
The column-count attribute is used to specify how many columns a certain element should be divided into for display.

CSS3 column-count attribute
Function: column-count attribute Specifies the number of columns an element should be divided into.
Syntax:
column-count: number|auto;
Parameters:
auto: Default value, the number of columns will depend on other properties, for example: "column-width" property .
number: The optimal number of columns so that the content of the elements cannot flow out
Note: Internet Explorer 9 and earlier IE versions do not support column-count Attributes.
CSS3 column-count attribute usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
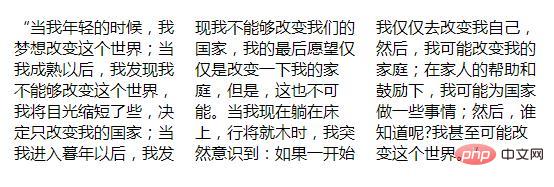
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>Rendering:

The above is the detailed content of How to use column-count attribute. For more information, please follow other related articles on the PHP Chinese website!