
Cet article vous présentera comment implémenter la fonction de connexion utilisateur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

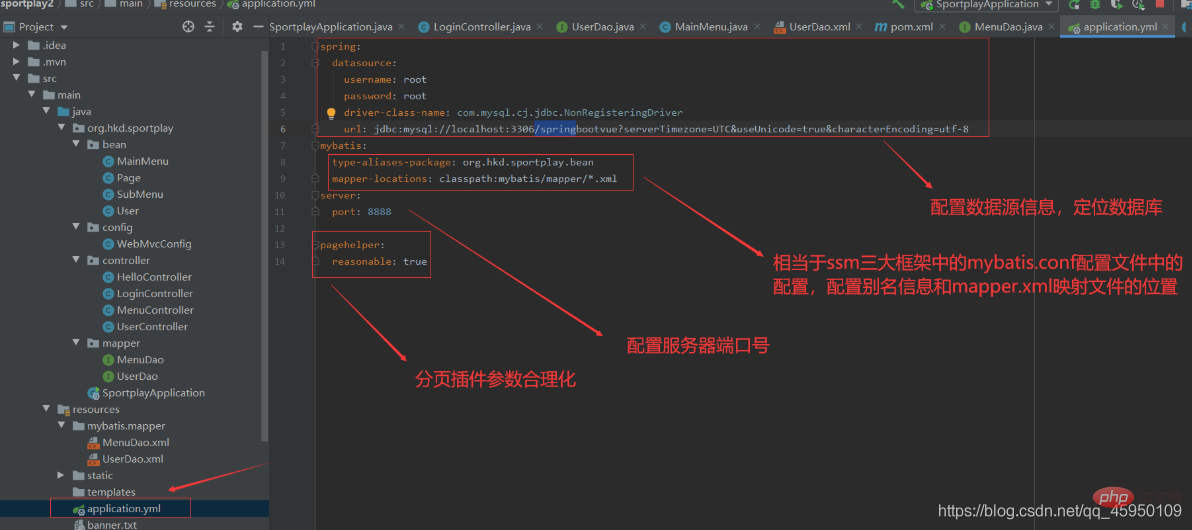
Comme indiqué ci-dessous :

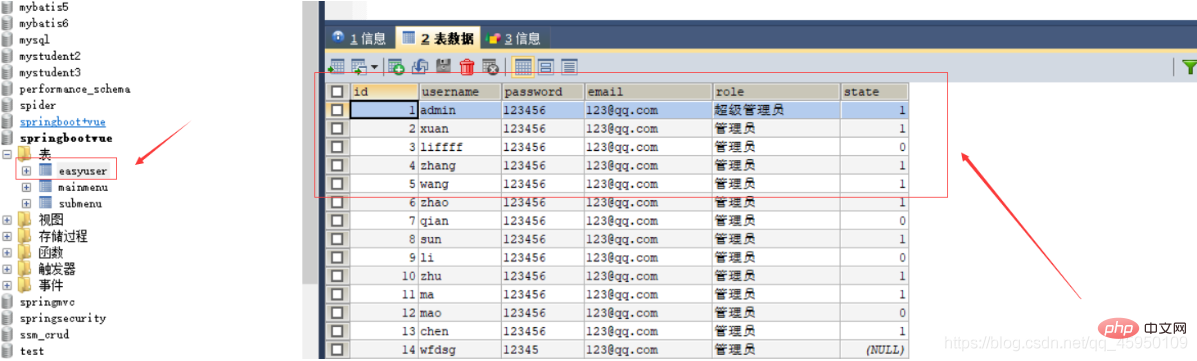
La table easyuser dans la base de données, comme indiqué ci-dessous :

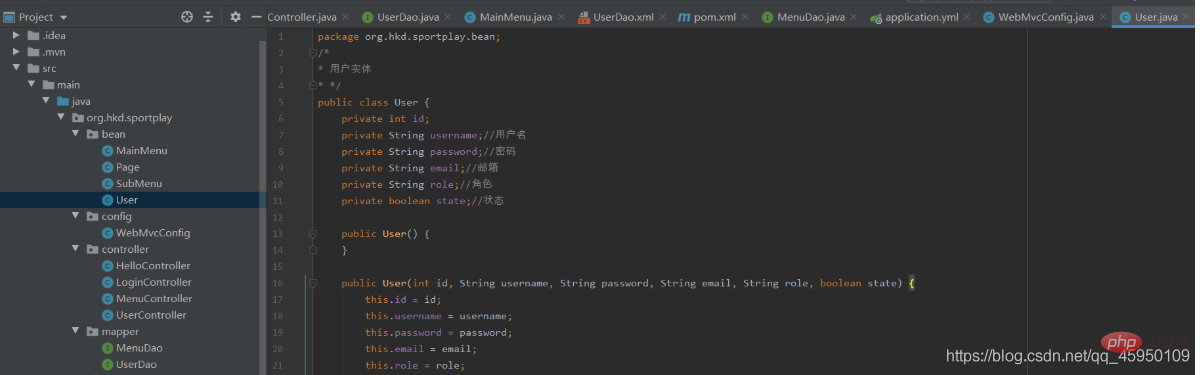
javabean Utilisateur de classe, comme indiqué ci-dessous :


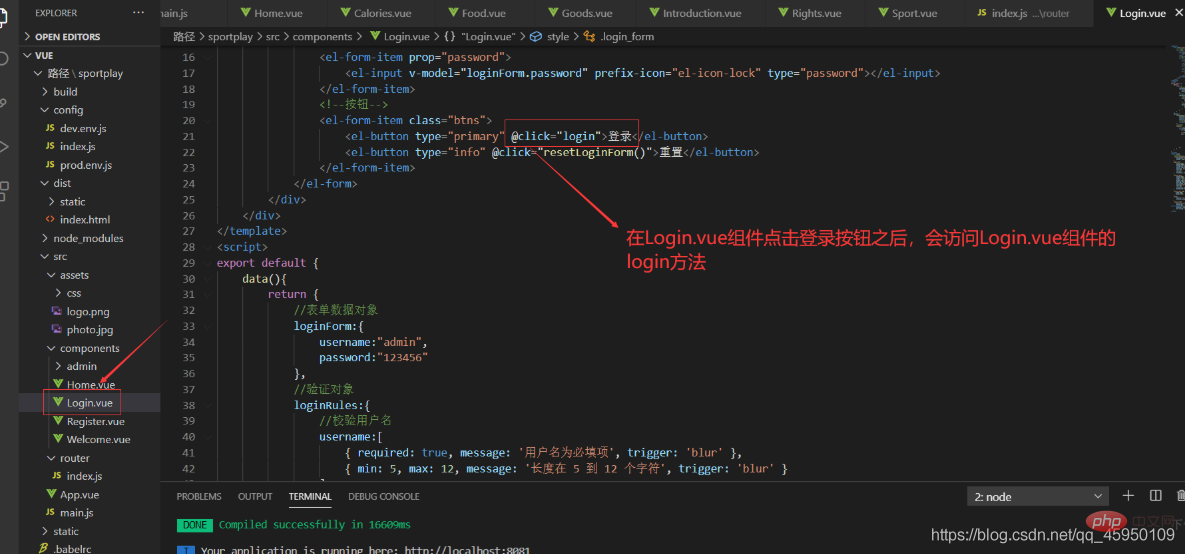
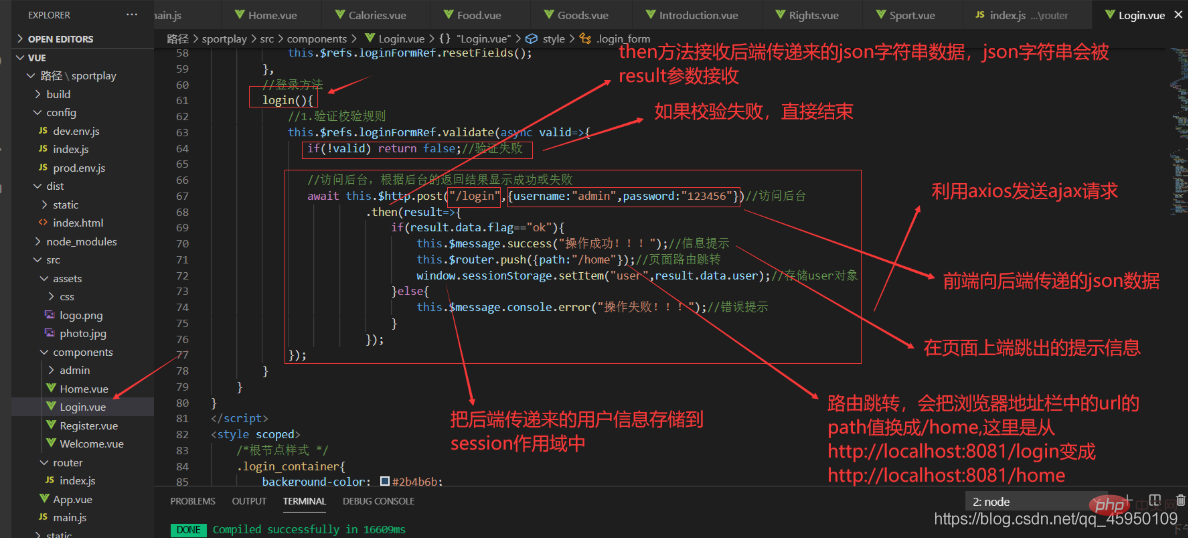
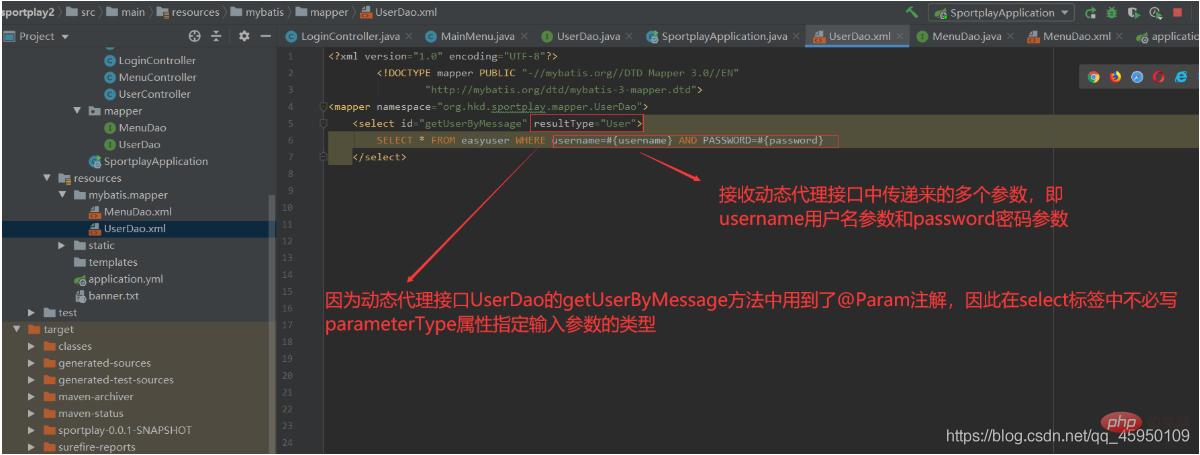
Le code de la méthode de connexion est le suivant Image :

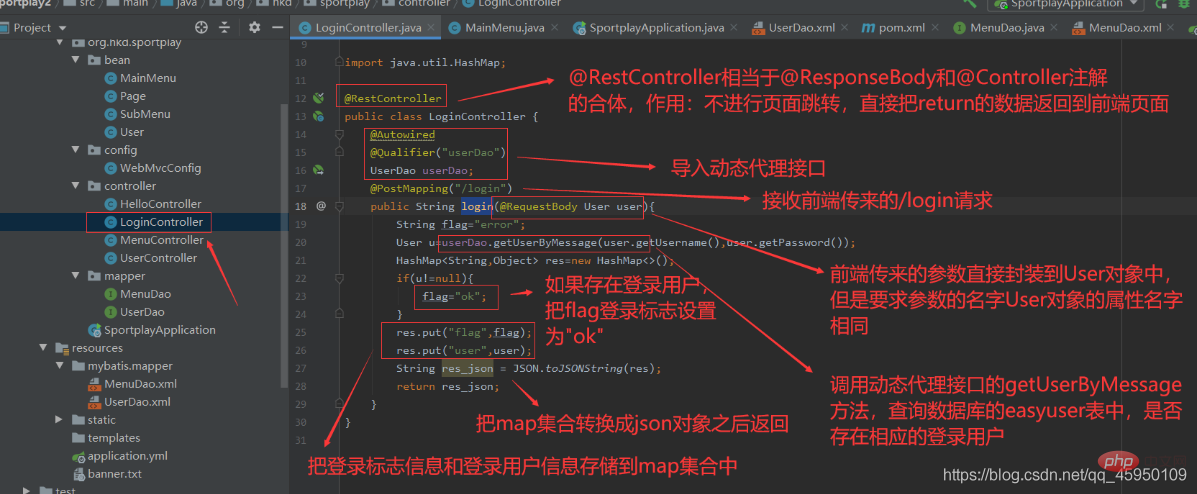
Le code de la méthode de connexion est la suivante :

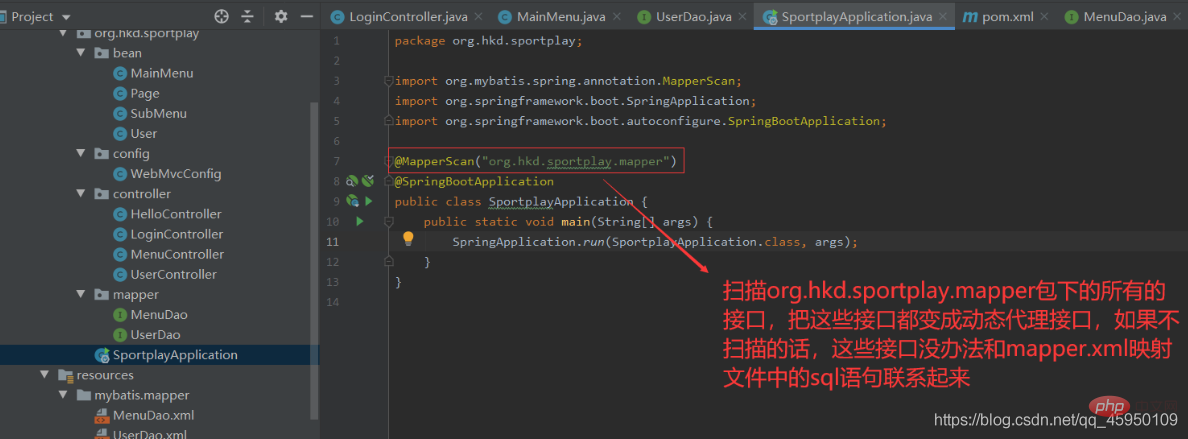
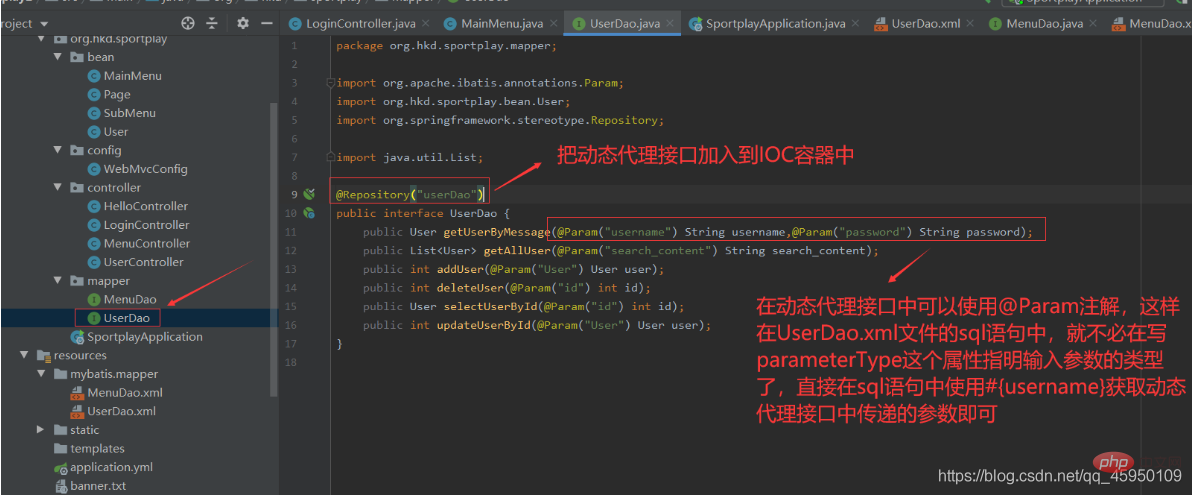
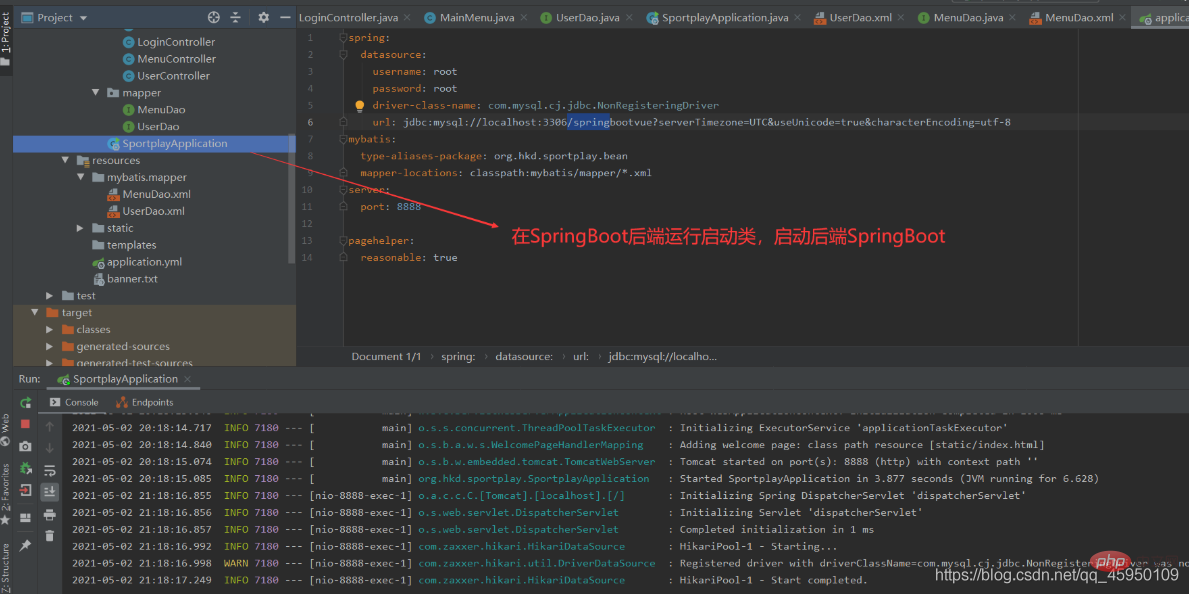
Tout d'abord, vous devez scanner l'interface proxy dynamique sur la classe de démarrage, comme indiqué ci-dessous :



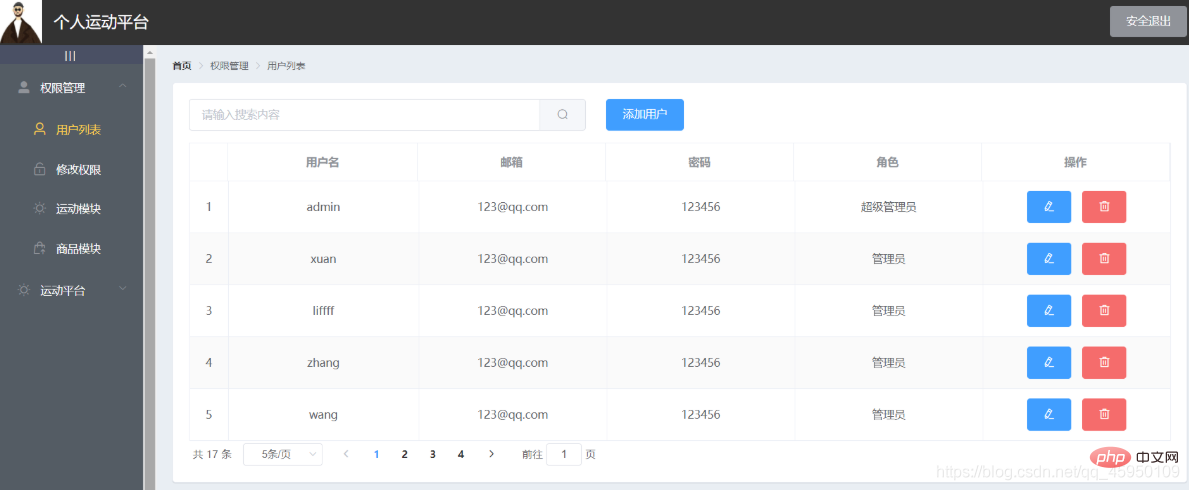
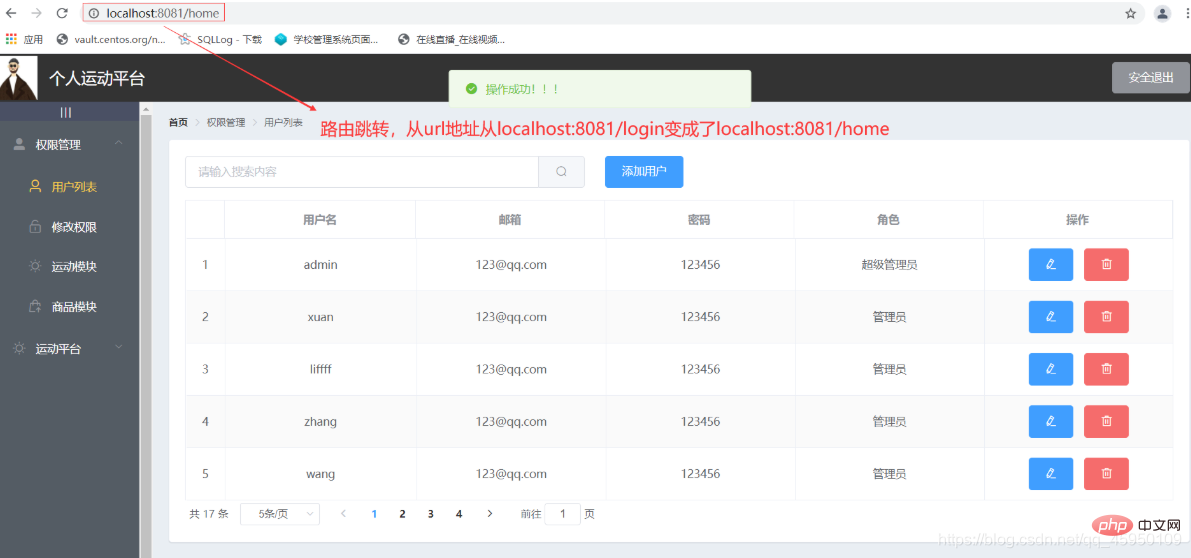
Le front-end envoie une requête axios au back-end. Après cela, le backend renvoie une chaîne de données json au front-end, et le front-end analyse cette chaîne json si le. flag login est "ok", la route sera sautée. L'adresse localhost:8081/login du navigateur sera après le saut de route, elle devient l'adresse localhost:8081/home, et le chemin : "/home" correspond à la page d'accueil. .vue, donc le composant Home.vue sera rendu sur l'étiquette du composant App.vue L'effet du composant Home.vue est le suivant :

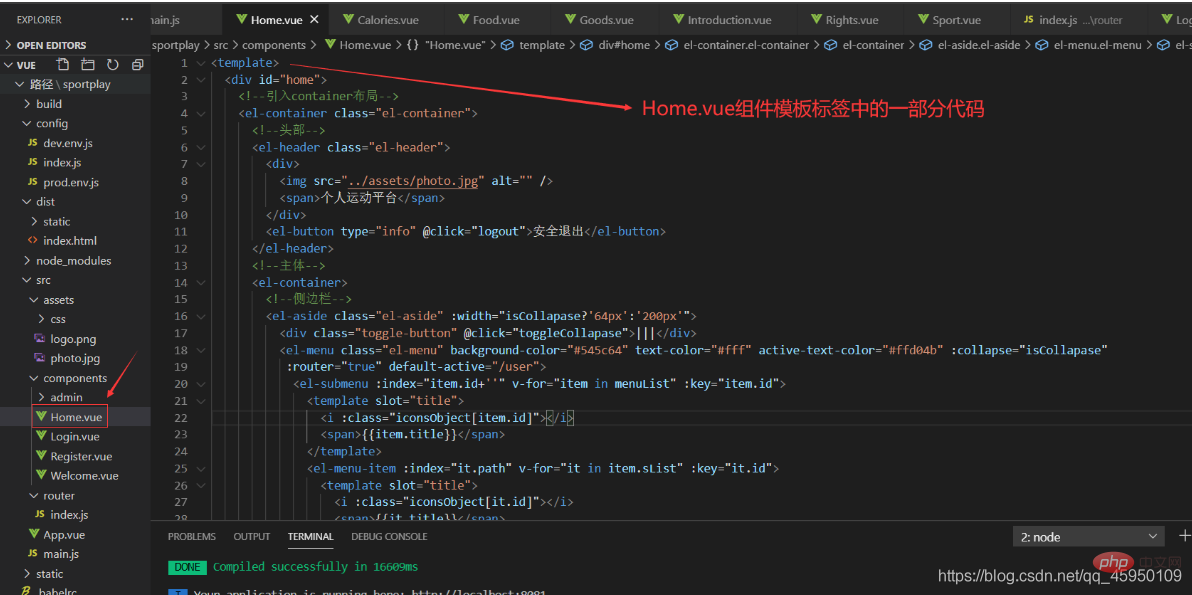
. Le code du composant Home.vue, comme indiqué ci-dessous :

Démarrez respectivement les projets front-end et back-end, comme indiqué ci-dessous :


Entrez l'adresse de génération du projet d'échafaudage dans le navigateur et accédez à la page d'accueil par défaut du front-end, comme indiqué ci-dessous :

Après avoir cliqué sur le bouton de connexion, comme indiqué ci-dessous :

[Recommandation associée : "tutoriel vue.js " 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!