
下面我们就结合具体的代码示例,给大家介绍用js判断对象是否为数组的方法。
首先我们创建一些变量,来检查这些变量是否为对象。
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
// 创建一些变量
var v1 = {name: "John", age: 18};
var v2 = ["red", "green", "blue", "yellow"];
var v3 = [1, 2, 3, 4, 5];
var v4 = null;
// 测试变量数据类型
document.write(typeof(v1) + "<br>");
document.write(typeof(v2) + "<br>");
document.write(typeof(v3) + "<br>");
document.write(typeof(v3) + "<br>");
</html>这里我们通过typeof()来检测,上述四个变量的数据类型。
结果如下所示:

如图所示,v1、v2、v3、v4都是对象类型。
那么我们怎么判断这些对象是否为数组?
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
// 创建一些变量
var v1 = {name: "John", age: 18};
var v2 = ["red", "green", "blue", "yellow"];
var v3 = [1, 2, 3, 4, 5];
var v4 = null;
// 测试变量是否为数组
document.write(Array.isArray(v1) + "<br>");
document.write(Array.isArray(v2) + "<br>");
document.write(Array.isArray(v3) + "<br>");
document.write(Array.isArray(v4) + "<br>");
</script>
</html>JavaScript isArray() 方法,isArray() 方法用于判断一个对象是否为数组。如果对象是数组返回 true,否则返回 false。
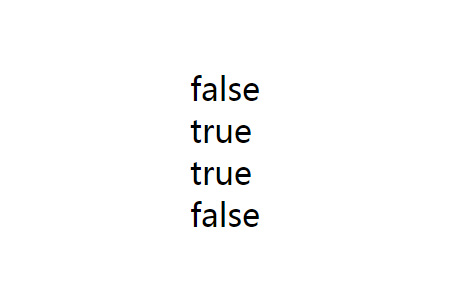
判断结果如下所示:

如图,对象v2、v3为数组。
注:所有主流浏览器都支持Array.isArray()方法,例如Chrome,Firefox,IE(9及以上版本)等。
本篇文章就是关于JS判断对象是否为数组的具体介绍,也非常简单易懂,希望对需要的朋友有所帮助!
以上就是JS如何判断对象是否为数组的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:JS怎么获取当前时间戳
- 下一篇:JQuery怎么循环输出数组元素
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论