
The content of this article is to briefly compare nth-child and nth-of-type, so that everyone can understand how nth-child and nth-of-type work respectively. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
nth-child() and nth-of-type() are both CSS "structural" pseudo-class selectors. These pseudo-class selectors allow us to select elements based on information in the document tree. These elements are usually Cannot be represented by other simple selectors.
In the case of nth-child() and nth-of-type(), the additional information is the position of the element in the document tree relative to its parent and sibling elements. Although these two pseudo-classes are very similar, they work in completely different ways.
How does nth-child() work?
nth-child() pseudo-class is used to match elements based on a number that represents the element's position among its siblings. More specifically, the number represents the number of siblings that existed before the element (minus 1) in the document tree.
This number is represented as a function a b, where n is the index and a and b are any integers we pass. For example, to select each element, we can write any of the following:
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }In addition to using this function, we can also pass an integer, such as: nth-child(1), or the set keyword, odd( odd number) or even (even number). These keywords are alternatives to writing the notation of a function that selects every odd or even element.
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child() When used alone, it is easy to predict which element will be selected. For example, use this tag:
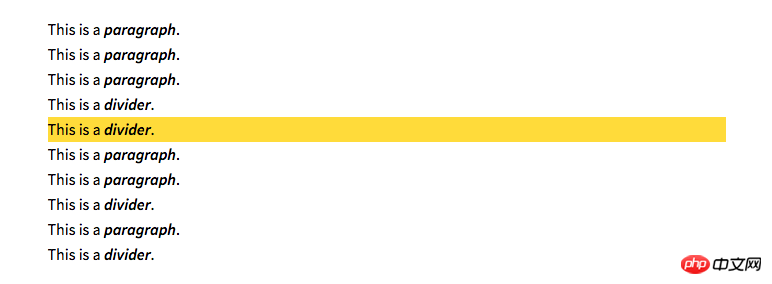
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
If we want to select the fifth element div, we can simply write the following
.example :nth-child(5) { background: #ffdb3a; }
However, when Unexpected results may occur when there are multiple types of elements, and we need to combine the :nth-child() pseudo-class with a type or class selector. For example, to select the same div element again, we might try writing the following:
.example div:nth-child(2) { background: #ffdb3a; }This code doesn't work! The reason
doesn't work is because the element targeted by the selector doesn't actually exist. Using the above selector, the following steps will be performed
1. Select all child elements of .example
2. Find the second element in the list, regardless of its type
3. Check whether the element is of type div
Since the second element in the document tree is a paragraph, not a div, no content will be selected. If we want to select the second div element, we will have to use the nth-of-type() pseudo-class.
How does nth-of-type() work?
nth-of-type() pseudo-class, like nth-child(), is used to match an element based on an element. However, the number inside it represents the position of the element only among its siblings with the same element type.
The parameters in nth-of-type() can also be expressed as functions, or use the keywords even or odd. Using the example tag above, we can select all odd paragraphs by writing:
.example p:nth-of-type(odd) { background: #ffdb3a; }
When we use this selector, the following steps will be performed:
1. Select all p-type sub-elements of .example
2. Create a new list of only these elements
3. Select odd numbers from the list
So, we now You can choose the second div of .example, which is the fifth child:
.example div:nth-of-type(2) { /* 样式 */ }Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning.
The above is the detailed content of Simple comparison of nth-child and nth-of-type. For more information, please follow other related articles on the PHP Chinese website!
 nth-child
nth-child
 Port 8080 is occupied
Port 8080 is occupied
 psrpc.dll not found solution
psrpc.dll not found solution
 How to find the sum of even items in an array in php
How to find the sum of even items in an array in php
 The main function of the arithmetic unit in a microcomputer is to perform
The main function of the arithmetic unit in a microcomputer is to perform
 How to enable the same city function on Douyin
How to enable the same city function on Douyin
 How to install the pycharm interpreter
How to install the pycharm interpreter
 Enthusiast grade graphics card
Enthusiast grade graphics card