
Internal link elements are generally basic elements based on semantic level (semantic). They can only accommodate text or other inline elements. For example, elements such as text are arranged horizontally between each letter and automatically wrap to the right end. Then , how do we add a newline character between two inline elements?
This article will introduce to you how to add a line break between two inline elements.

If you need two inline elements, one of which inserts the next line inside the other, you can do this by adding a pseudo-element: after with content:'\a'.and white space:pre
Let’s look at the specific code examples
HTML code:
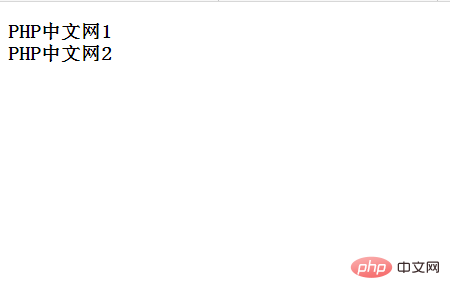
PHP中文网1 PHP中文网2
CSS code
The running results are as follows: You can see that in the results, the text becomes two lines.

This article is all over here. For more exciting content, you can pay attention to theCSS Video Tutorialcolumn of the PHP Chinese website! ! !
The above is the detailed content of How to add line break between two inline elements. For more information, please follow other related articles on the PHP Chinese website!


