
下面我们就结合具体的代码示例,给大家介绍JS怎么获取当前时间戳。
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS获取当前时间戳的方法示例</title>
</head>
<body>
<script type="text/javascript">
//创建一个时间戳
var time = Date.now();
document.write(time + "<hr>");
</script>
</body>
</html>获取当前时间戳结果如下所示:

时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总毫秒数。
Date.now()方法返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
其语法:
var timeInMs = Date.now();
返回值是表示自UNIX纪元以来经过的毫秒数。
但是时间戳格式,大多数人应该不容易看懂,那么我们怎么将其转换为大家所熟悉的时间格式呢?其实也很简单。
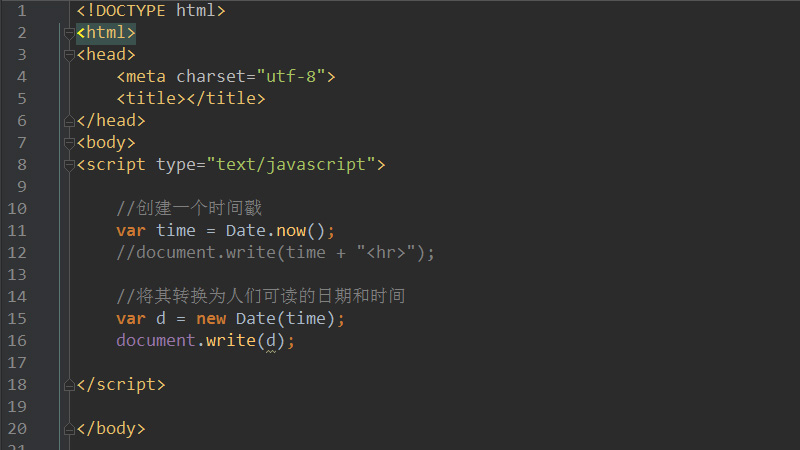
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//创建一个时间戳
var time = Date.now();
//document.write(time + "<hr>");
//将其转换为人们可读的日期和时间
var d = new Date(time);
document.write(d);
</script>
</body>
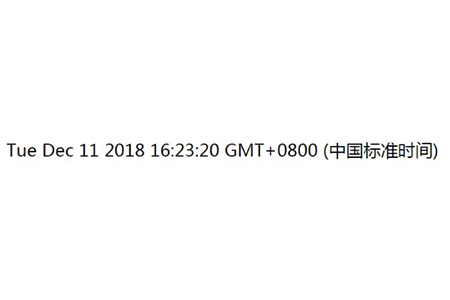
</html>转换结果如下图所示:

Date 对象是用于处理日期和时间, new 关键词用来定义 Date 对象。
js中使用new Date()将时间戳转换为人们可读的日期和时间,显示的格式是:星期+月份+日+年+时分秒+时区
本篇文章就是关于JS获取当前时间戳并转换为正常时间格式的方法介绍,非常简单,希望对需要的朋友有所帮助!
以上就是JS怎么获取当前时间戳的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论