
Comment définir le CSS au-delà du retour à la ligne automatique : 1. Utilisez le style "word-break: break-all;" pour forcer le retour à la ligne automatique en fonction des lettres ; 2. Utilisez "word-break: break-word ; ;" "Le style, basé sur les mots, force le retour automatique à la ligne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, lorsque les balises div, p, h, etc. rencontrent un grand bloc continu d'anglais et de chiffres, elles ne seront pas automatiquement renvoyées à la ligne en fonction de la limite de largeur de la boîte dans des circonstances normales. Alors, comment définir au-delà du retour à la ligne automatique en CSS ?
En CSS, vous pouvez utiliser word-wrap: break-word; ou word-break:break-all; pour forcer l'anglais au saut de ligne.
word-break: break-all; Définit le retour à la ligne automatique forcé du texte, mais cela ne fonctionne qu'en anglais, en utilisant les lettres comme base pour le retour à la ligne.
word-wrap: break-word; Définit le retour à la ligne automatique forcé du texte, mais cela ne fonctionne qu'en anglais, en utilisant des mots comme base pour le retour à la ligne.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
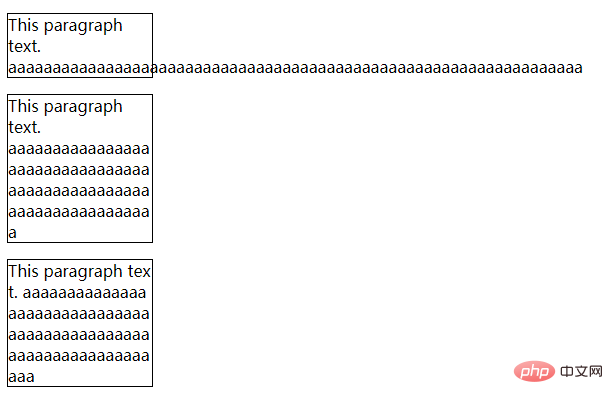
</html>Rendu :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!