The employment situation this year is simply dark. Based on the "lucky mentality" that next year will be worse than this year, I chose to resign without hesitation. After a month and a half of hard work, I received a pretty good offer. The salary and platform have been greatly improved, but there is still a big gap with my psychological expectations. So the biggest conclusion is: don’t talk naked! Don't say anything naked! Don't say anything naked! Because the pressure brought to people during the interview and the psychological damage caused by the gap between reality and ideals are immeasurable, it is a good choice to survive in such an environment.
Related recommendations:Summary of 2023 front-end interview questions (collection)
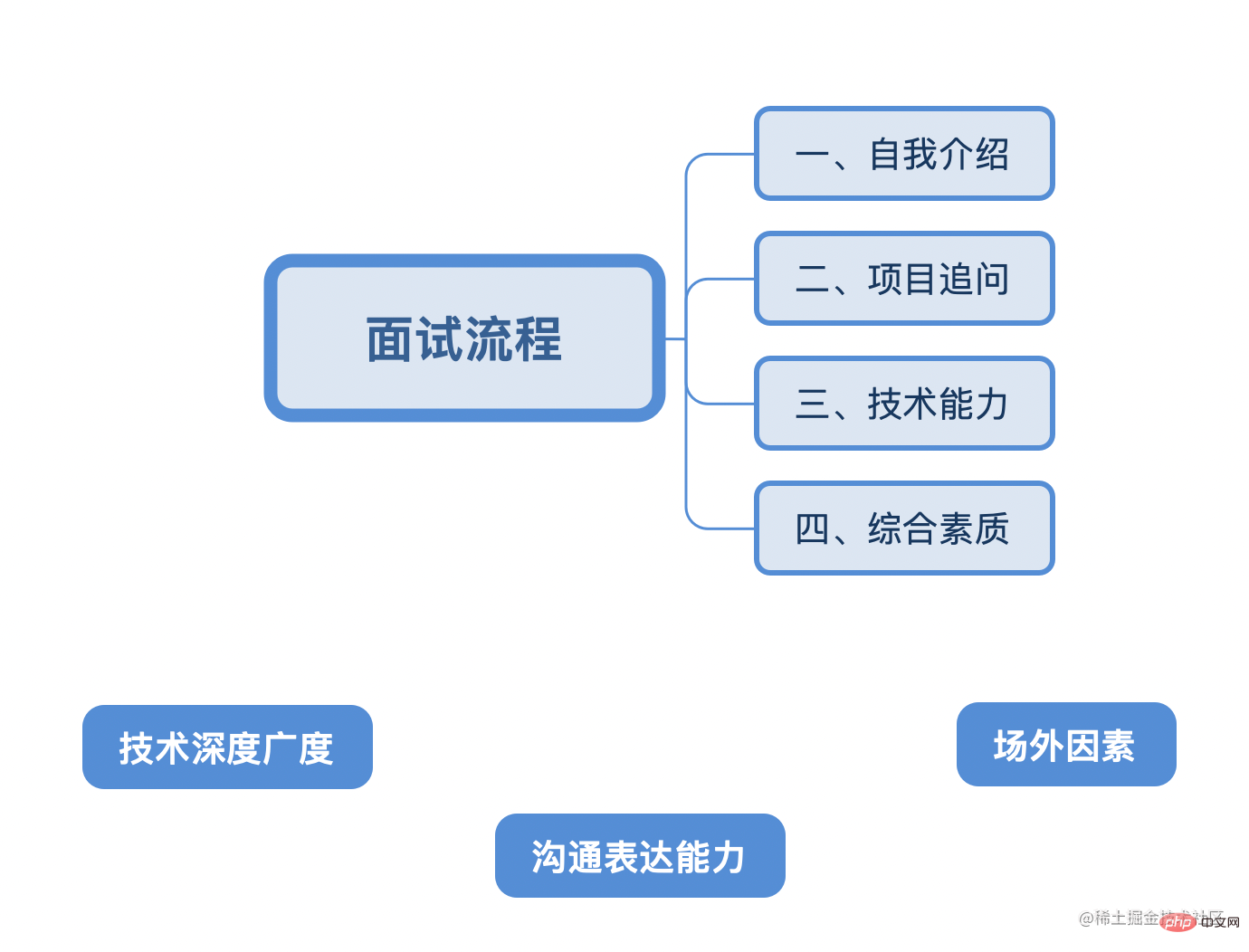
Next, we will summarize the following things that will be experienced in front-end interviews under normal circumstances. Four stages and three determining factors:
 As a front-end staff, the depth and breadth of technology is ranked first. Three years is a dividing line. You must find your own right at this time. Orientation and direction.
As a front-end staff, the depth and breadth of technology is ranked first. Three years is a dividing line. You must find your own right at this time. Orientation and direction.
Secondly, good communication and expression skills, clothing and performance and other off-site factors can increase the interviewer's recognition of you.
Some people are very skilled, but the interviewer feels uncomfortable during the interview. They think you are arrogant/sloppy/self-righteous/cannot express themselves clearly, so they will just reject you. That is the worst loss.
The following is a summary of my entire interview preparation and the questions I was asked, because during the interview process, the communication with the interviewer is not a simple endorsement to a large extent. It is best to pass the knowledge Express your own summary and conciseness, and then supplement and improve it on the spot based on the interviewer's questions. [Recommended learning:web front-end,programming teaching]
The interviewer will ask you to introduce yourself , and does not limit the scope of self-introduction. The interviewer must want to know you from your self-introduction, so the introduction must be brief and smooth. Facing different interviewers, the content of self-introduction can be exactly the same. Therefore, it is important to prepare your words in advance, and be sure to pay attention: don’t stumble, be confident!Smooth expression and communication skillsis also one of the interviewer’s assessment points for candidates. I have also been an interviewer. Candidates who are confident and generous are often more likely to be favored.
1. Personal introduction (basic situation) and main resume are all available, which must be short
2. What you are good at, including technical and non-technical. Technical people can understand your transition, and non-technical people can understand you as a person
3. Pick the most core projects of the projects you have done, and don’t introduce all the projects like endorsements
4. Some of your own ideas, interests or opinions, even your own career plans. If this gives the interviewer a feeling: keen on "tossing" or "thinking"
Example:
Hello interviewer, my name is xxx, I graduated from xx University in xx. Since graduation, I have been engaged in front-end development related work.
The technology stack I am good at is vue family bucket, and I have a certain degree of research on the use and source code of vue2 and vue3; the packaging tools are familiar with webpack and vite; I have dominated medium and large-scale projects from zero to one Experience and ability in project implementation.
In my previous company, I was mainly the person in charge of the xx product line, and my main responsibilities were. . . . . .
In addition to development-related work, he also has certain technical management experience: such as serving as a requirement review, UI/UE interaction review judge, responsible for development scheduling, member collaboration, reviewing member code, organizing regular meetings, etc.
I usually record some learning articles or study notes on the blog I built, and also write some original technical articles and publish them on the Nuggets, and won the xx award.
Generally speaking, try to keep your self-introduction between 3-5 minutes. The first priority is to be concise and to the point, followed by highlighting your abilities and strengths.
For ordinary technical interviewers, self-introduction is just a habitual opening statement before the interview. Generally, the basic information listed on the resume has already satisfied their basic understanding of you. But for supervisor-level interviewers or HR, they will value your personality, behavioral habits, stress resistance and other comprehensive abilities. Therefore, you should be as positive as possible during the interview process, have broad hobbies, like continuous learning, like teamwork, and be able to work overtime unconditionally, etc. Of course, I don't mean to let you cheat, but in this environment, these "side abilities" are also magic weapons that can improve your competitiveness to a certain extent.
In the current market situation, when you receive an interview notice, there is a high probability that it is because of your project experience and the position you are recruiting for. More in line. Therefore, you should pay extra attention to the preparation of the project, such as:
Deep dig into thetechnologiesused in the project
Control of projectoverall designideas
Management of projectoperation process
Team collaborationability.
optimization points of the project
teleport’s source code, which took about thirty hours to write. It explains the function and role of each line of source code (but why are the reading and likes so low) .
Implementing development specifications, I have posted on the company's internal wiki, from naming, best practices to the use of various tool libraries. In the early stage when new people come in, I will give priority to follow up on their code quality
1.Team division of labor: Each person is responsible for the development of a product alone, and then I will generally designate a few people to develop public modules
2,Code Quality Assurance: Their code will be reviewed every week, and cross-review codes will be organized, and the output articles of the modified results will be placed in the wiki
3,Regular organizational meetings: Regular organizational meetings are held every week to synchronize their respective progress and risks, and allocate work tasks according to their own progress
4,Technology sharing: We will also organize irregular technology sharing. In the beginning, it was just me sharing, such as the micro front-end system, ice stark’s source code
5,public demand pool: such as the upgrade of webpack5/vite; the introduction of the upgrade of vue2.7 setup syntax sugar; use of pnpm; topology map performance optimization
6,Optimization project: After the first version of the product came out, I also initiated a special performance optimization project to improve first-screen loading performance. Packaging volume optimization; let everyone be responsible for the corresponding optimization items
I think there are generally two situations when working overtime:
First, the project progress is tight, so of course the project progress comes first, after all, everyone depends on this for a living
The second problem is my own ability. If I am not familiar with the business or introduce a new technology stack, then I think I not only have to work overtime to keep up, but also use my free time to study hard and make up for my shortcomings
I usually like to read, that is, I read some books on psychology, time management, and some speech skills in WeChat reading
Then I write articles, because I found It’s easy to forget simply taking notes, because you only record other people’s content, and write your own original articles. In this process, a very high proportion of knowledge can be converted into your own things, so in addition to your own gold-mining articles, I also often output articles on project outputs to the wiki
My other hobbies are playing basketball and singing with friends
Be sure to pay attention to technical interviews:Be concise and to the point, be detailed appropriately, and if you don’t understand, just say you don’t understand. Because the interview process is a face-to-face communication process with the interviewer, no interviewer would like a candidate who chatters for a long time without talking about the key points. At the same time, during the speaking process, the listener will passively ignore the parts that he is not interested in, so It is necessary to highlight the core features of a certain technology and appropriately expand around the core.
Big companies will basically screen candidates through algorithm questions. There are no shortcuts to algorithms. You can only answer questions step by step and then answer questions again. Those who are weak in this aspect should plan in advance and study.
The technical interview process will mainly ask questions about technologies related to the front-end field. Generally, the interviewer will be based on your establishment, and more often, the interviewer will be based on the interview questions he has prepared before, or the project team where he is working. Asking questions about relatively familiar technical points, because they are all unknowns, so all aspects are quite demanding.
If you want to enter a medium-to-large company with good development prospects, you can’t fool yourself by just memorizing other people’s experiences. Although each summary here is very brief, they are all I refined some of the core knowledge points after comprehensive study of each knowledge point, so I am not afraid of the interviewer's "divergent thinking."
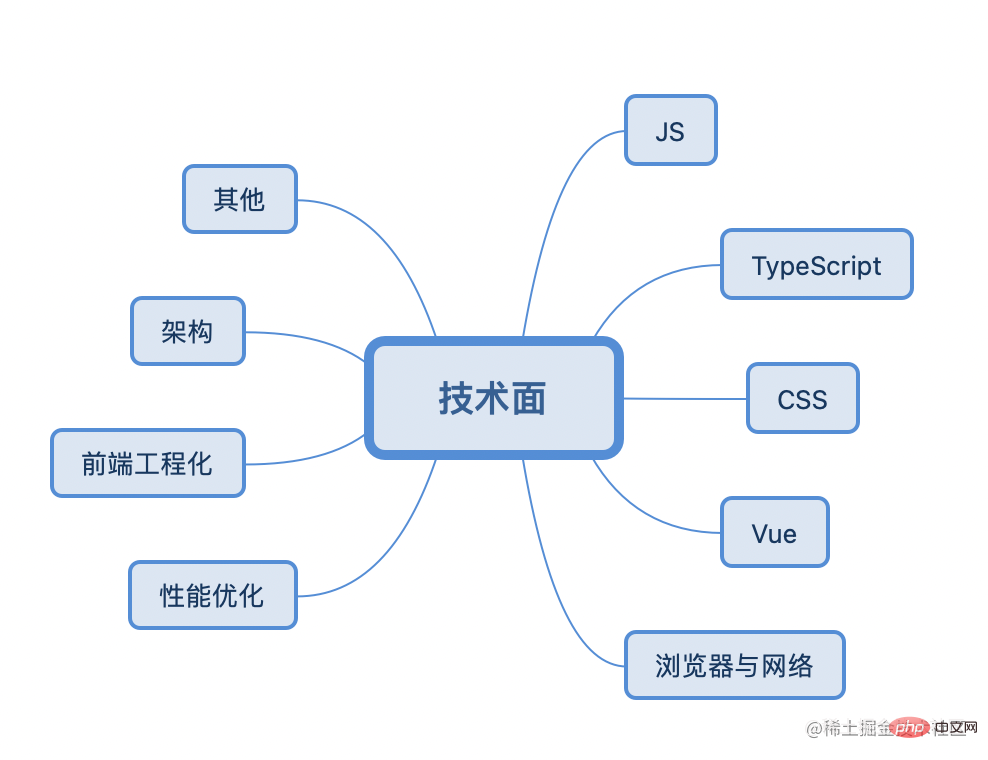
The interview process generally involves the consideration of the following eight major types of knowledge:
JS/CSS/TypeScript/Framework (Vue, React)/Browser and Network/Performance Optimization/Front-End Engineering/ Architecture/Others

#So the technical preparation before the interview is by no means accomplished overnight. It also requires daily accumulation. For example, you can use ten to twenty minutes a day to study one of the small knowledge points. Comprehensive study, in the long run, no matter how many years of interviews, it will be enough to talk eloquently.
JS learning stud red envelope book and Mr. Yu Yu’sIn-depth JS series blogis basically ok
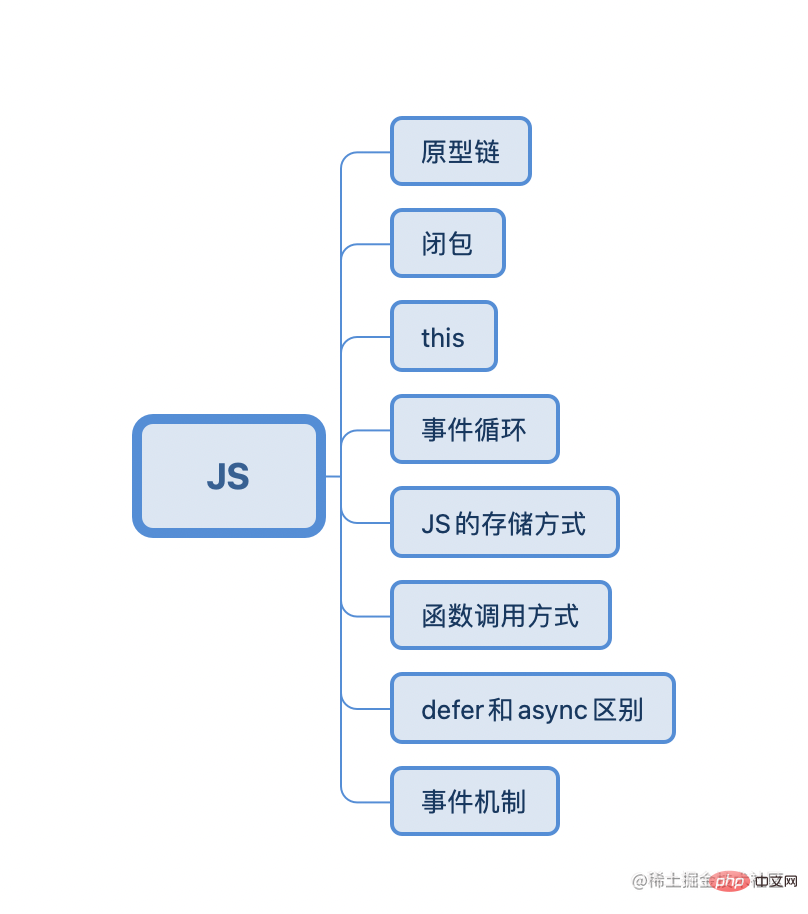
Common JS interview questions generally include these

The essence of a prototype is anobject.
When we create a constructor, this function will have aprototypeattribute by default, and the value of this attribute points to the prototype object of this function.
This prototype object is used to provide shared properties for the instance object created through the constructor, that is,is used to implement prototype-based inheritance and property sharing
So The instance objectwe create through the constructor functionwill inherit the above attributes from the prototype object of this function
When reading the attributes of an instance, if it cannot be found, it will look for the attributes in the prototype associated with the object. If it cannot be found, it will look for the prototype of the prototype until it finds the top level (the top level is The prototype ofObject.prototype, the value is null).
SoThe chain structure that is interconnected layer by layer through prototypes is called the prototype chain.
Definition: Closure refers to a functionthat references variables in the scope of other functions, usually implemented in nested functions.
Technically all js functions are closures. From a practical point of view, a function that meets the following two conditions is considered a closureUsage scenarios:
Application
this(runtime binding)
macro task queueand micro task queue. When the current execution stack is empty, the main thread will first check whether there is an event in the micro task queue. If there is an event, the micro task queue will be executed in sequence. The event in the task queue is called back until the micro task queue is empty; if it does not exist, it will be processed in the macro task queue.
Common macro tasks includesetTimeout(),setInterval(),setImmediate(), I/O , User interaction, UI rendering
Common microtasks includepromise.then(),promise.catch(),new MutationObserver、process.nextTick()
The essential difference between macro tasks and micro tasks
1. Ordinaryfunctionis directly called using()and passes parameters, such as:function test(x, y) { return x y},test(3, 4)
2. Called as an attribute method of the object, such as:const obj = { test: function (val) { return val } },obj.test(2)
3. UsecallorapplyCall, change the this point of the function, that is, change the execution context of the function
4,newYou can indirectly call the constructor to generate an object instance
Under normal circumstances, when the script tag is executed, it will download and execute a two-step operation. These two steps will block the parsing of HTML;
async and defer can The script'sdownload phasebecomes asynchronous execution (synchronously with HTML parsing);
Async will execute js immediately after the download is completed, which will block HTML parsing;
defer will wait until all HTML parsing is completed and executed before the DOMContentLoaded event.
DOM event flow three stages:
Capture stage: event The less specific nodes are the first to receive events, and the most specific nodes (trigger nodes) are the last to receive events. To intercept events before they reach their final destination.
For example, if you click on a div, the click event will be triggered in this order: document => Target phase When the event reaches the target node, the event enters the target stage. The event is triggered on the target node (executes the function corresponding to the event), and then flows back in reverse until it is propagated to the outermost document node. Bubbling phase After the event is triggered on the target element, it will continue to bubble up layer by layer along the DOM tree until Reach the outermost root node. All events must go through the capture phase and the target phase, but some events will skip the bubbling phase, such as the element gaining focus and losing focus blur which will not bubble Extension 1 What is the difference between e.target and e.currentTarget? For example: The event is bound to ul. When clicking on the li, the target is the clicked li, and the currentTarget is the ul of the bound event In the bubbling stage of the event (the above example), Function: Extension 2 addEventListener parameter Syntax: type: Type of listening event, such as: 'click'/'scroll'/'focus' listener: must be an object that implements the options: Specify the optional parameter object related to the listener useCapture: Boolean value, the default is false, the listener is executed at the end of the event bubbling phase, true means it is executed at the beginning of the capture phase . The function is to change the timing of the event to facilitate interception/non-interception. The author is mainly engaged in Vue-related development, and has also done react-related projects. Of course, react is only capable of doing projects. , so it is the kind of thing that is mentioned in the resume. The value of frameworks is not too many but their essence. Learning the Vue source code series makes me very confident in Vue. The same is true for the learning process. If you can master the principles of a framework, learning other frameworks is just a matter of time. 1. Data variability 2. Writing method 3 , diff algorithm Extension: Do you know react hooks? The writing of component classes is very heavy, and it is difficult to maintain if there are too many levels. Function components are pure functions, cannot contain state, and do not support life cycle methods, so they cannot replace classes. The design purpose of React Hooks is to enhance the functional component. You can write a fully functional component without using "classes" at all ##React Hooks means that components should be written as pure functions as much as possible. If external functions and side effects are needed, hooks should be used to "hook" the external code in. strategy. It will compare the lengths of the old and new child node arrays, first use the shorter length as the basis, and directly patch the part of the new child node. Then judge, if the length of the new child node array is longer, directly mount the remaining part of the new child node array; if the new child node array is shorter, uninstall the extra part of the old child node) . .The update of the child node with key is calledpatchKeyedChildren. This function is the familiar place to implement the core diff algorithm. The approximate process is to synchronize the head node, synchronize the tail node, and process new Add and delete nodes, and finally use the method of solving the longest increasing subsequence to deal with the unknown subsequence. This is to , and avoid the problem of child node status errors caused by in-place updates. 想详细了解这个知识点的可以去看看我之前写的文章:v-for 到底为啥要加上 key? vue2使用的是 所以 vue3 采用了 其实从api的原生性能上 而 vue 做的响应式性能优化主要是在将嵌套层级比较深的对象变成响应式的这一过程。 vue2的做法是在组件初始化的时候就递归执行 而vue3是在访问到子对象属性的时候,才会去将它转换为响应式。这种延时定义子对象响应式会对性能有一定的提升 前提:当同类型的 vnode 的子节点都是一组节点(数组类型)的时候, 步骤:会走核心 diff 流程 Vue3是快速选择算法 Vue2是双端比较算法 在新旧字节点的头尾节点,也就是四个节点之间进行对比,找到可复用的节点,不断向中间靠拢的过程 diff目的:diff 算法的目的就是为了尽可能地复用节点,减少 DOM 频繁创建和删除带来的性能开销 基于 MVVM 模型,viewModel(业务逻辑层)提供了数据变化后更新视图和视图变化后更新数据这样一个功能,就是传统意义上的双向绑定。 Vue2.x 实现双向绑定核心是通过三个模块:Observer监听器、Watcher订阅者和Compile编译器。 首先监听器会监听所有的响应式对象属性,编译器会将模板进行编译,找到里面动态绑定的响应式数据并初始化视图;watchr 会去收集这些依赖;当响应式数据发生变更时Observer就会通知 Watcher;watcher接收到监听器的信号就会执行更新函数去更新视图; vue3的变更是数据劫持部分使用了porxy 替代 Object.defineProperty,收集的依赖使用组件的副作用渲染函数替代watcher vue2 v-model 原理剖析 V-model 是用来监听用户事件然后更新数据的语法糖。 其本质还是单向数据流,内部是通过绑定元素的 value 值向下传递数据,然后通过绑定 input 事件,向上接收并处理更新数据。 单向数据流:父组件传递给子组件的值子组件不能修改,只能通过emit事件让父组件自个改。 给组件添加 如果想给绑定的 value 属性和 input 事件换个名称呢?可以这样: 在 Vue 2.2 及以上版本,你可以在定义组件时通过 model 选项的方式来定制 prop/event:=>=> ;
e.targetPoints to the object that triggers event listening.e.currentTargetPoints to the object to which the listening event is added.
let ul = document.querySelectorAll('ul')[0] let aLi = document.querySelectorAll('li') ul.addEventListener('click',function(e){ let oLi1 = e.target let oLi2 = e.currentTarget console.log(oLi1) // 被点击的li console.log(oLi2) // ul console.og(oLi1===oLi2) // false })
e.currenttargetande.targetare not equal, but in the target stage of the event,e.currenttargetande.targetare equale.targetcan be used to implementevent delegation, The principle is to add event listening to the parent element through event bubbling (or event capturing), and e.target points to the element that triggers the trigger eventaddEventListener(type, listener); addEventListener(type, listener, options || useCapture);
EventListenerinterface, or afunction. When the monitored event type is triggered, it will be executed
preventDefault()AbortSignal, when itsabort()method is called , the listener will be removedVue Chapter

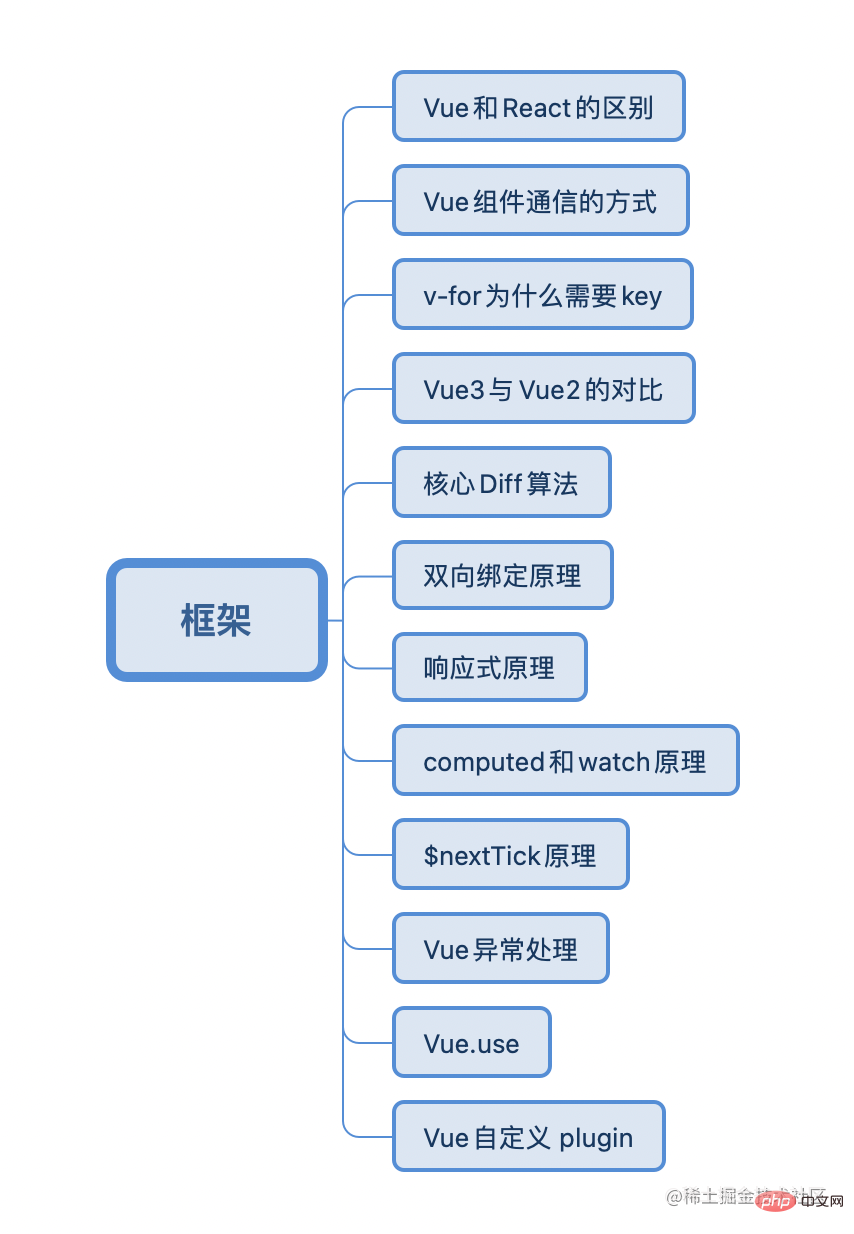
The difference between vue and react
setStateoronchange
reactmainly uses the diff queue to save which DOMs need to be updated, get the patch tree, and then Unified operation to update DOM in batches. , you need to useshouldComponentUpdate()to manually optimize react rendering.vue component communication method
props / $emit
ref / $refs
Vue in the process of updating a group of child nodes of the same type of vnode (such as the list node rendered by v-for), in order to reduce the DOM Performance overhead of frequent creation and destruction:The update of the child node array without key is through the
in-place update
To sum up, if you use v-for to traverse constants or the child nodes are nodes without "state" such as plain text, you can use the writing method without adding a key. However, in the actual development process, it is recommended to add the key uniformly, which can realize a wider range of scenarios and avoid possible status update errors. We can generally use ESlint to configure the key as a required element of v-for.vue3 相对 vue2的响应式优化
Object.defineProperty去监听对象属性值的变化,但是它不能监听对象属性的新增和删除,所以需要使用$set、$delete这种语法糖去实现,这其实是一种设计上的不足。proxy去实现响应式监听对象属性的增删查改。proxy是比Object.defineProperty要差的。Object.defineProperty把子对象变成响应式的;Vue 核心diff流程
vue双向绑定原理
v-model 原理
// 比如 // 等价于
v-model属性时,默认会把value作为组件的属性,把input作为给组件绑定事件时的事件名:// 父组件