
Dans l'article précédent, nous avons appris comment définir une image d'arrière-plan pour un élément. Veuillez consulter "Comment définir une image d'arrière-plan pour un élément en CSS". Cette fois, nous allons apprendre à utiliser l'attribut background-origin pour localiser l'image d'arrière-plan d'un élément. Vous pouvez vous y référer si nécessaire.
Dans l'article précédent, nous avons évoqué l'attribut background-origin, mais l'éditeur ne l'a pas mentionné cette fois.
Regardons un petit exemple.
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
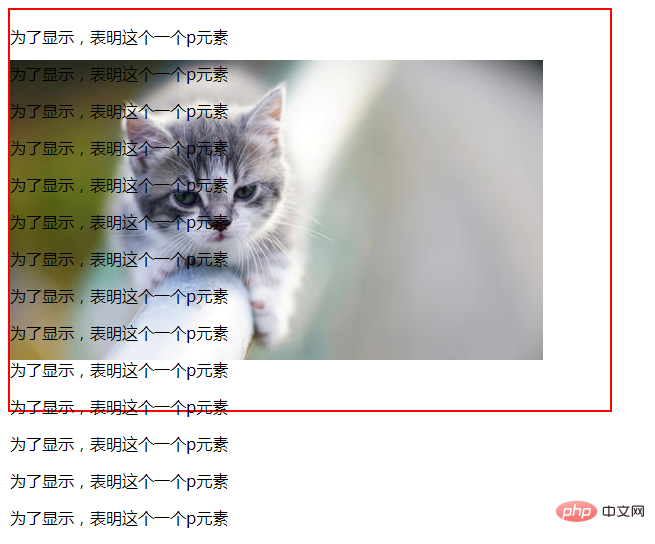
Le résultat de ce petit exemple est

Jetons un coup d'œil à cet effet Afin de faciliter l'observation, j'ai marqué la taille de l'élément avec une ligne de bordure. La ligne rouge est la ligne de bordure. de l'élément div. Quelque chose d'étrange s'est produit. Pourquoi mon image d'arrière-plan n'est-elle pas affichée dans le coin supérieur gauche, mais déplacée vers le bas ? Il s’avère que cela est dû à l’utilisation de l’attribut background-origin.
Jetons un coup d'oeil à cette propriété.
background-originspécifie la zone relative d'arrière-plan de la position d'origine de l'attributbackground-imagespécifié de l'image d'arrière-plan. Cet attribut spécifie également la position par rapport à laquelle l'attributbackground-positionest positionné.background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域。这个属性也规定background-position属性相对于什么位置来定位。
需要注意的是:
如果背景图像的background-attachment
Si l'attributbackground-attachmentde l'image d'arrière-plan est "fixé", cet attribut n'a aucun effet.
Jetons un œil à la syntaxe de cet attribut.
background-origin: padding-box|border-box|content-box;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!