
In CSS, the line height can be controlled through the line-height attribute, which can set the distance (line height) between lines through percentages, numbers, pixel values, etc.; the syntax "line-height: Attribute value;", the attribute value can be set to percentage value, number, pixel value and normal keyword.

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
css line-height property
The line-height property sets the distance between lines (line height).
Note: Negative values are not allowed.
This property affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance.
The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box.
Syntax:
line-height:属性值;
Possible attribute values
normal Default. Set reasonable line spacing.
number Set a number that will be multiplied by the current font size to set the line spacing.
length sets fixed line spacing.
% Percent line spacing based on the current font size.
Example:
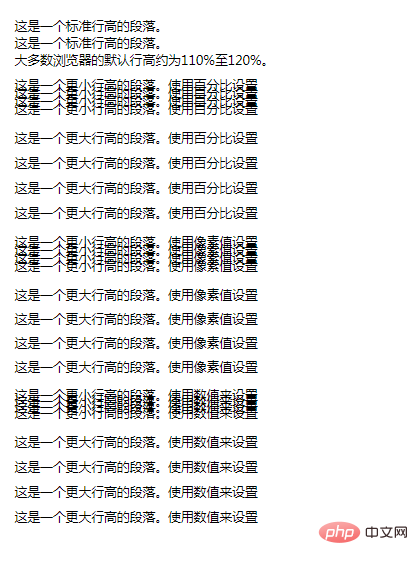
这是一个标准行高的段落。
这是一个标准行高的段落。
大多数浏览器的默认行高约为110%至120%。
这是一个更小行高的段落。使用百分比设置
这是一个更小行高的段落。使用百分比设置
这是一个更小行高的段落。使用百分比设置
这是一个更小行高的段落。使用百分比设置
这是一个更大行高的段落。使用百分比设置
这是一个更大行高的段落。使用百分比设置
这是一个更大行高的段落。使用百分比设置
这是一个更大行高的段落。使用百分比设置
这是一个更小行高的段落。使用像素值设置
这是一个更小行高的段落。使用像素值设置
这是一个更小行高的段落。使用像素值设置
这是一个更小行高的段落。使用像素值设置
这是一个更大行高的段落。使用像素值设置
这是一个更大行高的段落。使用像素值设置
这是一个更大行高的段落。使用像素值设置
这是一个更大行高的段落。使用像素值设置
这是一个更小行高的段落。使用数值来设置
这是一个更小行高的段落。使用数值来设置
这是一个更小行高的段落。使用数值来设置
这是一个更小行高的段落。使用数值来设置
这是一个更大行高的段落。使用数值来设置
这是一个更大行高的段落。使用数值来设置
这是一个更大行高的段落。使用数值来设置
这是一个更大行高的段落。使用数值来设置

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to control row height with CSS?. For more information, please follow other related articles on the PHP Chinese website!