
En CSS, vous pouvez utiliser l'attribut border avec rgba() pour rendre toutes les bordures transparentes ; vous pouvez également utiliser les attributs border-top, border-right, border-bottom, border-left avec rgba () pour définir une certaine bordure La bordure est transparente.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Comment rendre la bordure transparente avec CSS :
Utilisez RGBA, les trois pourcentages de rouge, vert et bleu sont tous à 200, a est un paramètre , qui peut être défini sur Un nombre compris entre 0 et 1, mais ne jamais être une valeur négative. La syntaxe est la suivante :
.div {
background: rgba(200,200,200,0.75);
}Ensuite, nous ajoutons des styles au div. Tout d'abord, définissons les quatre bordures, bas, gauche et droite, et définissez les quatre paramètres de bordure en même temps. La même hauteur et la même largeur, le code est le suivant :
div {
width: 100px;
height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
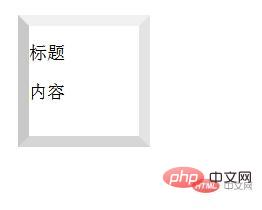
}Effet d'affichage :

Nous pouvons ajuster la transparence de la bordure en modifiant les paramètres, a Plus le paramètre est grand, plus la couleur est foncée, et la valeur de a est 0, ce qui signifie qu'elle est transparente.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!