
The list-style attribute is a shorthand attribute of CSS, used to set all list attributes in one statement. The list properties that can be set include: the type of list item mark, mark position, and image mark; it is not necessary to set one of the values. For example, "list-style:circle inside;" is also allowed.
How to use the css list-style attribute?
The list-style attribute sets all list properties in one declaration.
Description:
This attribute is a shorthand attribute that covers all other list style attributes.
Since it applies to all elements whose display is list-item, it can only be used for li elements in ordinary HTML and XHTML, but in fact it can be applied to any element and is controlled by the list-item element. inherit.
The following attributes can be set in order: list-style-type, list-style-position, list-style-image.
● list-style-type: Set the type of list item tag.
● List-style-position: Set where to place the list item mark.
● list-style-image: Use an image to replace the markup of a list item.
You can not set one of the values. For example, "list-style:circle inside;" is also allowed. Properties that are not set use their default values.
Note: All browsers support the list-style attribute.
#Usage examples of css list-style attributes
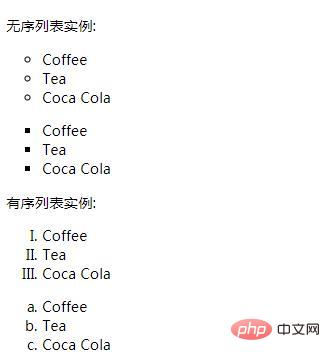
Example 1: Different list item tags
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style:circle;}
ul.b {list-style:square;}
ol.c {list-style:upper-roman;}
ol.d {list-style:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>Rendering:

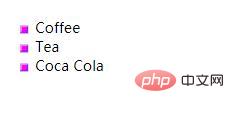
Example 2: Image of specified list item mark
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
list-style:url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>Rendering:

The above is the detailed content of How to use css list-style attribute. For more information, please follow other related articles on the PHP Chinese website!