
Les listes couramment utilisées sont : 1. Liste ordonnée, les éléments sont inclus dans des paires de balises li, définies avec ol ; 2. Liste non ordonnée, les éléments sont inclus dans des paires de balises li, définies avec ul ; , les éléments sont inclus dans des paires de balises dt, "
" correspond à chaque définition de l'élément défini, la liste personnalisée est définie avec "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Liste ordonnée, les éléments de la liste sont contenus dans la paire de balises
Les paragraphes, sauts de ligne, images, liens, autres listes, etc. peuvent être utilisés à l'intérieur des éléments de la liste.
Par exemple :
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Effet :

Liste non ordonnée, les éléments de la liste sont contenus dans le
Paragraphes, sauts de ligne, images, liens, autres listes, etc. peut être utilisé à l’intérieur des éléments de la liste.
Par exemple :
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Effet :

Liste personnalisée, les éléments de la liste sont contenus dans le
élément de liste Les paragraphes, sauts de ligne, images, liens, autres listes, etc. peuvent être utilisés en interne.
Par exemple :
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
Effet :

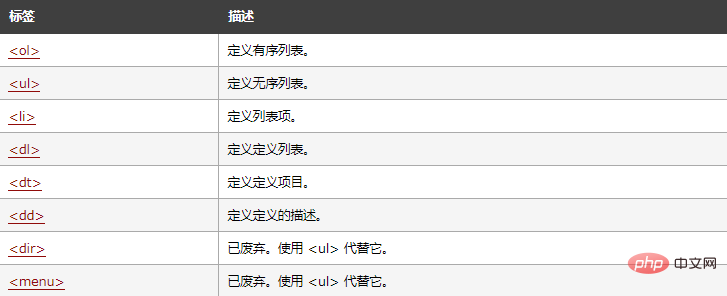
Extension :
Balise de liste

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri
 Qu'est-ce que CONNECTION_REFUSED ?
Qu'est-ce que CONNECTION_REFUSED ?
 Huobi.com
Huobi.com
 Introduction aux touches de raccourci de capture d'écran dans Win10
Introduction aux touches de raccourci de capture d'écran dans Win10
 Le jeton de connexion n'est pas valide
Le jeton de connexion n'est pas valide
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript
 Solution à l'échec de la mise à jour WIN10
Solution à l'échec de la mise à jour WIN10
 Commandes communes OGG
Commandes communes OGG