
How to achieve the first line indentation effect in css: First create an HTML sample file; then define some text paragraphs in the body; finally use the text-indent attribute in css to achieve the first line indentation effect. .
The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
In CSS, we can use the text-indent attribute to achieve the first line indentation effect. This article will show you how the text-indent attribute sets the first line indentation style. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s learn about the relevant knowledge about css text-indent attribute.
text-indent attributeYou can set the indent of the first line of text in a text block (block-level element); it allows the use of negative values, but if a negative value is used, the first line will is indented to the left.
Note: Before CSS 2.1, text-indent always inherited a calculated value, rather than a declared value.
Let’s introduce the text-indent attribute. You can set the indent of the first line through the following attribute values:
length: Define a fixed indent, the default value is 0.
%: Defines the indent based on a percentage of the width of the parent element.
Let’s take a look at the effect through a simple code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
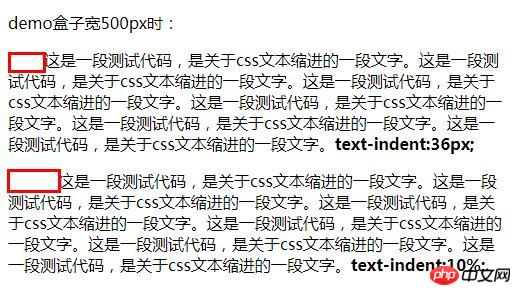
<p>demo盒子宽500px时:</p>
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html> Effect picture:

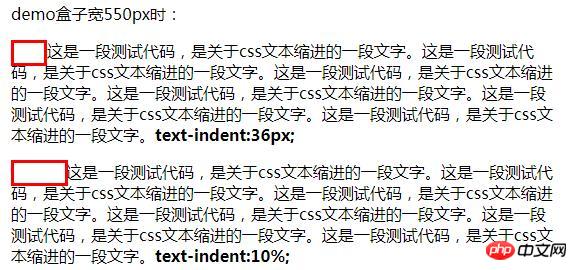
When we put the demo box After setting the width to 550px, take a look at the rendering:

The indentation effect of the paragraph text in the first p tag has not changed, but the indentation effect of the paragraph in the second p tag has not changed. The indent length of the paragraph text has become larger. It can be seen that the indent set with % changes according to the size of the parent element.
Let’s take a look at how to implement css Indent the first line by 2 characters Effect:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 550px;
height: 200px;
margin: 50px auto;
}
p{
text-indent:2em;/*em是相对单位,2em即现在一个字大小的两倍*/
}
}
</style>
</head>
<body>
<div class="demo">
<p>这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。</p>
</div>
</body>
</html> Effect picture:
Here we use a length unit em, so what is em?
em is a relative length unit, The font size relative to the text within the current object. Our Chinese paragraphs generally have two Chinese characters before each paragraph. In fact, the first line is indented by 2em.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of How to achieve the first line indentation effect in css. For more information, please follow other related articles on the PHP Chinese website!