
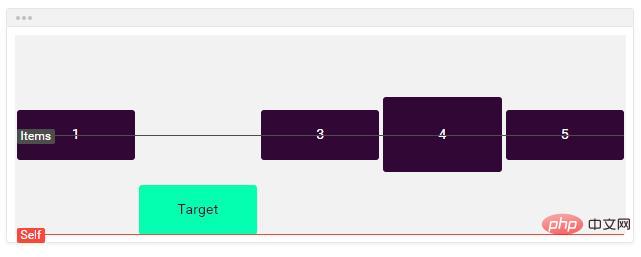
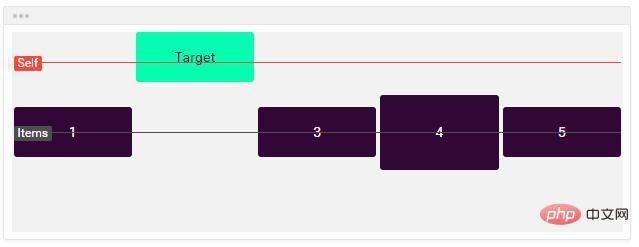
css align-self attribute is used to define the alignment of flex items individually in the side axis (vertical axis) direction: stretched to fit the container, located in the center of the container, located at the beginning of the container, located at the end of the container, located at on the container's baseline.
css align-self property
The align-self property is a sub-property of the Flexible Box Layout module .
Function: Define the alignment of flex items individually in the direction of the side axis (vertical axis).
Note: The align-self attribute can override the align-items attribute of the flexible container.
Syntax
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
Attribute value:
auto: Default value. The element inherits the align-items property of its parent container. "stretch" if there is no parent container.

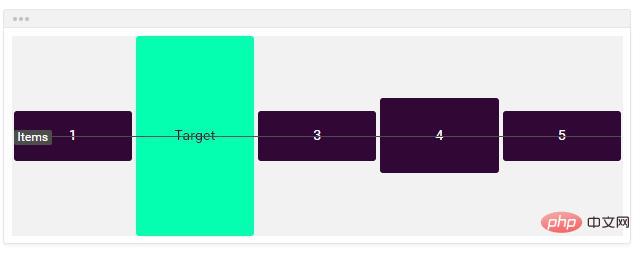
#stretch: The element is stretched to fit the container. If the property specifying the cross-axis size is 'auto', then its value will make the size of the item's margin box as close as possible to the size of the row, but at the same time respecting the constraints of the 'min/max-width/height' properties.

center: The element is located in the center of the container. The flexbox element is centered on the cross (vertical) axis of the row. (If the size of the row is smaller than the size of the flexbox element, it will overflow the same length in both directions).

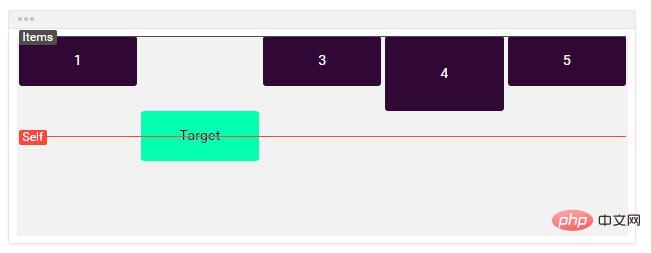
#flex-start: The element is located at the beginning of the container. The border of the flexbox element's cross-axis (vertical) starting position is close to the cross-axis starting border of the row.

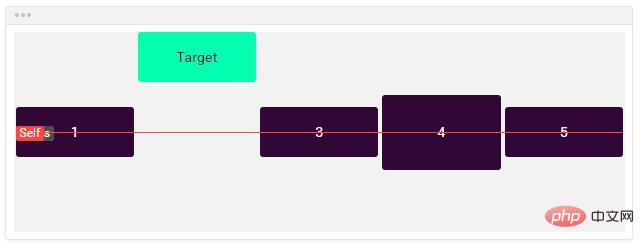
flex-end: The element is located at the end of the container. The starting edge of the flexbox element's cross axis (vertical axis) is close to the end edge of the row's cross axis.

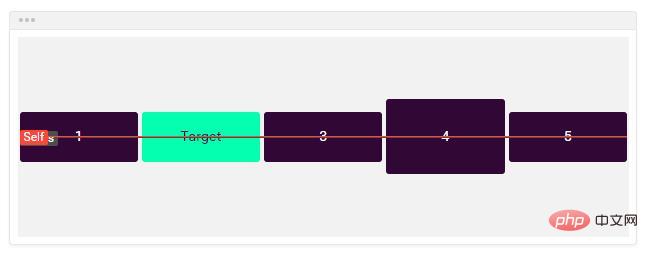
#baseline: The element is located on the baseline of the container. If the inline axis and the cross axis of the flexbox element are the same, this value is equivalent to 'flex-start'. Otherwise, this value will participate in baseline alignment.

css align-self attribute usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
height: 200px;
display: flex;
}
.flex-start {
align-self: flex-start;
}
.flex-end {
align-self: flex-end;
}
.center {
align-self: center;
}
.baseline {
align-self: baseline;
}
.stretch {
align-self: stretch;
}
.flex-item {
background: tomato;
padding: 5px;
width: 100px;
margin: 5px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container">
<li class="flex-item flex-start">1</li>
<li class="flex-item flex-end">2</li>
<li class="flex-item center">3</li>
<li class="flex-item baseline">4</li>
<li class="flex-item stretch">5</li>
</ul>
</div>
</body>
</html>Rendering:
The above is the detailed content of How to use css align-self attribute. For more information, please follow other related articles on the PHP Chinese website!