
How to hide css elements? This article will introduce you to 5 ways to hide css elements, so that you can understand how you can hide css elements, and the nuances you need to remember when using these methods to hide elements. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s briefly introduce 5 ways to hide css elements, which are:
1. Use the opacity attribute to hide elements
2. Use the visibility attribute to hide elements
3. Use the display attribute to hide elements
4. Use the position attribute to hide elements
5. Use the clip-path attribute to hide elements.
Let’s introduce these 5 methods of hiding CSS elements in detail so that everyone can understand the subtle differences between them.
opacity attribute
The opacity attribute hides an element by setting its transparency. It's designed not to change the element's bounding box in any way. This means that setting the opacity to zero only visually hides the element; the element still takes its position and affects the layout of the page, and it also responds to user interaction.
.hide {
opacity: 0;
}If you plan to use the opacity attribute to hide an element from screen readers, unfortunately this is not possible. Because screen readers will read the element and all its contents just like every other element on the web page.
I should also mention that the opacity property is animated and used to create some great effects. Example:
HTML code:
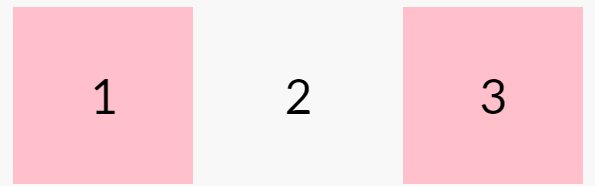
<div>1</div> <div class="o-hide">2</div> <div>3</div>
css code:
.o-hide {
opacity: 0;
transition: all ease 0.8s;
}
.o-hide:hover {
opacity: 1;
}Rendering:
When hovering the mouse When stopped on the hidden second block, the element will smoothly transition from fully transparent to fully opaque. The module also sets the cursor:pointer to show that it can interact with it.
visibility attribute
The visibility attribute hides the element by setting whether it is visible. Setting the visibility attribute to hidden will hide our element.
The visibility attribute is the same as the opacity attribute. Hidden elements will still affect the layout of our web page. The only difference is that this time it won't capture any user interaction when the user is hidden. Additionally, the element will also be hidden from screen readers.
This property can also be animated as long as the initial state and final state have different values. This ensures that transitions between visibility states can be smooth rather than abrupt.
This demo shows the difference between visibility and opacity:
HTML code:
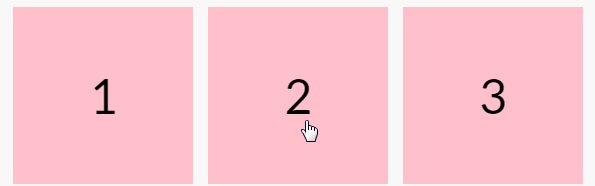
<div>1</div> <div class="o-hide"><p>2</p></div> <div>3</div>
css code:
.o-hide {
visibility: hidden;
transition: all ease 0.8s;
}
.o-hide:hover {
visibility: visible;
}
.o-hide p {
visibility: visible;
margin: 0;
padding: 0;
}js code:
var oHide = document.querySelector(".o-hide");
var oHideP = document.querySelector(".o-hide p");
var count = oHideP.innerHTML;
oHide.addEventListener("click", function(){
count++;
oHideP.innerHTML = count;
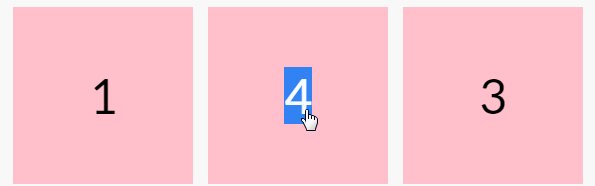
});Rendering:

Please note that if the attribute is explicitly set to visibility, the descendants of the element with visibility set to hidden will still be visible. Try hovering over the hidden element instead of the inner paragraph and you will see that the cursor does not change to a pointer. Additionally, if you try to click on the element, your click will not be responded to.
The
tag within the
display attribute
The display attribute truly hides the element. Setting the value of the display attribute to none ensures that it is not generated at all. Box model; and using this property, no empty space is left when hiding the element. Not only that, but as long as display is set to none, any direct user interaction is not possible. Additionally, screen readers will not read the element's content. It's as if the element doesn't exist.
However, all descendants of our element will also be hidden. This property cannot be animated, so transitions between states are always abrupt.
Please note that the element is still accessible through the DOM. You can manipulate it like any other element. Example:
HTML code:
<div>Hover!</div> <div class="o-hide"><p>0</p></div> <div>0</div>
css code:
.o-hide {
display: none;
transition: all ease 0.8s;
}
.o-hide:hover {
display: block;
}
.o-hide p {
display: block;
margin: 0;
padding: 0;
}js code:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = '<p>' + count + '</p>';
});
firstDiv.addEventListener("click", function(){
oHide.style.display = "block";
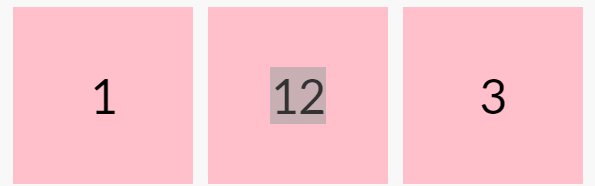
});Rendering:
You can see that the second block has a p paragraph with its display attribute set to block, but the paragraph is still invisible. This is a difference between visibility: hidden and display: none. In the first case, any descendants that explicitly set visibility to visible will become visible, but this will not happen in the display property. After setting display: none, all descendants are hidden, regardless of their display value.
Now, hover over the first block of the demo a few times. Ever wandered? Click on the first block. This should make the second block visible. The count inside should now be a number other than zero. This is because even elements that are hidden from the user can still be manipulated using JavaScript
position属性
假设你有一个要与之交互的元素,但又不希望它影响网页布局。到目前为止,没有任何属性可以正确处理这种情况。在这种情况下,你可以做的一件事,那就是将元素移出视图窗口。这样它不会影响布局,仍然可以操作。
以下演示说明绝对定位如何隐藏元素和工作方式与上一个演示大致相同(html代码一样):
css代码:
.o-hide {
position: absolute;
top: -9999px;
left: -9999px;
}
.o-hide:hover {
position: static;
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.style.position = "static";
});效果图:
这里的主要思想是将负的顶部和左侧值设置得足够高,以使元素在屏幕上不再可见。该技术的一个好处(或潜在的缺点)是屏幕阅读器可以读取绝对定位元素的内容。这是完全可以理解的,因为你只将元素移出视图窗口,以便用户无法看到它。
你应该避免使用此方法隐藏任何可以获得焦点的元素,因为当用户关注该元素时会导致意外跳转。此方法经常用于创建自定义复选框或单选按钮。
clip-path属性
隐藏元素的另一种方法是剪切它们。以前,这可以通过clip属性来完成,但是已经弃用了有利于更好的属性clip-path。
请注意,IE或Edge尚未完全支持下面clip-path属性值的使用。这是一个展示它的示例演示:
css代码:
.o-hide {
clip-path: polygon(0px 0px, 0px 0px, 0px 0px, 0px 0px);
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.className = "";
});效果图:
如果将鼠标悬停在第一个元素上,它仍然可以影响第二个元素,即使它被clip-path属性隐藏。如果单击该元素,它将删除隐藏的类以显示我们一直存在的元素。这个文本仍然可以被屏幕阅读器阅读。
即使我们的元素不再可见,它周围的元素仍然表现得像它原来的矩形尺寸。请记住,在悬停区域之外,像悬停或点击等用户交互是不可能的。在我们的例子中,这意味着用户将无法直接与隐藏元素交互。此外,该属性能够以各种方式被动画化以产生新的效果。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
The above is the detailed content of How to hide css elements. For more information, please follow other related articles on the PHP Chinese website!