
The content of this article is to introduce how to use CSS to achieve the title effect of middle text and horizontal lines on both sides? (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
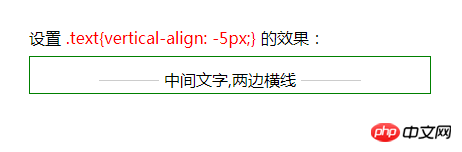
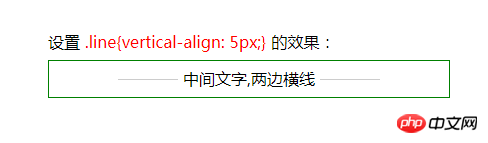
1. The vertical-align attribute achieves the effect:
The vertical-align attribute sets the vertical alignment of the element.
This attribute defines the vertical alignment of the baseline of an inline element relative to the baseline of the row where the element is located. Allows specifying negative length values and percentage values.
<div class="header">
<span class="line"></span>
<span class="text">中间文字,两边横线</span>
<span class="line"></span>
</div><style>
.header
{
width:400px;
height:36px;
line-height:36px;
border:1px solid green;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1px solid #cccccc;
vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了
}
</style>

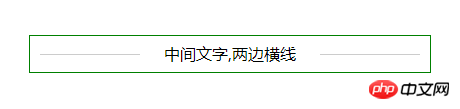
2. css pseudo-class implementation effect:
<div class="header">
<div>中间文字,两边横线</div>
</div><style>
.header
{
width:400px;
height:36px;
line-height: 36px;
text-align:center;
border:1px solid green;
position:relative;
}
.header div:before,.header div:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.header div:before{left:10px;}
.header div:after{right:10px;}
</style>
The above is the detailed content of How to achieve the title effect of middle text and horizontal lines on both sides with css? (code example). For more information, please follow other related articles on the PHP Chinese website!