
css背景方面的知识我们已经学的差不多了,接下来我们来看一下栅格系统的知识。有需要的小伙伴可以参考参考。
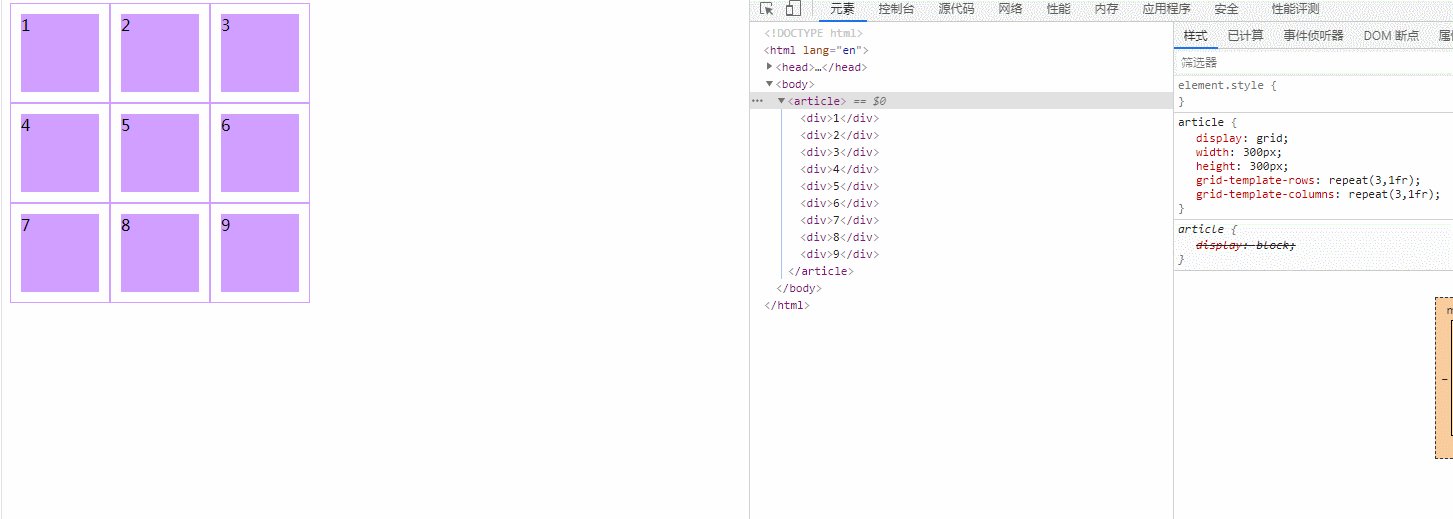
我们先来看一个小栗子。
这个小例子的结果是
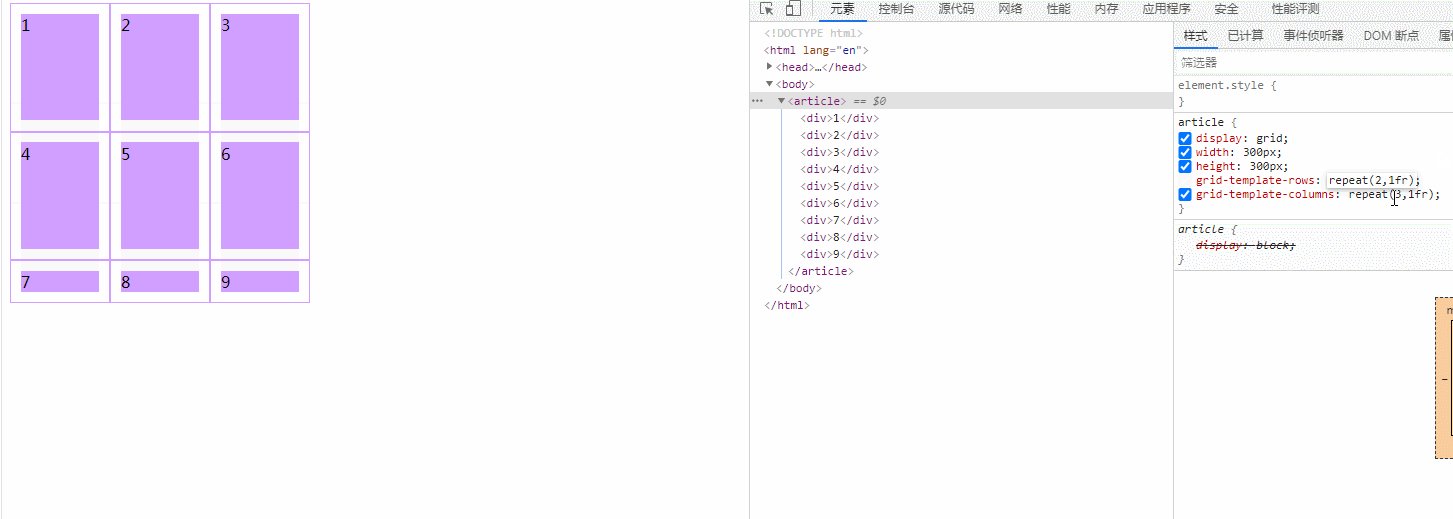
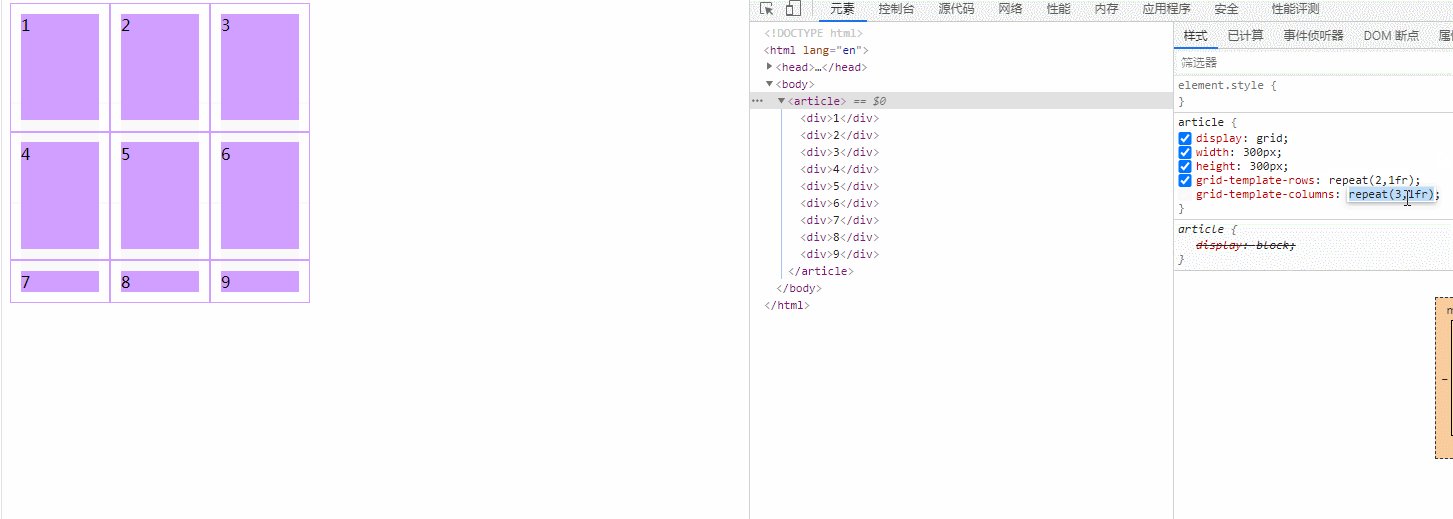
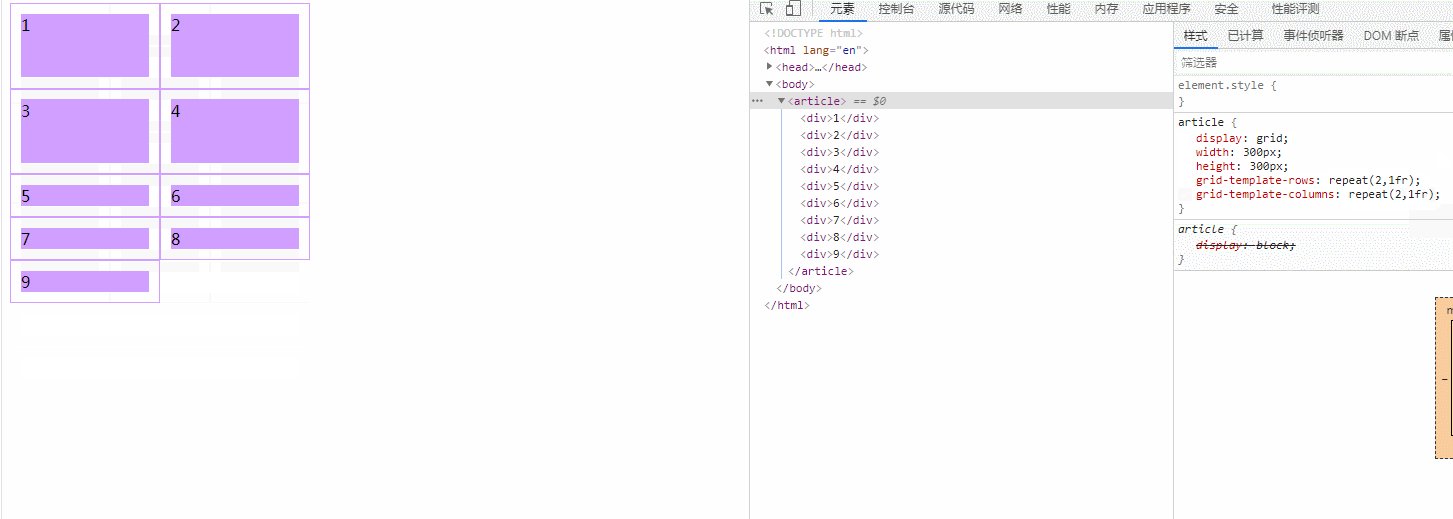
 可以看到,我们通过改了属性的值,将原本十分漂亮的布局变成了不是特别好看的一个布局。那我们改变了什么属性呢?通过观察可以看到,改变了
可以看到,我们通过改了属性的值,将原本十分漂亮的布局变成了不是特别好看的一个布局。那我们改变了什么属性呢?通过观察可以看到,改变了grid-template-rows和grid-template-columns的属性值。
那我们来看一下这两个属性吧。
grid-template-columns属性是基于 网格列. 的维度,去定义网格线的名称和网格轨道的尺寸大小。这些值是一个用空格分隔的列表,其中每个值指定相应列的尺寸。
语法格式是
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
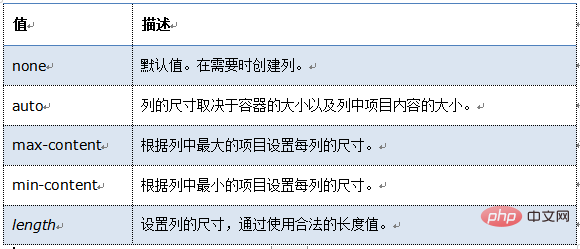
这是这个属性值的具体介绍。
none:这个关键字表示不明确的网格。所有的行和其大小都将由grid-auto-rows 属性隐式的指定。
max-content:是一个用来表示以网格项的最大的内容来占据网格轨道的关键字。
min-content:是一个用来表示以网格项的最大的最小内容来占据网格轨道的关键字。
auto:如果该网格轨道为最大时,该属性等同于
grid-template-columns属性看过了之后,我们去看另外一个属性grid-template-rows。
grid-template-rows 规定网格布局中的行数(和高度)。值是用空格分隔的列表,其中每个值指定相应行的高度。
再来看看这个属性的语法格式。
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
发现这个属性的值和上一个属性的值一模一样,这样我们就不用记那么多了。我们来看一下简洁版本

推荐学习:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!