
下面我们就结合具体的代码示例,为大家介绍jQuery实时获取input输入框的值的实现方法。
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>这里我们首先找到id为myInput的input标签,然后通过on()方法给其赋上一个函数,这个函数方法就是先获取Input输入框的内容,然后直接赋值给id为result的div。
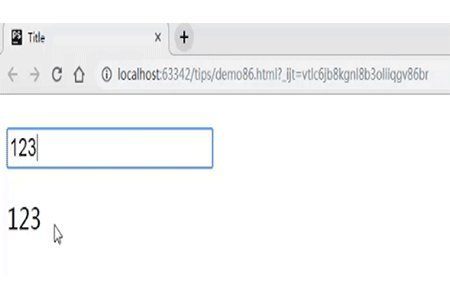
效果如下所示:

on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
text() 方法设置或返回被选元素的文本内容。
val() 方法返回或设置被选元素的 value 属性。
本篇文章就是关于jQuery实时监听获取input输入框的值的方法介绍,也很简单,希望对需要的朋友有所帮助!
以上就是jQuery如何实时监听获取input输入框的值的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:JS对象如何转为json格式字符串
- 下一篇:JS怎么获取当前时间戳
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论