
Dans l'article précédent, nous avons découvert la méthode de positionnement de l'image d'arrière-plan des éléments. Veuillez consulter "Obtenir l'image d'arrière-plan des éléments de positionnement CSS en une seule astuce". Cette fois, nous apprendrons comment configurer l'image d'arrière-plan pour qu'elle se répète. Vous pouvez vous y référer si nécessaire.
Lorsque nous avons une image d'arrière-plan, comment définir la méthode de mosaïque de cette image d'arrière-plan ?
Regardons d'abord un petit marron, reprenons le code de l'article précédent.
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
为了显示,表明这个一个p元素
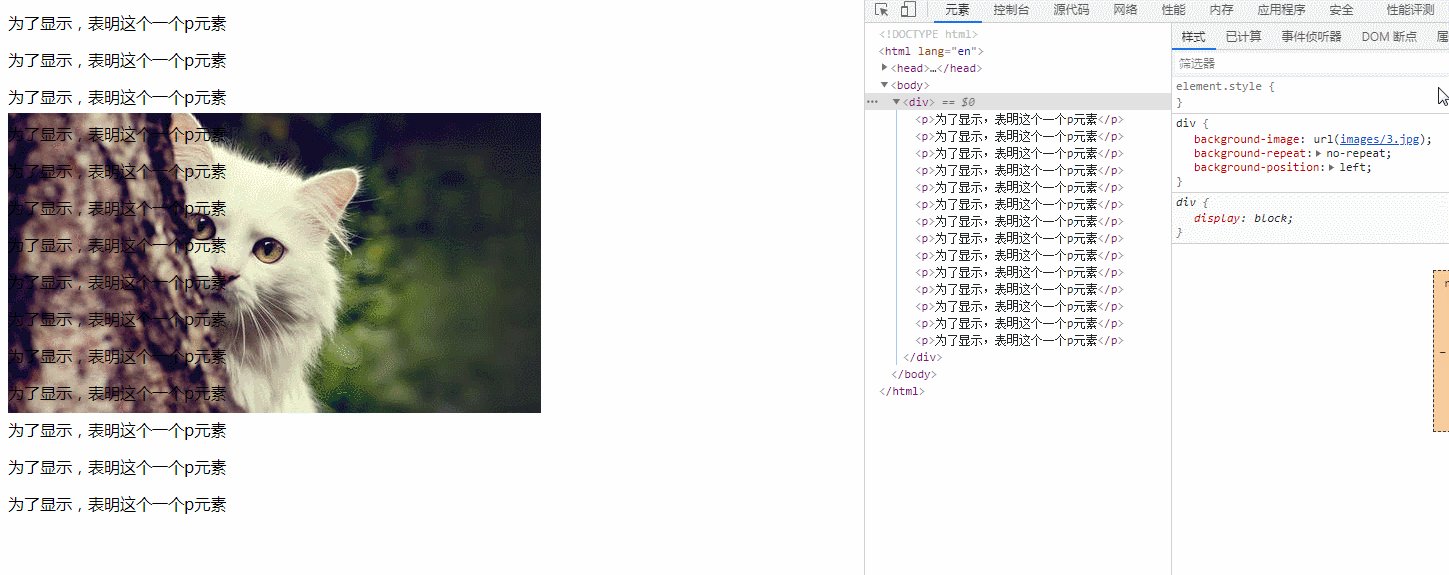
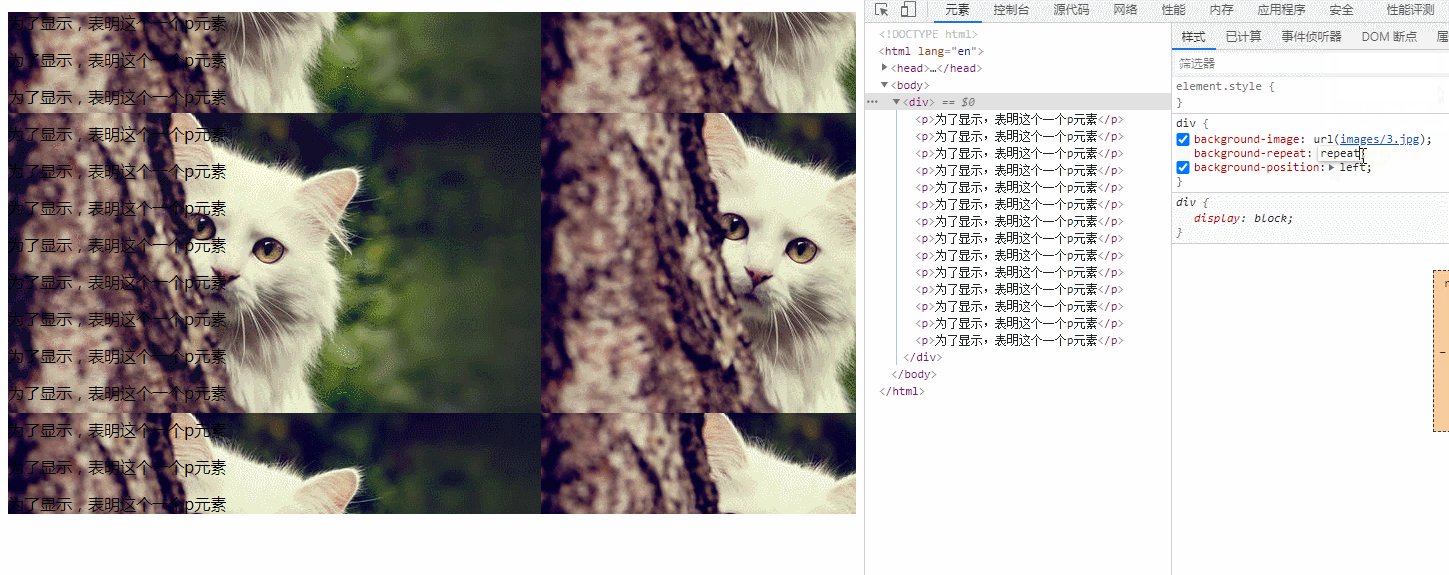
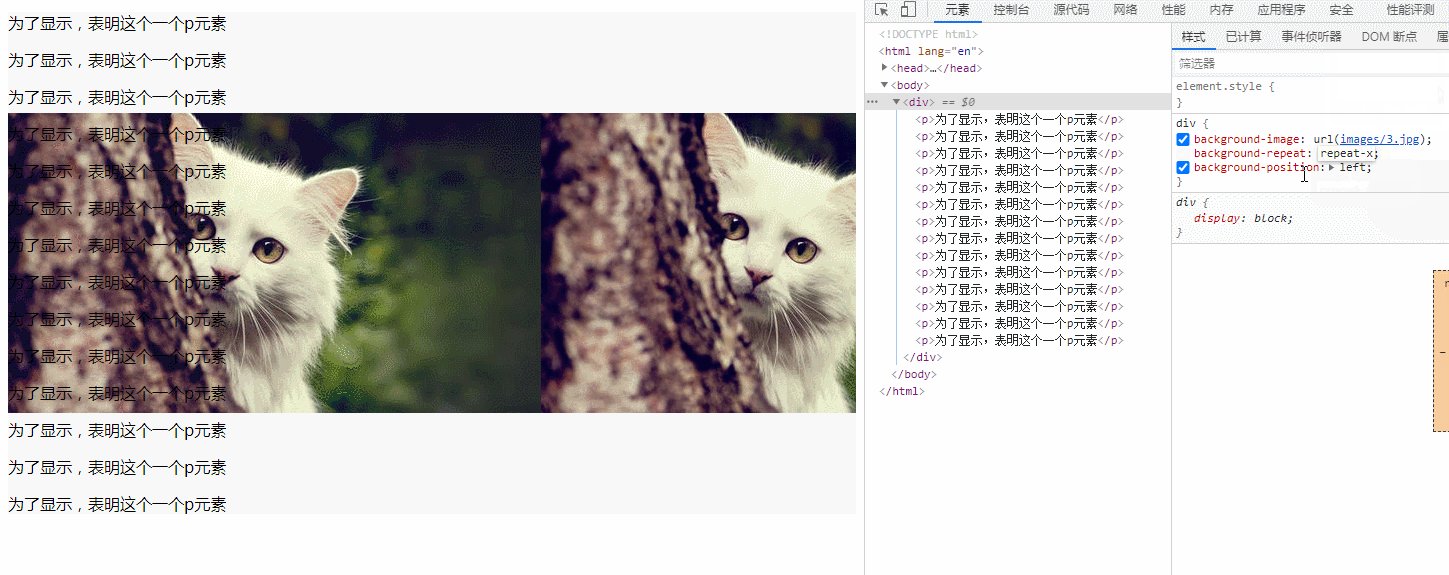
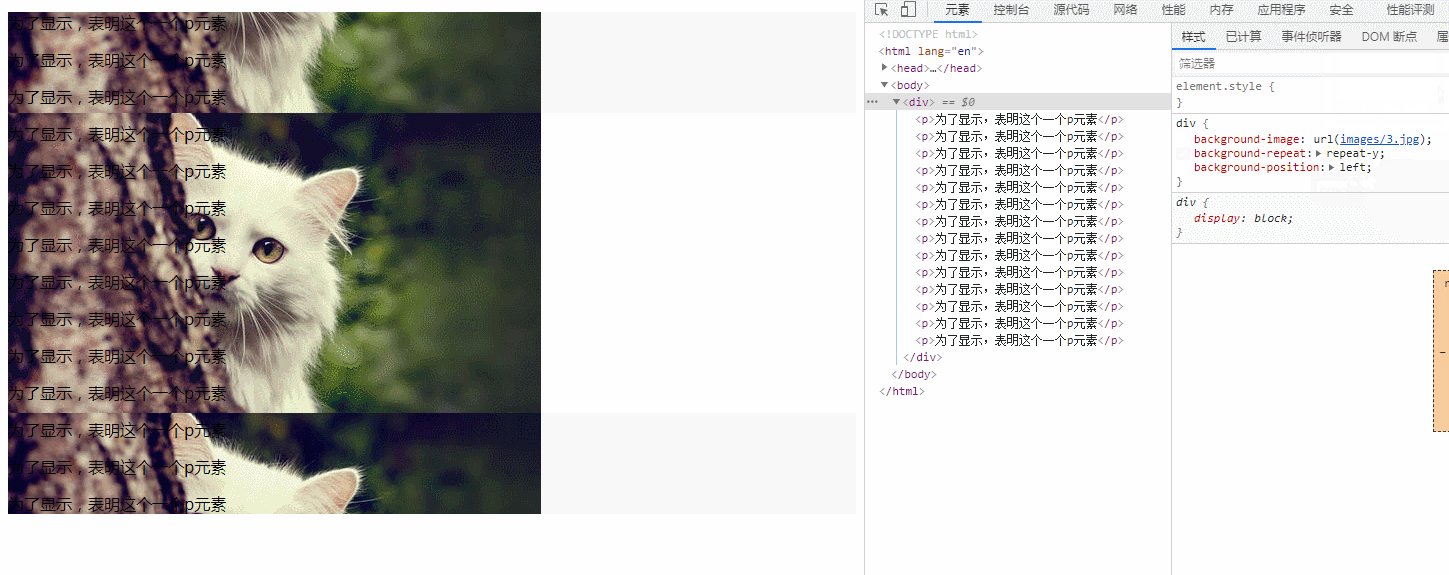
Le résultat est

Nous pouvons voir que l'image d'arrière-plan dans ce petit exemple a toujours été celle-ci, mais le nombre de fois que l'image apparaît a changé. Quelle en est la raison ? Comme vous pouvez le constater, nous avons modifié la valeur de l'attribut background-repeat. Aujourd'hui, nous allons parler de cet attribut. La propriété
background-repeatdéfinit si et comment répéter l'image d'arrière-plan. L'image d'arrière-plan peut se répéter le long de l'axe horizontal, de l'axe vertical, des deux axes, ou pas du tout. Par défaut, l'image d'arrière-plan se répète horizontalement et verticalement. Les images répétitives sont découpées à la taille de l'élément, mais elles peuvent être mises à l'échelle (en utilisantround) ou uniformément espacées (en utilisantespace).background-repeat属性设置是否及如何重复背景图像。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。默认地,背景图像在水平和垂直方向上重复。重复的图像被剪裁为元素的大小,但它们可以缩放 (使用round) 或者均匀地分布 (使用space)。
该属性从原图像开始重复,原图像由background-image定义,并根据background-position的值放置。
在这个属性中一共有四个属性值,分别是repeat,repeat-x,repeat-y和no-repeat
background-imageet placée en fonction de la valeur de
background-position.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!