
What this article brings to you is about how to use the position attribute in CSS to achieve positioning effects? An introduction to the four positioning methods in CSS (examples) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The basic idea of positioning in CSS is simple, it allows you to define where an element's box should appear relative to its normal position, or relative to a parent element, another element or even the browser window itself. Let's start with how to use the css position attribute to achieve positioning effects.
1: Static positioning (static)
The elements are arranged according to their position order in HTML. The elements are positioned by default and appear in the normal flow. (Ignore top, bottom, left, right or z-index declarations). The element box is generated normally. Block-level elements create a rectangular box as part of the document flow, while inline elements create one or more line boxes that are placed within their parent element. This element needs to set position to static.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(静态定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.static {
position: static;
border: 3px solid #007AFF;
}
</style>
</head>
<body>
<div class="box">
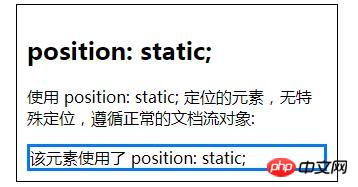
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</div>
</body>
</html>The following is the rendering:

2: Relative positioning (relative)
Relative positioning is seen As part of the normal flow positioning model, the position of the positioned element is moved relative to its position in the normal flow. Top, left, bottom, and right can all have values. Regardless of whether a relatively positioned element is moved or not, the element still occupies its original page space and can be set to z-index. Make this element closer to the user's line of sight relative to elements in the document flow, or elements that are out of the document flow but have a smaller z-index value than this element. The biggest role of relative positioning is to achieve absolute positioning of an element relative to the upper left corner of this element. This element needs to set position to relative.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(相对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
background-color: yellow;
width:100px;
height:100px;
position: relative;
left: 20px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
right: 20px;
}
</style>
</head>
<body>
<div class="box">
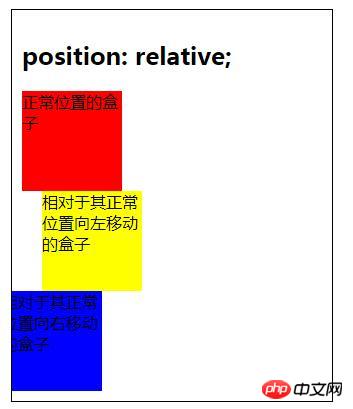
<h2>position: relative;</h2>
<div class="box1">正常位置的盒子</div>
<div class="box2">相对于其正常位置向左移动的盒子</div>
<div class="box3">相对于其正常位置向右移动的盒子</div>
</div>
</body>
</html>The following is the rendering:

Relatively positioned elements are often used as container blocks for absolutely positioned elements.
3: Absolute positioning (absolute)
Drag the element assigned absolute positioning from its position in the normal flow, use left, right, top Attributes such as , bottom and bottom are positioned absolutely relative to the closest parent element with the most positioning settings. If the element's parent does not have a positioning attribute set, it is positioned based on the upper left corner of the body element as a reference. Absolutely positioned elements can be stacked, and the stacking order can be controlled through the z-index attribute. The z-index value is a unitless integer, with the larger one on top, and can have negative values.
Absolute positioning positioning method: If its parent element sets a position other than static, such as position:relative or position:absolute and position:fixed, then it will be relative to its parent element. Positioning and position are specified through the left, top, right, and bottom attributes. If its parent element does not have positioning set, then it depends on whether the parent element of its parent element has positioning set. If it still does not, continue to the higher-level ancestor element. By analogy, in short, its positioning is relative to the first ancestor element that has a positioning other than static positioning. If all ancestor elements do not have one of the above three positionings, then it will be relative to the document. body to locate.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(绝对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
}
.div1 {
width: 150px;
height: 150px;
background: yellow;
}
.div2 {
width: 150px;
height: 150px;
background: red;
top: 150px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="box">
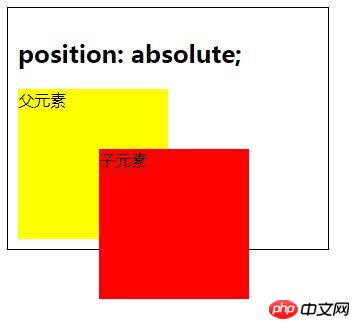
<h2>position: absolute;</h2>
<div class="div1">
父元素
<div class="div2">子元素</div>
</div>
</div>
</body>
</html>The following is the rendering:

4. Fixed positioning (fixed)
Fixed positioning and absolute Positioning is similar, but it is positioned relative to the browser window and does not scroll with the scroll bar.
One of the most common uses of fixed positioning is to create a fixed header, fixed foot or fixed sidebar on the page, without using margin, border, or padding. This element needs to set position to fixed.
The above is a specific introduction to how to use the position attribute in css to achieve positioning effects. It has certain reference value. I hope it will be helpful to friends in need!
The above is the detailed content of How to use position attribute in css to achieve positioning effect? Introduction to 4 positioning methods in css (examples). For more information, please follow other related articles on the PHP Chinese website!