
1. Master the usage of border-radius in CSS3
Question:
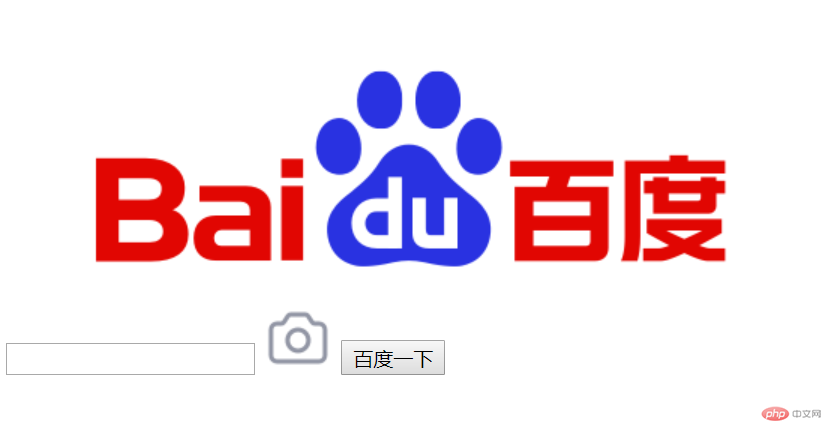
Achieve the following interface effects (the search function is not required), requirements Do not use any frame, pure div css3, and must use border-radius knowledge points
Other instructions:
1. The entire width is 800x, and it is required to be centered Display
2. The width of the logo image is 300px, and the center display is
3. The search box width=500px, and the total height is 50px
Idea analysis:
1. The page is divided into upper and lower parts. The upper part is a logo, and the lower part is the search function.
2. The components of the search function below are from left to right, a belt An input box with rounded corners, a small camera icon, and a button with rounded corners on the far right
The specific code is implemented as follows:
1. Let’s prepare the material first Okay, a Baidu Logo picture, and a small camera icon, and then we put them in the images directory for easy management

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
</div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img src="images/CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)"/ alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" >
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" / alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>
, and then the content inside should be centered (text-align: center). In order to prevent some elements from having default padding or margin, we set it to 0 (padding :0,margin:0), and then we require this container to be centered, so we write margin:0 auto
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img src="images/CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)"/ alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" >
</div>
<!-- 下面部分:搜索功能 -->
<div class="search">
<input type="text" class="txtInput" />
<img src="images/cam.png" class="camIcon" / alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>
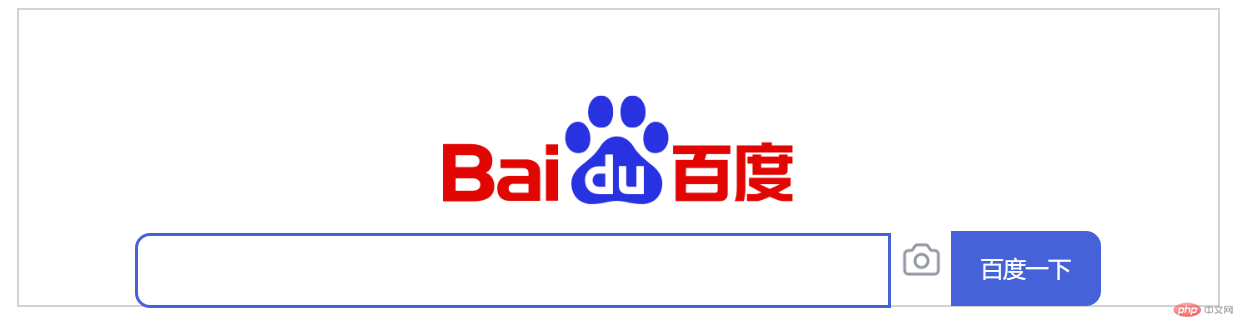
2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
}运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解决输入框和按钮位于同一水平线 */
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
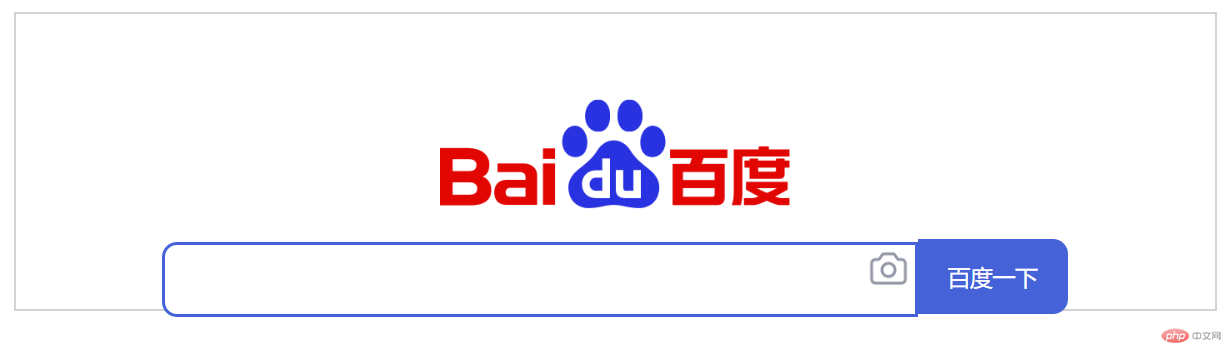
}运行效果如下:

我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
margin-left: 100px;/*让文本输入框居中**/
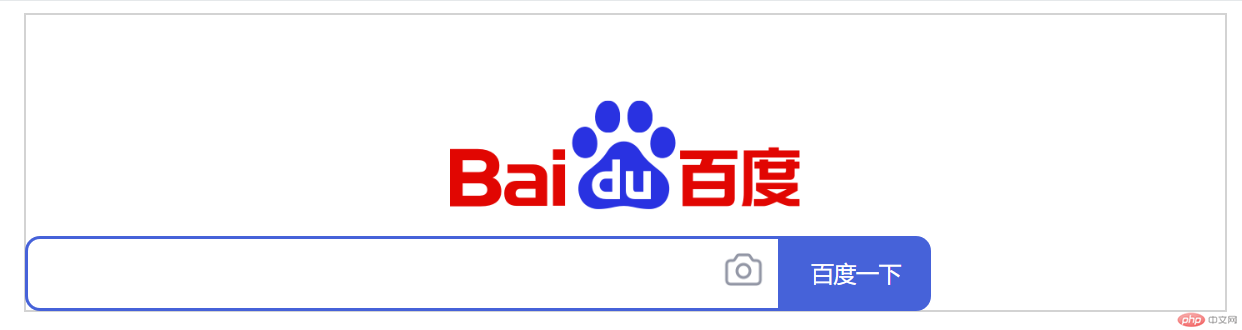
}好再次运行结果如下:
根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
}再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
The above is the detailed content of CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example). For more information, please follow other related articles on the PHP Chinese website!