
标签和标签这两个标签是相互独立的标签,那么如何将标签与标签进行绑定?
html知识4282021-03-31 14:03:2301434

WEB前端是由网页设计与制作发展而来的,随着工作的细化,需要有人完成美工图到网页的制作,从而出现了WEB前端开发这个词。WEB前端开发主要是使用HTML、CSS、JavaScript技术,将美工提供的美工图转化为网页。
html知识7612020-06-13 11:16:2003837

URL主要功能:通过URL可以到达任何一个地方寻找需要的东西,比如文件、数据库、图像、新闻组等等,可以这样说,URL是Internet上的地址簿。
html知识1102019-07-20 16:40:26010248

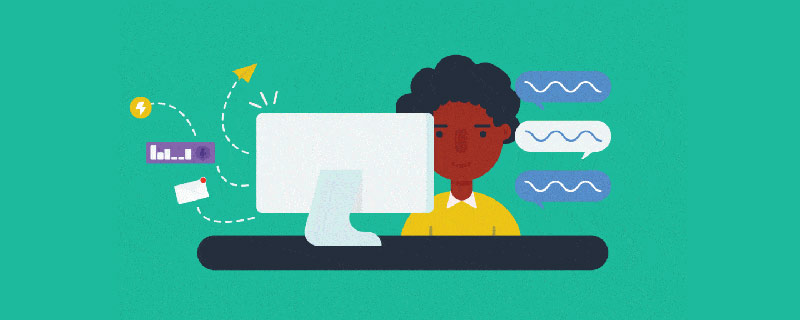
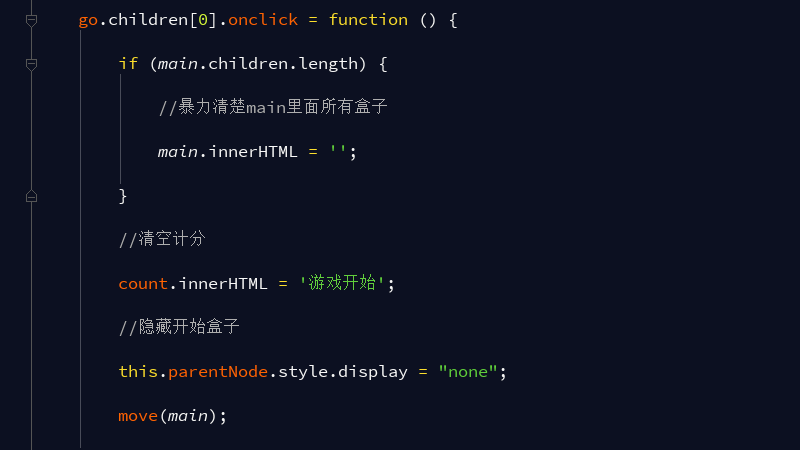
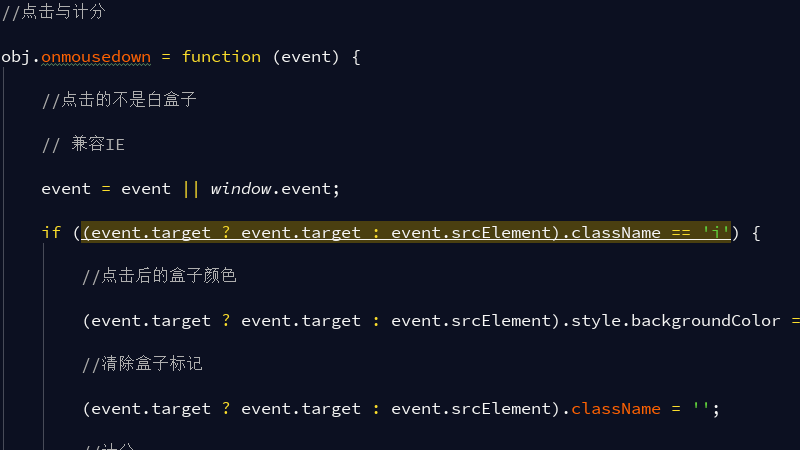
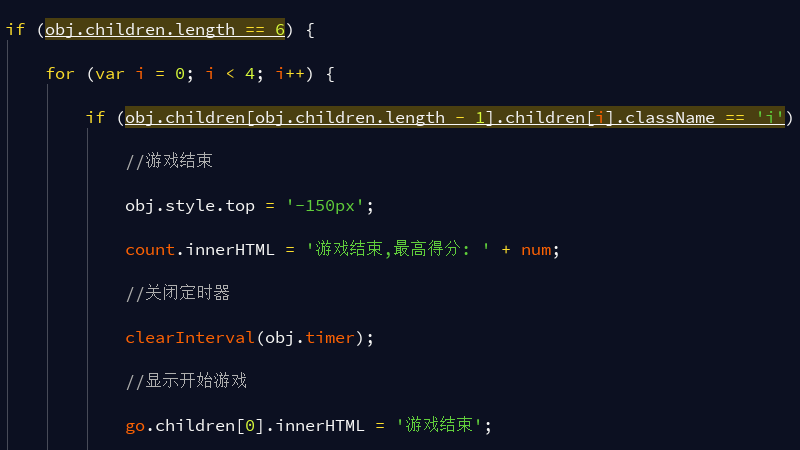
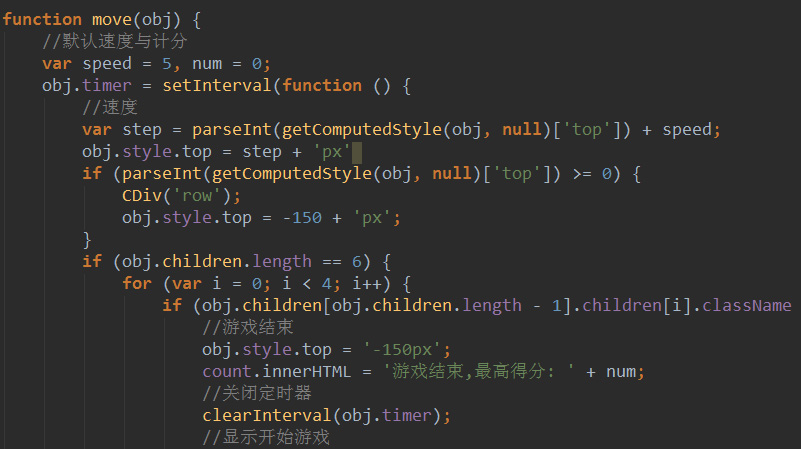
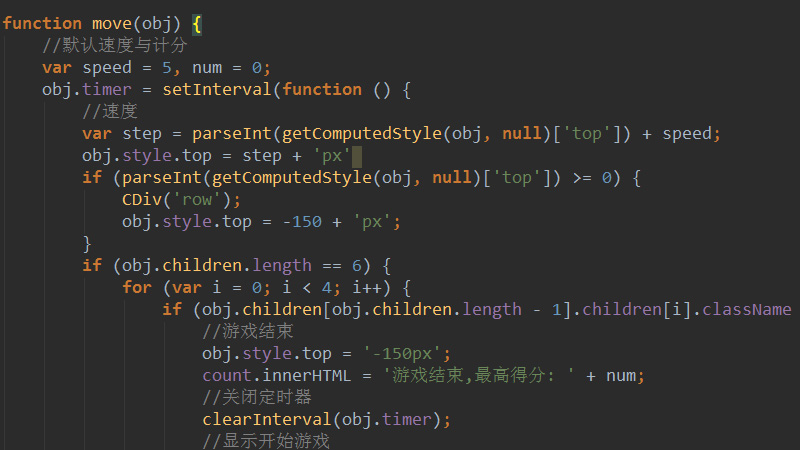
原生js实现别踩白块小游戏的方法,我们通过前面一系列的文章和视频,给大家详细讲解了其中的实现方法,希望对感兴趣的朋友,有一定的帮助。本节内容主要给大家介绍别踩白块小游戏中最后一部分的js方法。
html知识5522019-01-03 14:58:5103856

原生js实现别踩白块小游戏的方法,我们在前面的文章中,都陆续为大家讲解过了其中重要部分的js方法。本节内容继续结合上篇文章《原生JS实现别踩白块小游戏(九)》为大家介绍剩余部分的js实现方法。
html知识8492019-01-03 14:25:5103120

原生js实现别踩白块小游戏的方法,我们在前面的文章中,已经给大家逐步讲解过了。下面我们继续结合上篇文章《原生JS实现别踩白块小游戏(八)》,为大家介绍别踩白块小游戏中移动效果的具体实现方法。
html知识9992019-01-02 15:36:4403539

在前面的文章《原生JS实现别踩白块小游戏(七)》中,我们为大家讲解了实现别踩白块小游戏中的一部分js方法。下面我们接着之前的文章内容,继续给大家介绍实现别踩白块小游戏的js方法。
html知识4962019-01-02 14:21:4903150

在前面的文章《原生JS实现别踩白块小游戏(六)》中,为大家介绍了实现别踩白块小游戏的js代码中移动效果的方法概述。
html知识4542018-12-29 10:57:3903001

在前面的文章《原生JS实现别踩白块小游戏(五)》中,我们给大家解析了游戏源代码中CDiv方法。那么本节内容继续为大家介绍其中的move方法。
html知识5482018-12-28 14:06:3212882

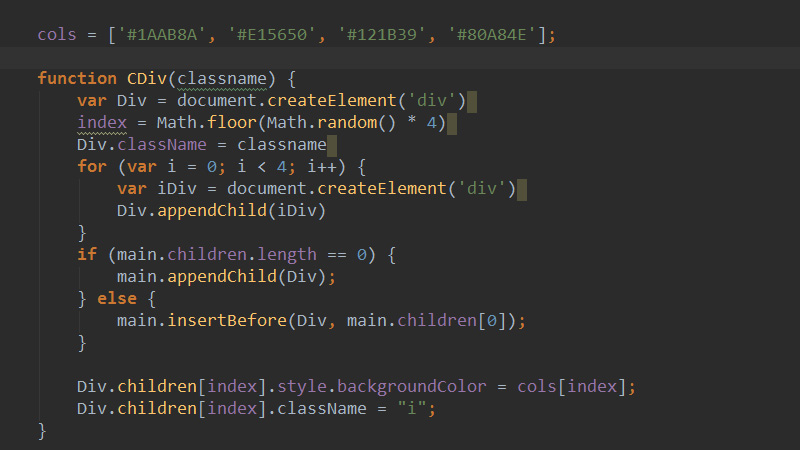
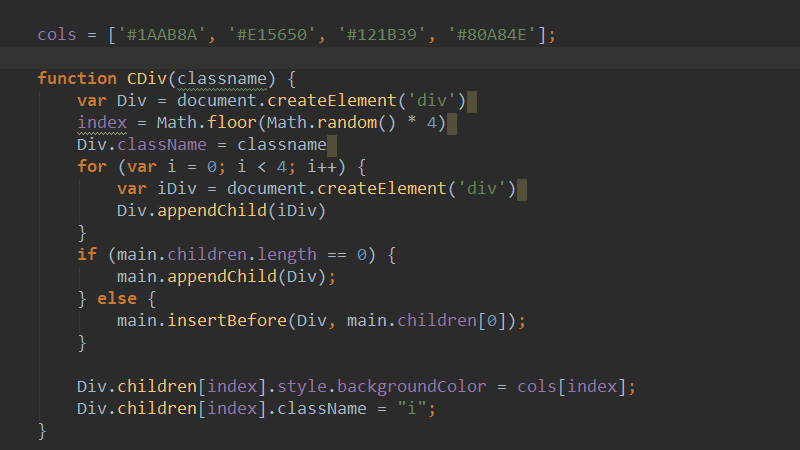
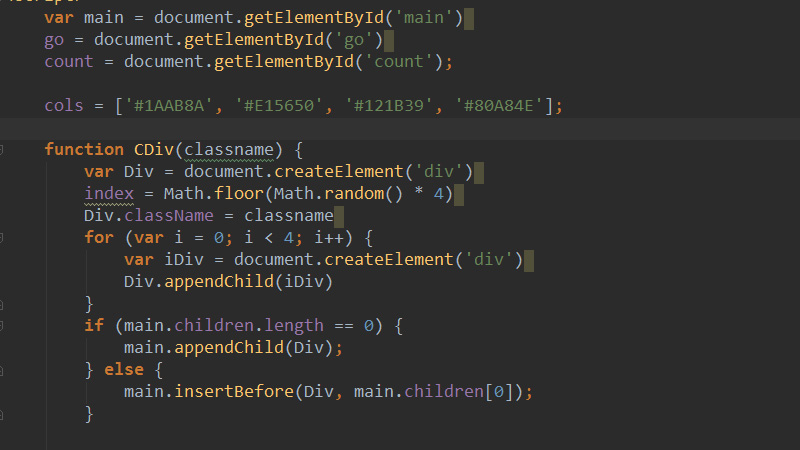
关于原生JS实现别踩白块小游戏的方法,我们继续接着上篇文章内容《原生JS实现别踩白块小游戏(四)》,来为大家带来CDiv方法中的具体代码解析。
html知识3112018-12-28 11:41:4503613

原生JS实现别踩白块小游戏的整体思路,在前面的文章中已经给大家简单的介绍过了。可参考:《原生JS实现别踩白块小游戏(三)》
html知识6762018-12-28 11:00:2903666

在前面的文章中,已经给大家简单讲解过原生JS实现别踩白块小游戏的源代码中HTML部分。感兴趣的朋友可以参考《原生JS实现别踩白块小游戏(一)》和《原生JS实现别踩白块小游戏(二)》。
html知识1922018-12-27 10:33:2203961

原生JS实现别踩白块小游戏的方法,我们在前面的文章中已经给大家简单的分享介绍过了。那么对于此游戏的具体实现思路,可能有部分朋友还不太清楚。下面我们就结合别踩白块小游戏的源代码,给大家逐步详细介绍具体的实现方法。
html知识8462018-12-25 12:00:2204321

对于前端开发人员来说,闲暇之余自己开发个小游戏打发时间,也是对自己基础技术的一种应用考验。那么别踩白块小游戏,相信大家并不陌生,这个小游戏我们可以通过原生js来实现,即便是前端初学者也可以轻松完成。
html知识9932018-12-25 11:58:0205291

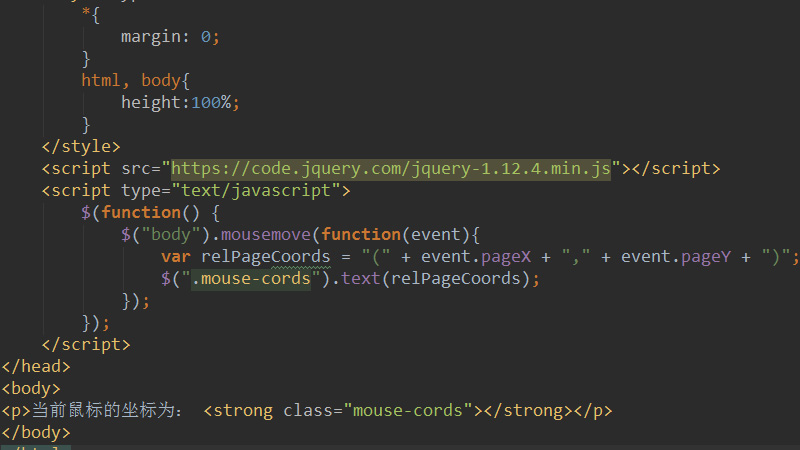
jq实时获取鼠标当前位置坐标,可以通过jQuery event.pageX和event.pageY这两个属性方法来实现。jQuery event.pageX可用于查找相对于文档左边缘的鼠标位置,而event.pageY可用于查找相对于文档上
html知识912018-12-21 14:57:0309169