
The align-content attribute is used to set the vertical arrangement of items inside the free box.

CSS align-content property
Function: align-content property It is used to set the vertical arrangement of items inside the free box; it modifies the behavior of the flex-wrap attribute.
Usage conditions:
The free box attribute display:flex; must be set on the parent element, and the arrangement mode is set to horizontal arrangement flex-direction:row; and then line wrapping is set , flex-wrap:wrap; so that the setting of this property will take effect.
Description: The align-content attribute works on the items inside the container and sets the parent element; there must be multiple rows of items in the container to render the effect.
Syntax:
align-content: stretch|center|flex-start|flex-end|space-between|space-around;
Value description:
stretch: Default value, the element is stretched to fit the container, Will stretch the space occupied by each item in the container by adding white space below each item.
center: Cancel the space between items and vertically center all items so that the element is in the center of the container.
flex-start: Remove the space between items and place the items on top of the container so that the element is at the beginning of the container.
flex-end: Removes the space between items and places the items at the bottom of the container so that the element is at the end of the container.
space-between: Align items vertically on both ends. That is, the top item is aligned with the top of the container, and the bottom item is aligned with the bottom of the container. Leave equal spacing between each item.
space-around: Leave the same length of space above and below each item, so that the space between items is twice the space of a single item.
CSS align-content property usage example
<!DOCTYPE html>
<html>
<head>
<style>
#main1,#main2,#main3,#main4,#main5,#main6{
width: 70px;
height: 250px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin:10px;
float:left;
}
div *{
width: 70px;
height: 70px;
}
#main1 {
-webkit-align-content: stretch;
align-content: stretch;
}
#main2 {
-webkit-align-content: center;
align-content: center;
}
#main3 {
-webkit-align-content: flex-start;
align-content: flex-start;
}
#main4 {
-webkit-align-content: flex-end;
align-content: flex-end;
}
#main5 {
-webkit-align-content: space-between;
align-content: space-between;
}
#main6 {
-webkit-align-content: space-around;
align-content: space-around;
}
</style>
</head>
<body>
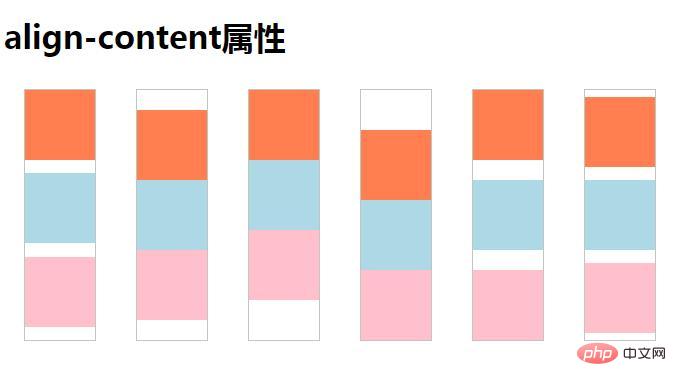
<h1>align-content属性</h1>
<div id="main1">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main2">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main3">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main4">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main5">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main6">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
</body>
</html>Rendering:

The above is the detailed content of How to use css align-content property. For more information, please follow other related articles on the PHP Chinese website!