
The transform attribute is used to apply a 2D or 3D transformation to an element; this attribute allows us to rotate, scale, move or tilt the element.

CSS3 transform attribute
Function: The transform attribute applies 2D to the element or 3D conversion. This property allows us to rotate, scale, move or tilt the element.
Syntax:
transform: none|transform-functions;
Can have attribute value description:
none: The definition is not converted.
matrix(n,n,n,n,n,n): Define 2D transformation, using a matrix of six values.
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) Define 3D transformation, using 4x4 with 16 values matrix.
translate(x,y): Define 2D transformation.
translate3d(x,y,z): Define 3D transformation.
translateX(x): Define the transformation, just using the value of the X axis.
translateY(y): Define the transformation, just using the value of the Y axis.
translateZ(z): Define 3D transformation, just using the value of the Z axis.
scale(x,y): Define 2D scaling transformation.
scale3d(x,y,z): Define 3D scaling transformation.
scaleX(x): Define the scaling transformation by setting the value of the X axis.
scaleY(y): Define the scaling transformation by setting the value of the Y axis.
scaleZ(z): Define the 3D scaling transformation by setting the value of the Z axis.
rotate(angle): Define 2D rotation and specify the angle in the parameters.
rotate3d(x,y,z,angle): Define 3D rotation.
rotateX(angle): Defines 3D rotation along the X axis.
rotateY(angle): Defines 3D rotation along the Y axis.
rotateZ(angle): Defines 3D rotation along the Z axis.
skew(x-angle,y-angle): Defines the 2D skew transformation along the X and Y axes.
skewX(angle): Defines the 2D skew transformation along the X-axis.
skewY(angle): Defines the 2D skew transformation along the Y axis.
perspective(n): Defines the perspective view for the 3D transformation element.
Note: Internet Explorer 10, Firefox, and Opera support the transform attribute. Internet Explorer 9 supports an alternative -ms-transform property (for 2D transforms only). Safari and Chrome support alternative -webkit-transform properties (3D and 2D transformations). Opera only supports 2D conversion.
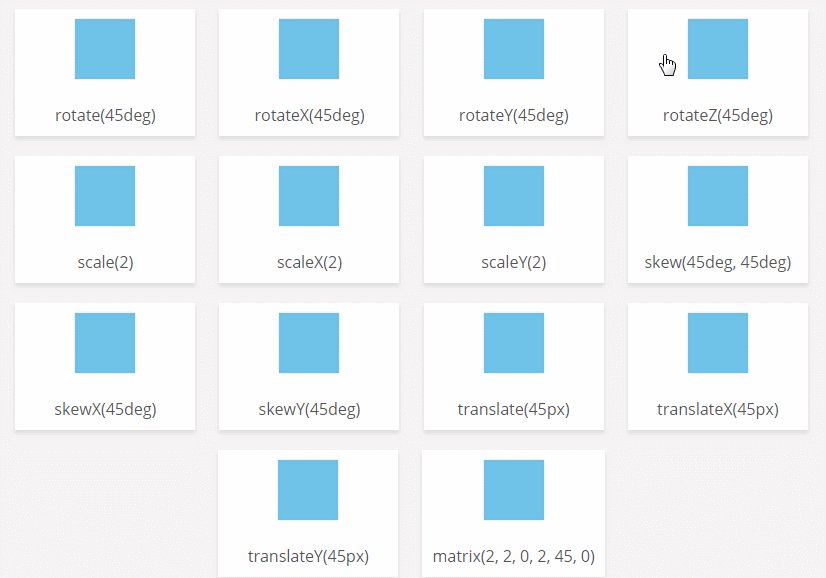
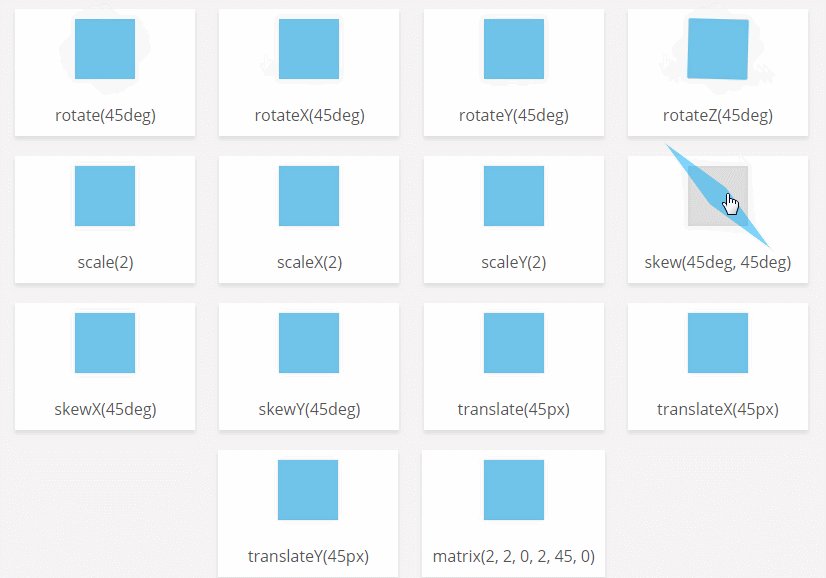
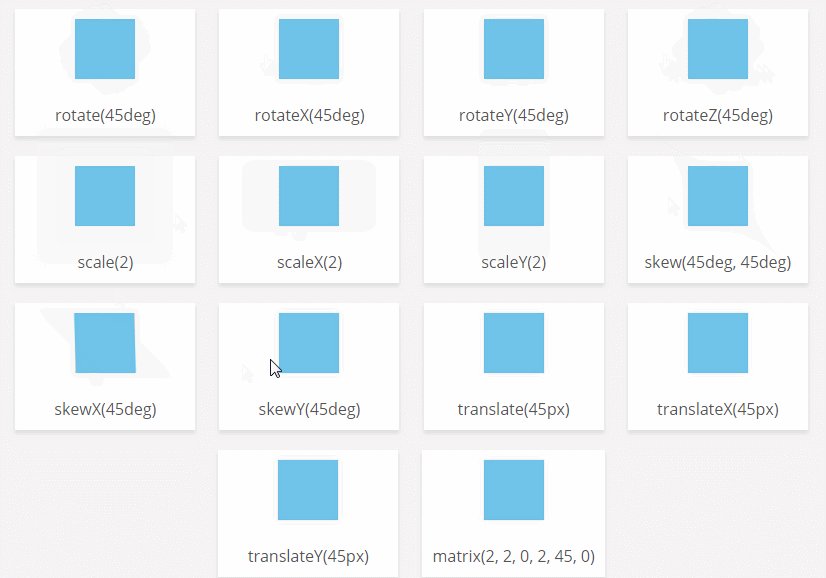
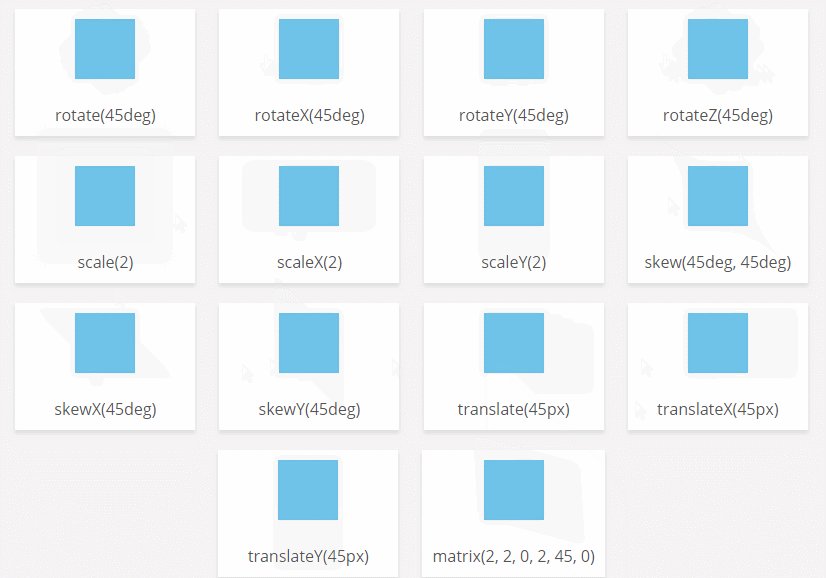
CSS3 Transform attribute usage example
<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h2, h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
</style>
</head>
<body>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<div class="card">
<div class="box matrix">
<div class="fill"></div>
</div>
<p> matrix(2, 2, 0, 2, 45, 0)</p>
</div>
</body>
</html>Rendering:

The above is the detailed content of How to use transform attribute. For more information, please follow other related articles on the PHP Chinese website!