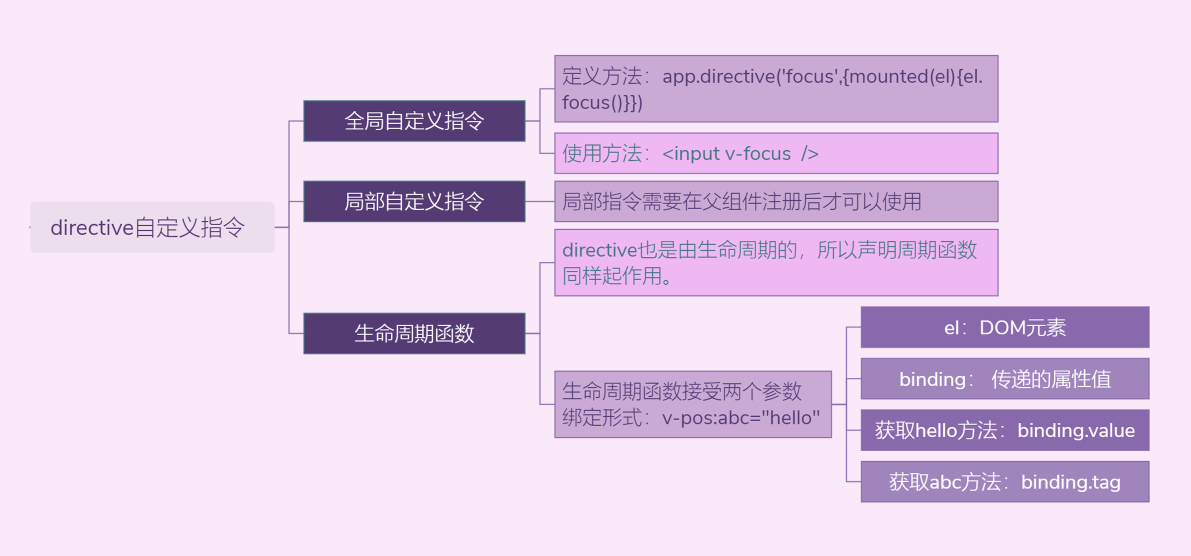
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于高级语法之Mixin、directive、teleport与plugin插件,希望对大家有帮助!欢迎大家收藏学
Vue.js8822021-10-22 14:16:220412

在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于单项数据流与slot插槽,希望对大家有帮助!还行大家收藏学习!
Vue.js1602021-10-22 14:07:200923

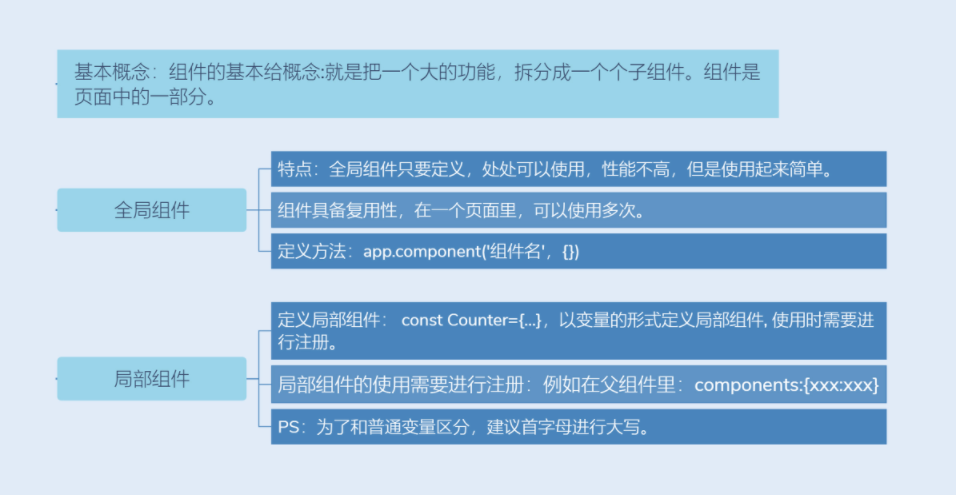
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于组件相关语法,希望对大家有帮助!还行大家收藏学习!
Vue.js6102021-10-22 13:52:4801042

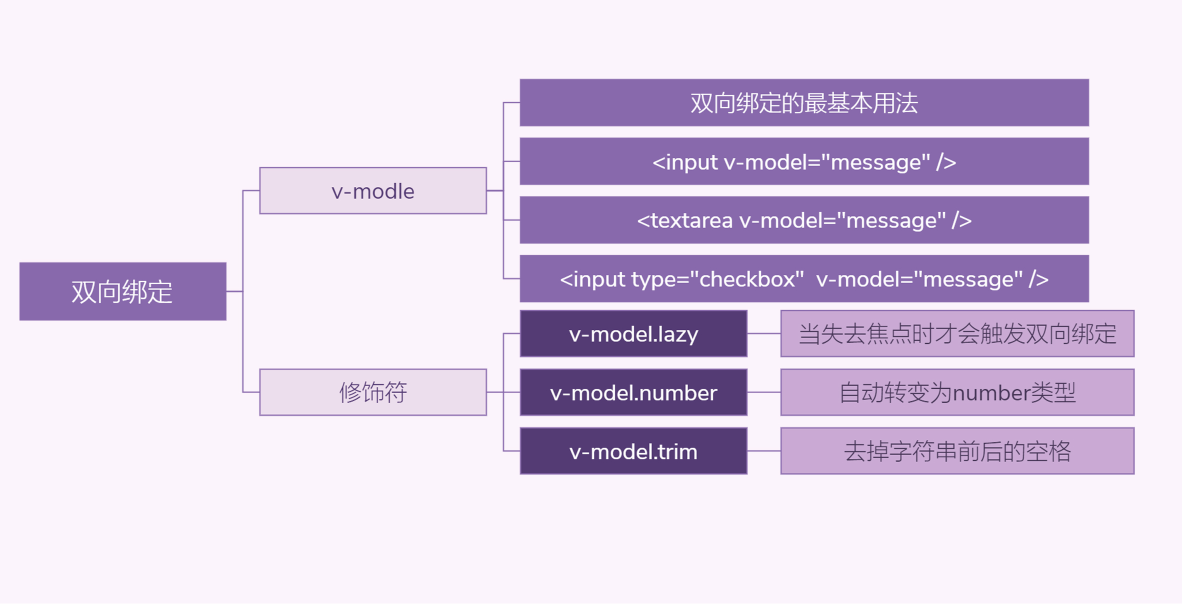
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于事件绑定与双向绑定,希望对大家有帮助!还行大家收藏学习!
Vue.js6482021-10-22 13:41:580530

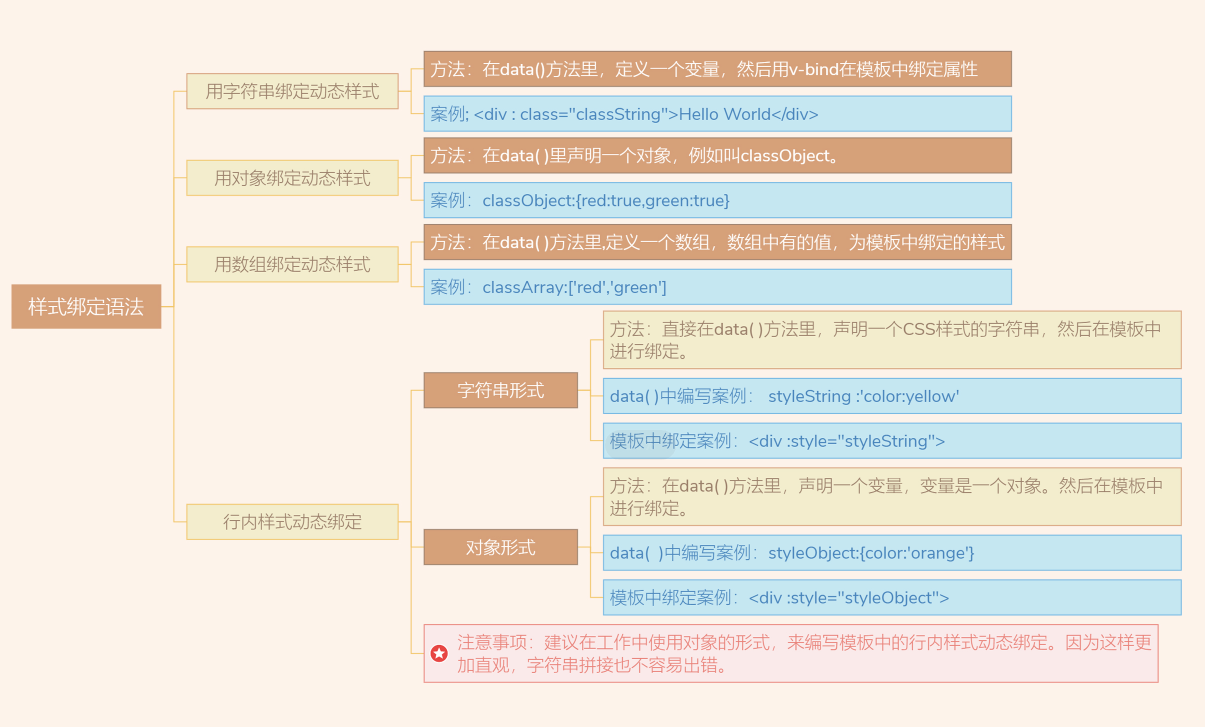
在上一篇《Vue3知识地图二:Vue生命周期函数与常用模板语法》中,给大家分享了Vue生命周期函数与常用模板语法的思维导图与知识教程,本篇继续给大家分享Vue样式绑定语法与列表循环渲染,希望对大家有帮助!欢迎大家收藏分享学习!
Vue.js3992021-10-22 11:51:020495

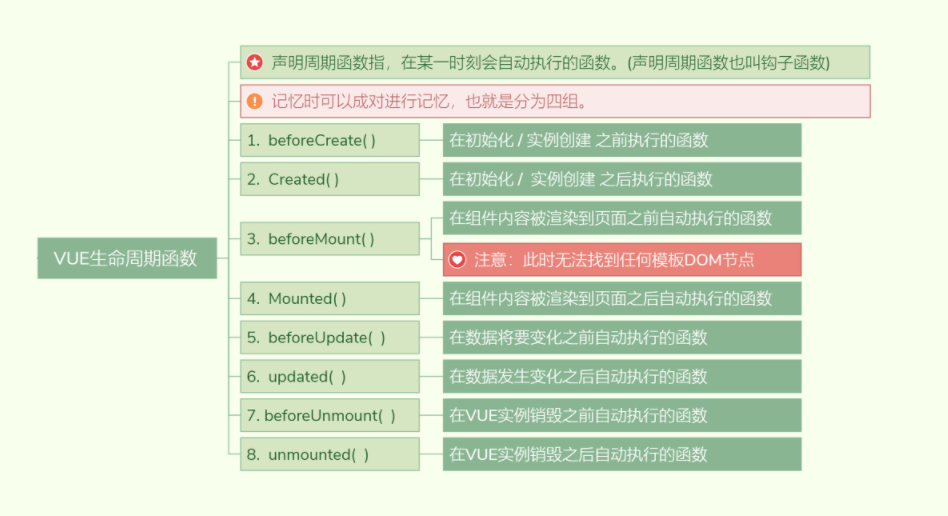
在上一篇《Vue3知识地图一:学前了解与应用创建》中,给大家分享了学前了解与应用创建的思维导图,本篇继续给大家分享关于Vue生命周期函数与常用模板语法的思维导图,希望对大家有帮助!欢迎大家收藏分享学习!
Vue.js3252021-10-22 11:17:540650

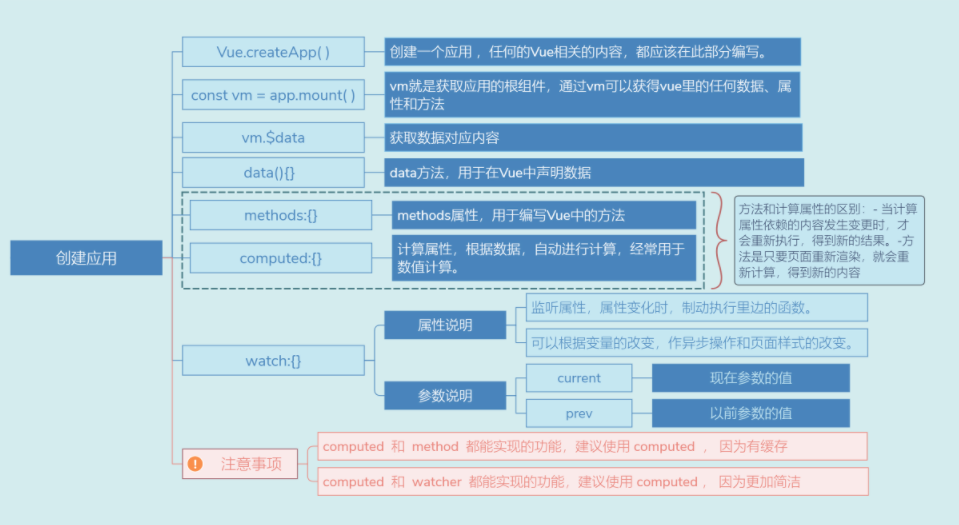
本篇给大家整理了vue3的最新思维导图,关于学前了解与应用创建,大家可以结合本站的教程配合思维导图一起学习,欢迎大家收藏分享学习!
Vue.js262021-10-22 10:53:5701100

vuejs添加链接的方法:1、创建html代码“...”;2、通过“navigation:function(){...}”添加链接即可。
Vue.js2252021-10-20 15:26:280554

vue.js实现全选功能的方法:使用普通的事件监听方式处理数据状态,例如【var list = [{title : '数据一',checked : false,},{title : '数据二',checked : },{title...】。
Vue.js532021-10-12 17:48:030782

vue.js实现单击改变内容的方法:【new Vue({el:"#example",data:{flag:true,btnText:'元/吨',},methods:{showToggle:function(){this.flag ...】。
Vue.js8412021-10-12 17:24:400685

vue.js实现可拖拽菜单的方法:【import "@/assets/second.css";export default {name: "HelloWorld",directives: {move(el, bindings) {...】。
Vue.js3332021-10-12 16:48:140774