
Comment définir le soulignement en HTML : 1. Ajoutez un soulignement au texte via l'attribut "text-decoration" ; 2. Définissez le soulignement de la zone via "border-bottom" 3. Simulez le soulignement via "linear-gradient() ; " .

L'environnement d'exploitation de cet article : système Windows 7, version HTML5, ordinateur Dell G3.
Plusieurs schémas d'implémentation du soulignement en CSS
Lors de l'écriture de styles pour le texte ou une certaine zone de mise en page, afin de le rendre meilleur ou plus visible, cela peut être utilisé Souligné, enregistrez ici plusieurs options de mise en œuvre.
Souligné du texte
Il est en fait relativement simple d'ajouter un soulignement au texte
attribut text-decoration
Cet attribut vous permet pour définir certains effets, comme le soulignement. Si l'élément descendant n'a pas ses propres décorations, les décorations définies sur l'élément ancêtre "s'étendront" aux éléments descendants. Les agents utilisateurs ne sont pas tenus de prendre en charge le clignotement.
Pour faire simple, cet attribut peut définir des effets décoratifs pour le texte, tels que le barré, le souligné, etc.
La solution la plus couramment utilisée consiste à supprimer le style de soulignement par défaut de la balise a.
Instance :
<html>
<head>
<style type="text/css">
h1 {
text-decoration: overline
}
h2 {
text-decoration: line-through
}
h3 {
text-decoration: underline
}
h4 {
text-decoration: blink
}
a {
text-decoration: none
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p>
<a href="http://www.w3school.com.cn/index.html">这是一个链接</a>
</p>
</body>
</html>
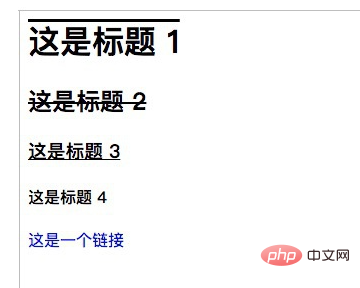
Instance 1
(La couleur de la modification du texte peut être définie via la couleur)
box-underline
border-bottom
la propriété raccourcie border-bottom définit toutes les propriétés de bordure inférieure dans une seule déclaration.
Les attributs qui peuvent être définis sont (dans l'ordre) : border-bottom-width, border-bottom-style et border-bottom-color.
border-bottom définit la bordure inférieure de la boîte, peut jouer le rôle de simulation de soulignements
Exemple :
border-bottom: 1px solid #dbdbdb; border-top:0px; border-left:0px; border-right:0px;

Exemple 2
linear-gradient( )
La fonction Linear-gradient() est utilisée pour créer une "image" d'un dégradé linéaire.
Pour créer un dégradé linéaire, vous devez définir un point de départ et une direction (spécifiée sous forme d'angle) de l'effet de dégradé. Vous devez également définir la couleur finale. La couleur d'arrêt est la transition douce que vous souhaitez que Gecko effectue, et vous devez en spécifier au moins deux, bien que vous puissiez spécifier plus de couleurs pour créer des effets de dégradé plus complexes.
Cette fonction CSS n'est pas très courante. Sa fonction est de créer une image.
Utilisez une fonction de dégradé pour simuler un soulignement
En fait, vous définissez l'image d'arrière-plan, puis définissez la largeur et la hauteur pour la faire ressembler à un soulignement.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test::after {
content: "";
display: block;
background: linear-gradient(to right, #188eee, #999);
width: 100%;
height: 1px;
}
</style>
</head>
<body>
<div class='test'>
<p class='box'>内容</p>
</div>
</body>
</html>
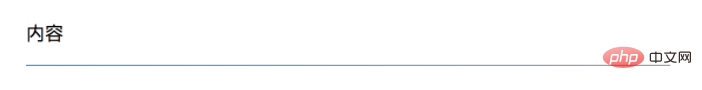
Exemple 3
Le soulignement créé par cette méthode est le plus personnalisable.
Vous pouvez dessiner de jolis soulignements et même définir des animations~
[Apprentissage recommandé : Tutoriel vidéo html]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!