
上一篇文章中我们了解了使用background-origin属性定位元素背景图像的方法,请看《一招搞定css相对原点定位背景图片》。这次我们来了解一下定位元素背景图像的方法,有需要的可以参考参考。
在上一篇文章中,小栗子里有我们要介绍的这个属性,不知道你们还记不记得,不记得的回去看看。上篇文章主要是介绍background-origin这个属性,所以就没有说其他的了,今天我们着重介绍background-position这个属性。
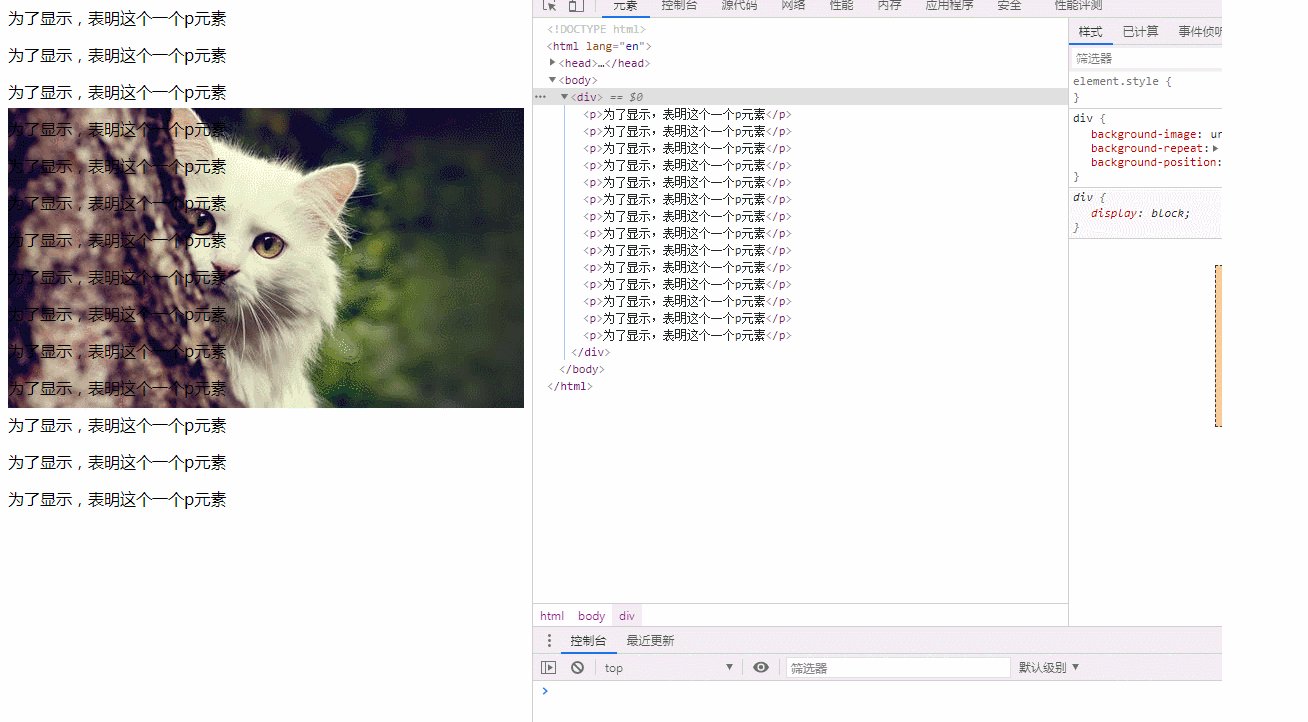
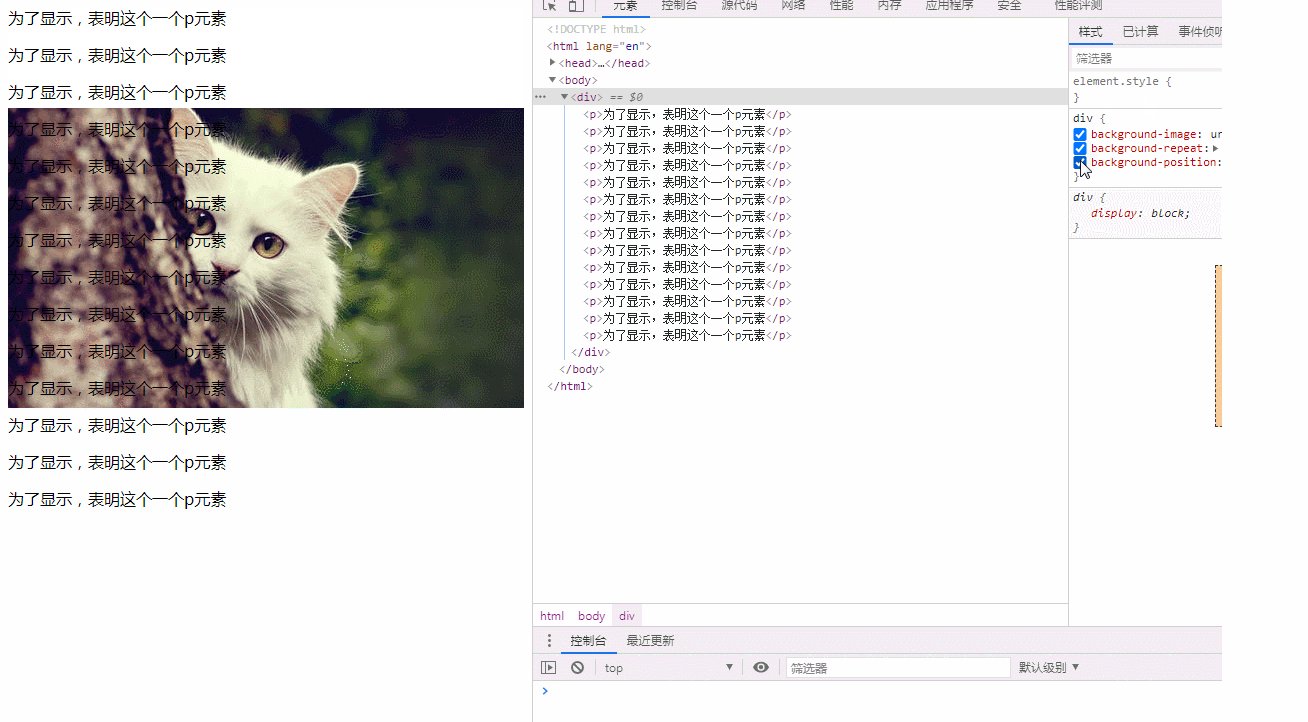
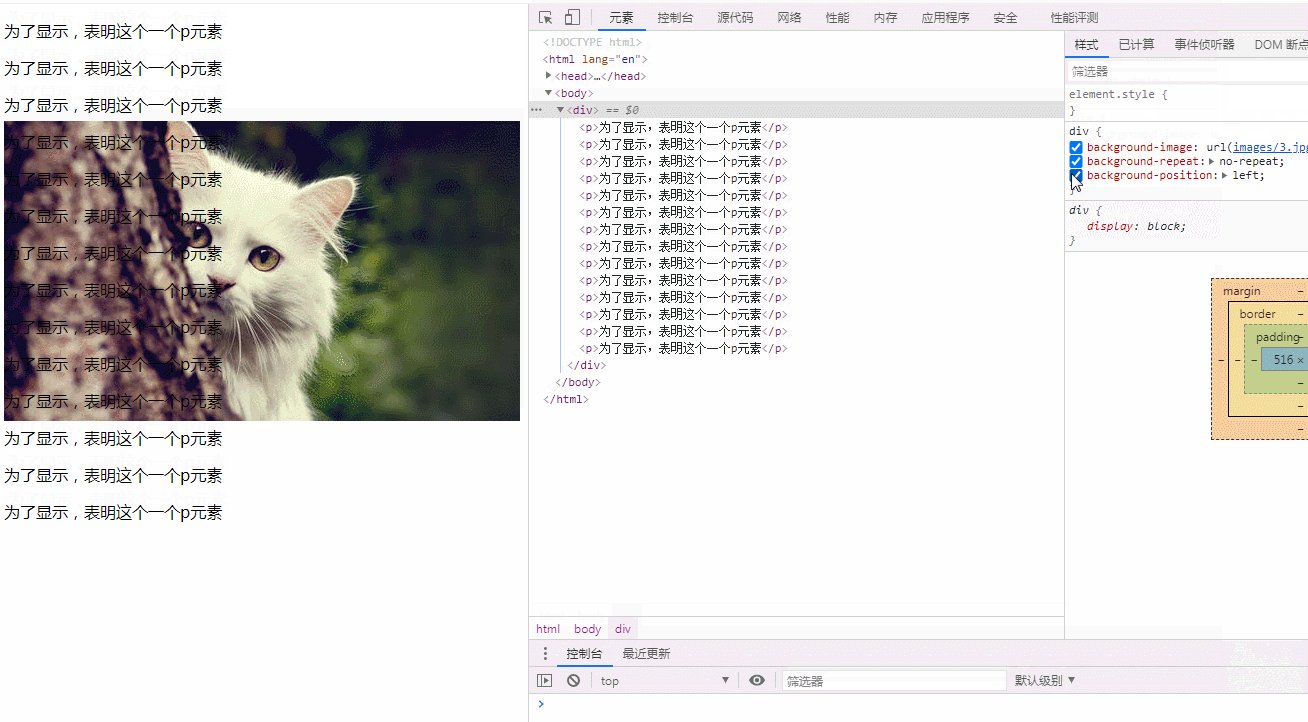
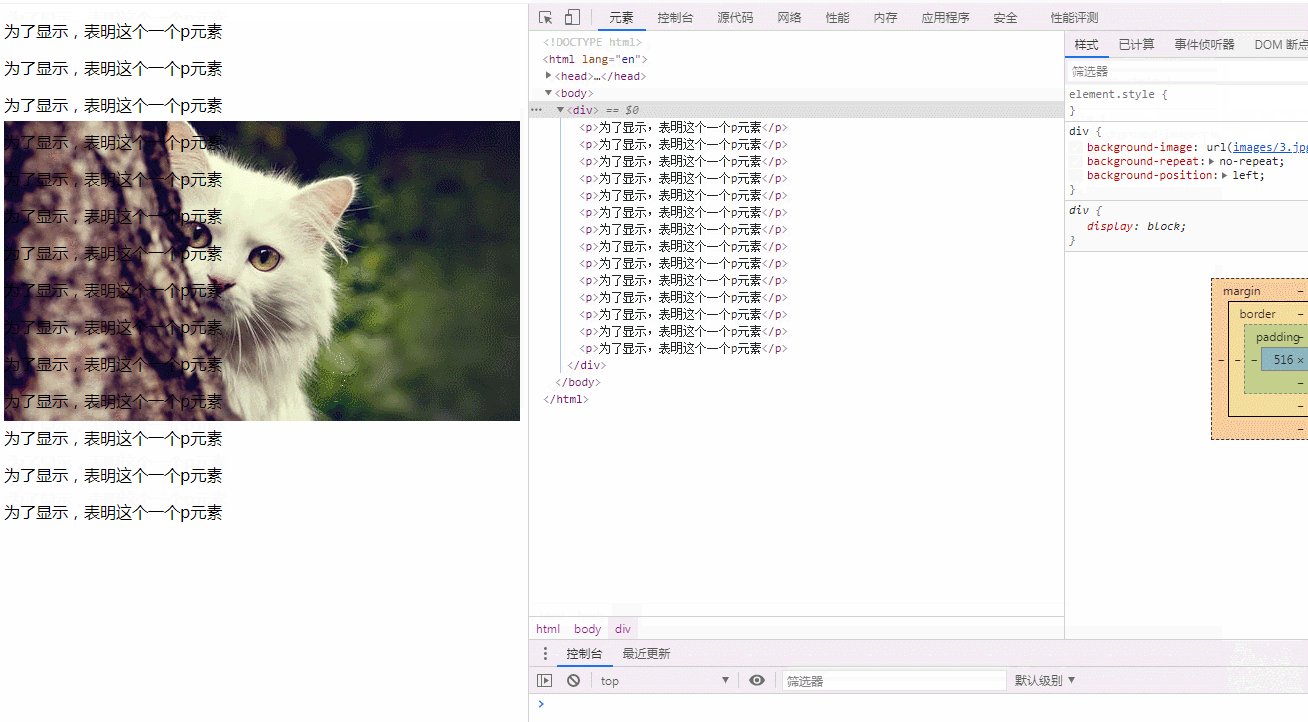
首先我们来看一个小栗子。
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
这个小例子的结果是

我们可以看到,当我们将“background-position:left;”的效果取消掉的时候,可以发现原来在下方的背景图一下子就跑到顶部了。将“background-position:left;”的效果勾选上的时候,这个背景图又跑回原位置了。看来background-position这个属性才是背景图移动的关键啊,那就看看这个属性吧。
background-position属性设置背景图像的起始位置。这个属性设置背景原图像(由background-image定义)的位置,背景图像如果要重复,将从这一点开始。
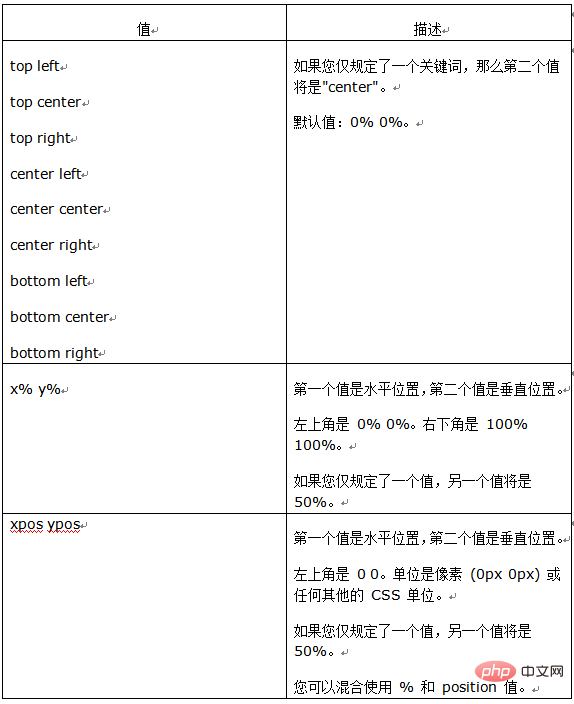
这个属性的属性值有点多,为了大家方便理解,我就直接发一个图表,可以对着图表去看。

当然这个属性可以写一个,也可以写两个啦。
推荐学习:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!