
The border-style attribute is used to set styles for the four borders of an element at the same time, or to set the border style for each side individually.

CSS border-style property
Function: is used to set elements Style all borders, or set border styles for each side individually. It can have one to four values, for example:
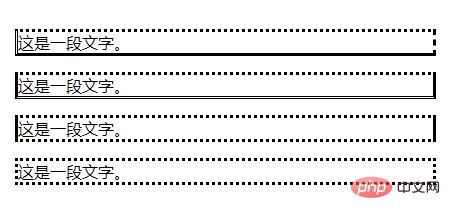
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}Rendering:

##Explanation: Only when the border-style attribute The border may only appear if the value is not none.
Attribute values that can be set:
none: Define no border. hidden: Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts. dotted: Define dotted border. Renders as a solid line in most browsers. dashed: Define dashed line. Renders as a solid line in most browsers. solid: Define a solid line. double: Define double lines. The width of the double line is equal to the value of border-width. groove: Define the 3D groove border. The effect depends on the value of border-color. ridge: Define the 3D ridge border. The effect depends on the value of border-color. inset: Define the 3D inset border. The effect depends on the value of border-color. outset: Define the 3D outset border. The effect depends on the value of border-color. inherit: Specifies that the border style should be inherited from the parent element.Example of using CSS border-style property
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">dotted边框</p>
<p class="dashed">dashed边框</p>
<p class="solid">solid边框</p>
<p class="double">double边框</p>
<p class="groove">groove边框</p>
<p class="ridge">ridge边框</p>
<p class="inset">inset边框</p>
<p class="outset">outset边框</p>
</body>
</html>
The above is the detailed content of How to use border-style attribute. For more information, please follow other related articles on the PHP Chinese website!