
CSS Sprites is a performance optimization technique, a method of combining multiple images into a single image file for use on a website to improve performance, also known as css sprites.

CSS Sprites is a performance optimization technique and a method of combining multiple images into a single image file for use on a website to improve performance ;Also known as css sprite.

Why use Sprites?
Web pages often contain multiple images. These include icons, buttons, logos, related pictures and other graphics. When an image is loaded into a page, the browser makes an HTTP request to the server. Loading each image individually requires multiple calls to the HTTP server, which can result in slow download times and high bandwidth usage.
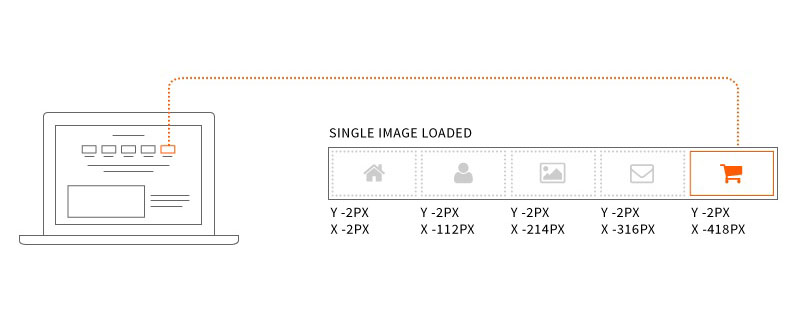
CSS Sprites will combine multiple images into a single image called a sprite sheet or collage. Instead of downloading multiple files, the user downloads a single file and displays the necessary images via offset files (or sprite).
This can reduce calls to the server, reduce the number of downloads required to render web pages, save bandwidth and shorten the download time of the client, and reduce network congestion.
How to use CSS Sprites (sprites)?
Because CSS Sprites are multiple images combined into a single image, multiple images will be placed in a grid-like pattern in the sprite sheet, showing a network distribution.
When a specific image (sprite map) is required, the sprite sheet is generally referenced through the CSS background-images property, and then offset and positioned through the CSS background-position property to obtain the required sprite map, and then Defines the size of the sprite image in pixels.
Example of using Sprites
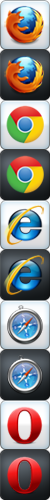
Sprite chart:

Code example:
html code:
<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>css code:
ul.menu {
list-style-type: none;
width: 400px;
}
ul.menu li {
padding:20px 5px;
font-size: 16px;
float: left;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: #3E789F;
background:url(Sprites.png) no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
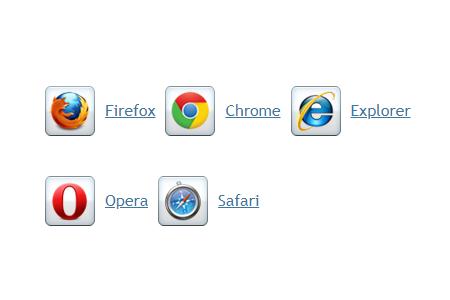
}Rendering:

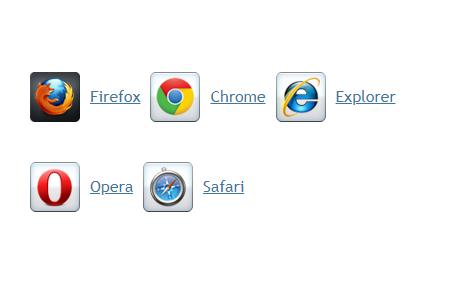
When the mouse hovers over a sprite:

Dynamic effect:

Summary: That’s it for this article The entire content of the article is hoped to be helpful to everyone's study.
The above is the detailed content of What are CSS Sprites. For more information, please follow other related articles on the PHP Chinese website!