
The method of specifying the character encoding used by the style sheet in css is very simple. The @charset rule of css is used to specify the character encoding used by the style sheet. Let's take a look at how to use the @charset rule and how to specify the character encoding used by the style sheet.

First of all, let’s understandWhat are character sets and encodings?
A character set is a collection of letters and symbols used in a writing system. For example, ASCII character set, Unicode character set. The characters in a character set are stored in the computer as one or more bytes. Each byte or sequence of bytes represents a given character.
Character encoding is the rule for mapping specific bytes or sequences of bytes to specific characters that a font renders as text.
The character encoding in the document is usually specified in HTML in the form of or tags. We need to always declare and use UTF-8 encoding in HTML as the character encoding for stylesheets and HTML pages. To set the character encoding in an HTML5 document, one of the following three declarations is sufficient:
<! - HTTP HEADER - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” >< ! - HTML4-style meta - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” > <! - 短HTML5元(推荐) - > < meta charset = “utf-8” >
We rarely need to declare a character encoding in CSS. If you declare the character encoding in HTML, you don't need to declare it in the stylesheet. If our stylesheet is in a separate file (not in the HTML) there are four different ways to infer the stylesheet's character encoding by looking in the order shown below, if all four methods fail it will use the default value. The browser will observe the following priorities (from highest priority to lowest priority) to determine the character encoding of the style sheet:
1. The charset attribute in the Content-Type HTTP header sent by the web server (or similar content, see snippet above).
2. Unicode byte order mark, or @charset rule.
3. The Usage of @charset rules
Basic syntax:
@charset "字符集名称";
The character set name is a case-insensitive String string; and for new style sheets, it must Always UTF-8; it must be the name of a web-safe character encoding defined in the IANA registry.
Note: The @ character set must appear at the beginning (first position), it cannot be preceded by any character, not even a comment!
After "@charset", specify the name of the character encoding (in quotes). For example:
@charset "ISO-8859-1";
Example:
The following @charset declaration indicates that the stylesheet uses ISO-8859-15 character encoding:
@charset “ISO-8859-15” ; / *拉丁语9的编码(西欧语言,带欧元符号)* /
The following is an invalid @charset declaration because of the character encoding The name is not enclosed in quotes:
@charset UTF- 8 ;
The following is also an invalid declaration because the @charset declaration is preceded by a blank line:
@charset“UTF-8” ;
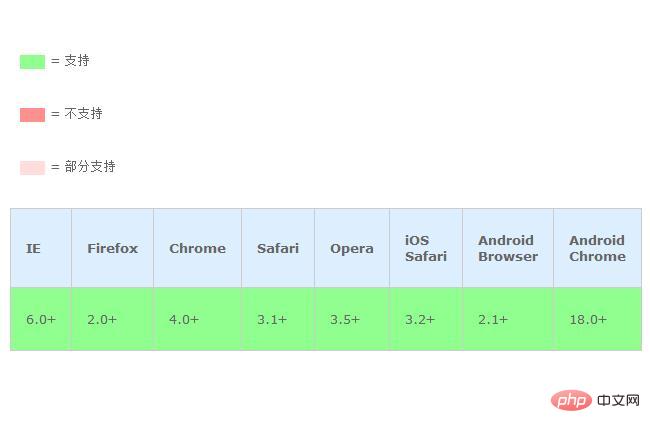
Browser Compatibility:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone’s study.
The above is the detailed content of How to specify the character encoding used by css style sheet. For more information, please follow other related articles on the PHP Chinese website!