
The perspective-origin attribute is used to define the X-axis and Y-axis on which the 3D element is based, which allows changing the bottom position of the 3D element. When you define the perspective-origin attribute for an element, its child elements get the perspective effect, not the element itself.

CSS3 perspective-origin attribute
Function: perspective-origin attribute Defines the X and Y axes on which the 3D element is based. This property allows you to change the bottom position of a 3D element. When you define the perspective-origin attribute for an element, its child elements get the perspective effect, not the element itself.
Syntax:
perspective-origin: x-axis y-axis;
x-axis: Define the position of the view on the x-axis. Default value: 50%. Possible values: left center right length %
y-axis: Defines the position of the view on the y-axis. Default value: 50%. Possible values: top center bottom length %
Note: This attribute must be used together with the perspective attribute, and only affects 3D transformation elements.
CSS3 perspective-origin attribute usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
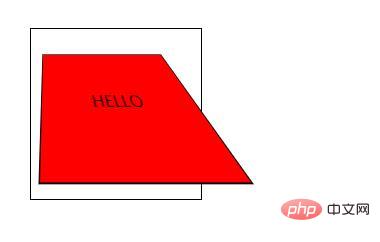
</html>Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use perspective-origin attribute. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between executeupdate and execute
The difference between executeupdate and execute
 How to use union in c language
How to use union in c language
 The role of server network card
The role of server network card
 What is the difference between TCP protocol and UDP protocol?
What is the difference between TCP protocol and UDP protocol?
 What are the electronic contract signing platforms?
What are the electronic contract signing platforms?
 HTML to create web pages
HTML to create web pages