

Scope slots are a useful feature of Vue.js that can make components more versatile and reusable. The only problem is they're hard to understand! Trying to wrap your head around parent and child ranges is like solving a tricky math equation.
When you can't understand something easily, a good approach is to try to use it to solve the problem. In this article, I'll demonstrate how to use scoped slots to build a reusable list component.

Basic components
The component we are going to build is called my-list and it shows a lot thing. What's special about this feature is that you can customize how the list items are rendered each time the component is used.
Let's deal with the simplest use case first and get my-list to render a list: an array of geometry shape names and their number of sides.
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
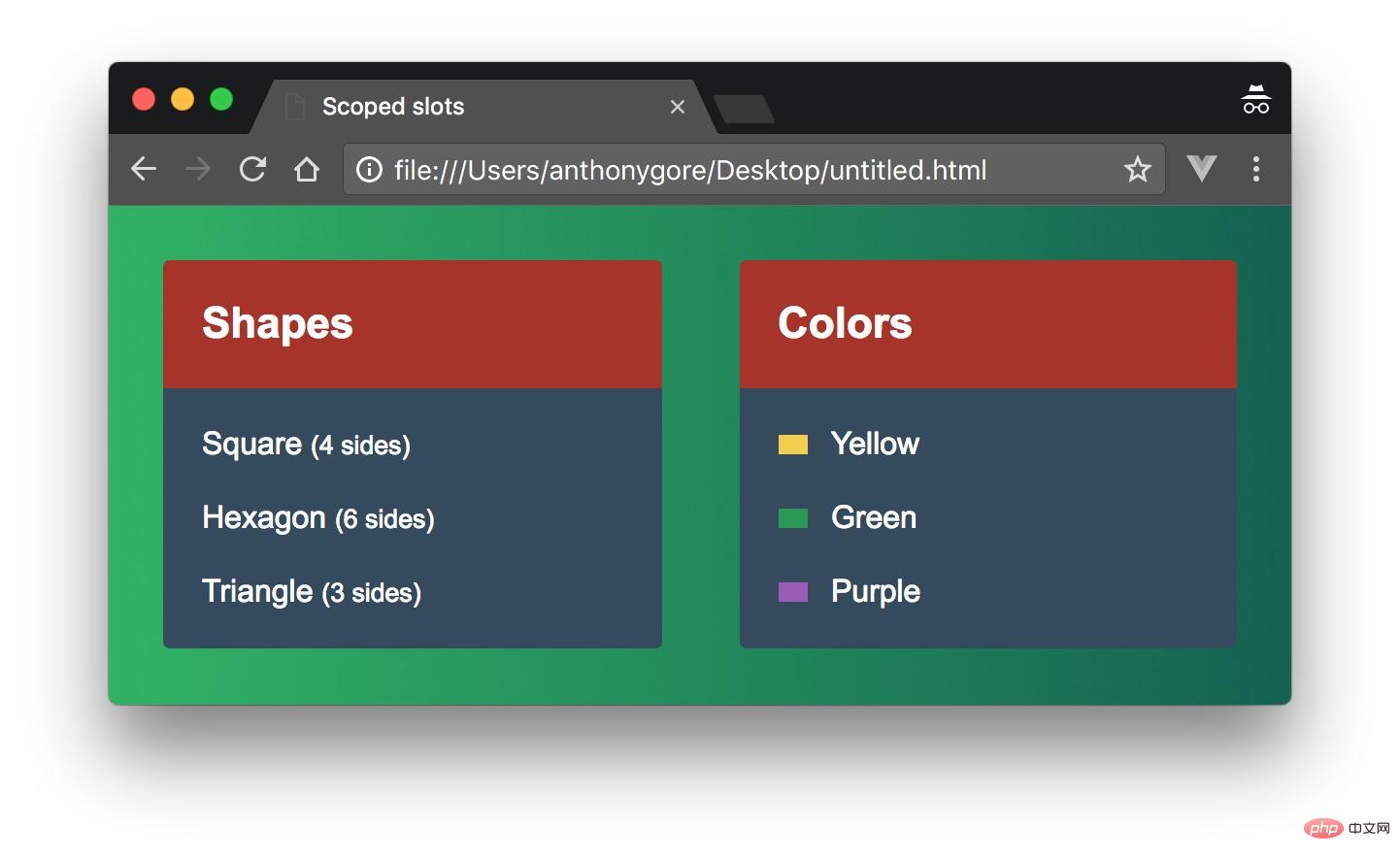
</script>After adding a little CSS, it will look like the following picture:

Generalize my-list
Now, we want to make my-list versatile enough to render any kind of list. The second test case will be a list of colors, including a small sample showing the colors.
To do this, we must abstract any data specific to the shape list. Since items in a list may be structured differently, we will provide my-list with a slot so that the parent list can define how any particular list is displayed.
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
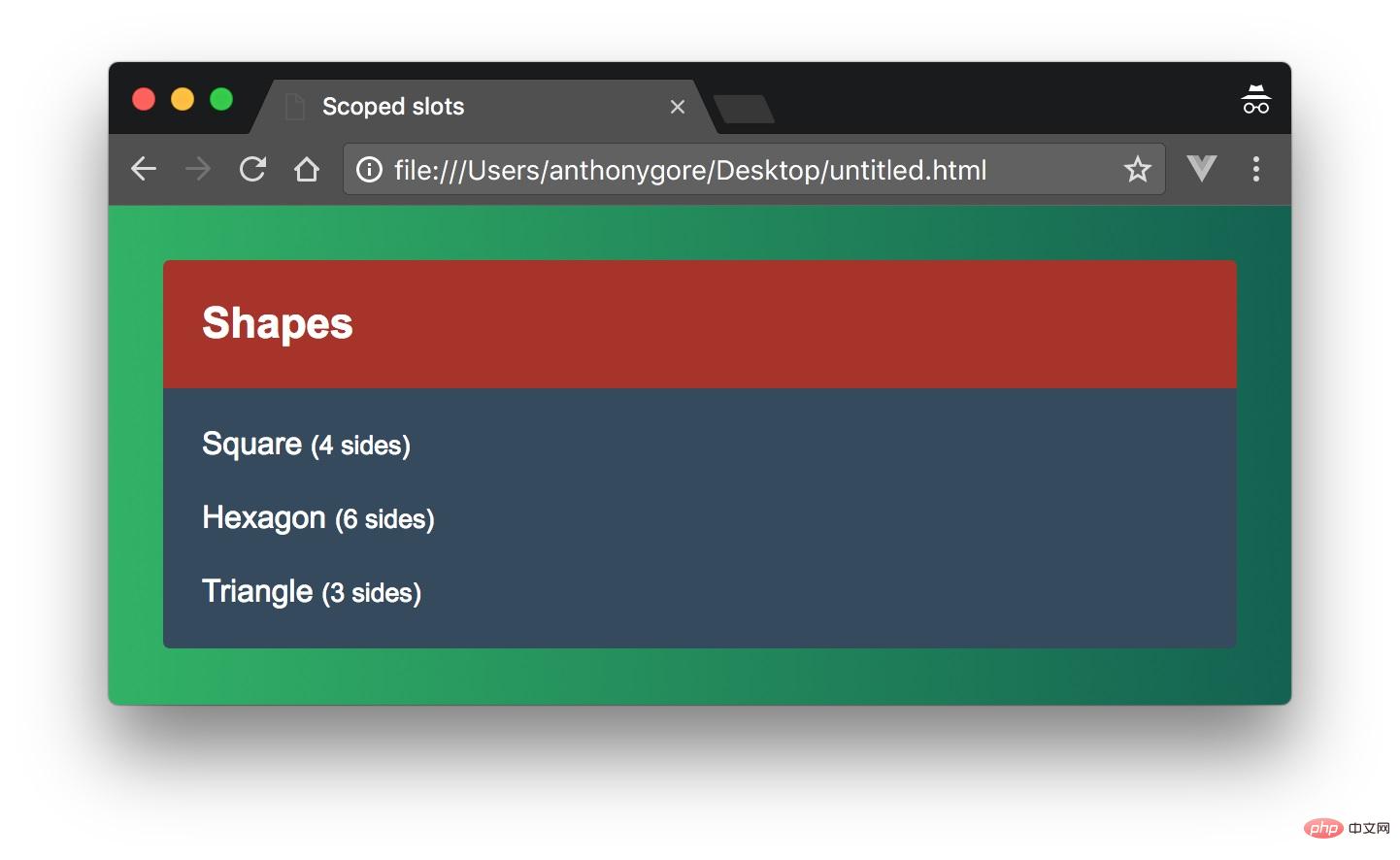
</script>Now let us create two instances of my-list component in the root instance to display our two test cases List:
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
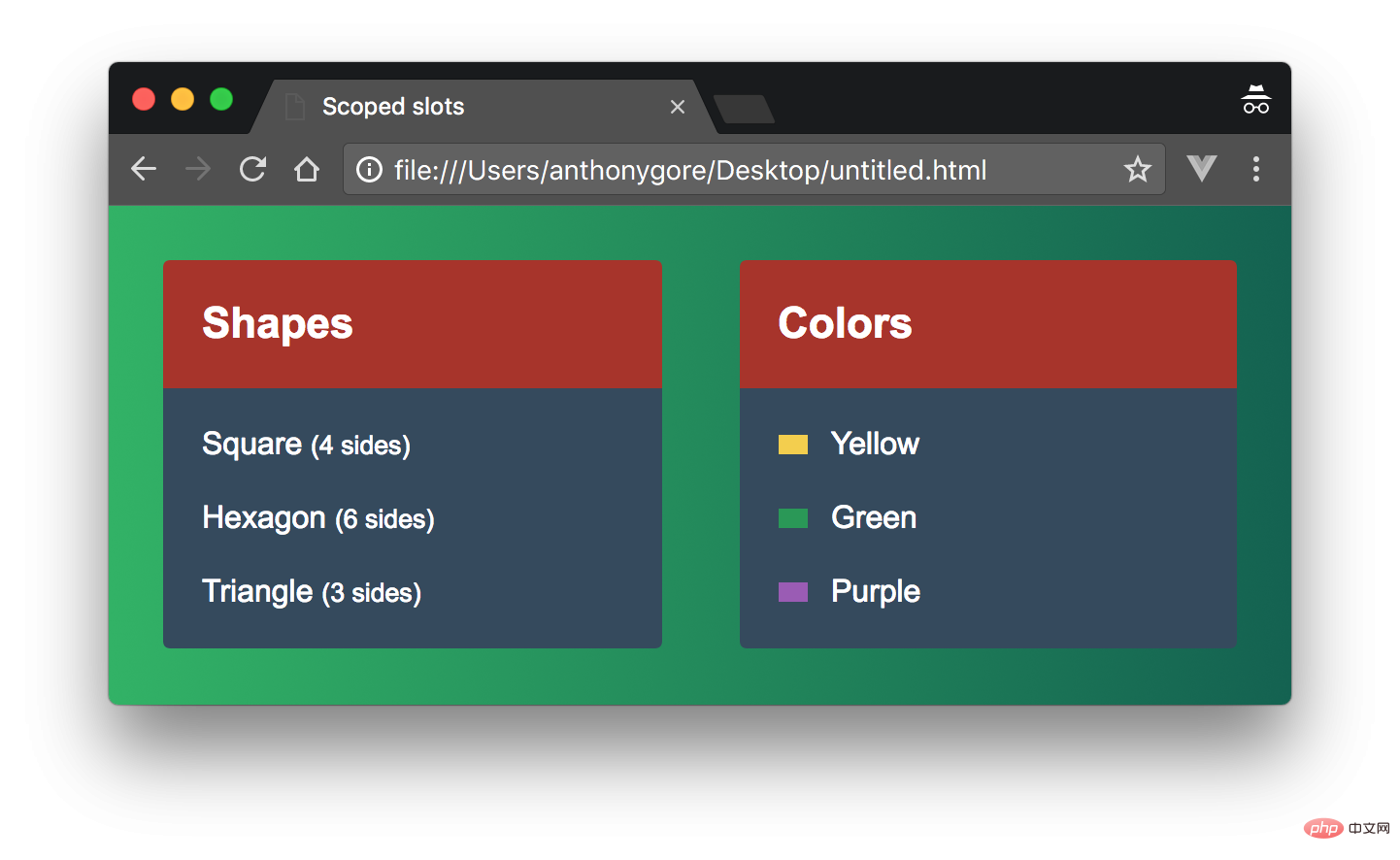
</my-list></div>Like this:

##Surface components
The code we just created works fine, but the code isn't great. my-list is a component that displays a list by name. But we've abstracted away all the logic of rendering the list into the parent list. The component just wraps the list with some presentation markup.
##Considering that there are still duplicate codes in the two declarations of the component (for example
scoped slot
To achieve this, we will use scoped slots instead of regular slots. Scoped slots allow you to pass a template into the slot instead of passing the rendered element. It is called a "scoped" slot because although The template is rendered in the parent scope, but it has access to specific child data.
For example, with the role A component child component of a domain slot may look like this. <div>
<slot my-prop="Hello from child"></slot>
</div>
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child><div> <span>Hello from parent</span> <span>Hello from child</span> </div>
Using scope slots in my-list
Let us use the list array as Props are passed to my-list. We can then replace the slots with scoped slots. This way my-list can be responsible for iterating the list items, but the parent can still define how each list item should be displayed.
index.html<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div v-for="item in items">
<slot v-bind="item"></slot>
</div>
</div>
</div>
</script>NOTE: If you have not seen v-bind used without parameters before, this will Properties of the entire object are bound to the element. This is useful for scoped slots, since the object you are binding to often has arbitrary properties that now do not need to be specified by name.
现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>下面是完整的模板:
<div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>结论
尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。
以下是完整代码的代码页:
https://codepen.io/anthonygore/pen/zExPZX
相关推荐:
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Detailed explanation of scope slots in Vue.js. For more information, please follow other related articles on the PHP Chinese website!