
Méthode de modification : 1. Utilisez la commande "v-bind:class" pour ajouter un style, la syntaxe est "v-bind: class{style css : condition d'exécution}" 2. Utilisez le "v" ; Commande -bind:style" Modifiez le style avec la syntaxe "v-bind:style{style css : condition d'exécution}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
où v-bind est l'instruction, : la classe et le style suivants sont des paramètres, et la valeur après la classe est appelée « valeur attendue de l'instruction » dans la documentation officielle de vue (il n'est pas nécessaire d'entrer dans les détails, de toute façon, je pense qu'il est utile pour les débutants de connaître son nom. C'est le même que la plupart). instructions de v-bind (Certaines instructions spéciales (sauf V-for) sont les mêmes.
En plus de pouvoir lier des variables de type chaîne, il prend également en charge une seule expression js, c'est-à-dire que la « valeur attendue de l'instruction » de v-bind:class peut également être un objet ou un tableau ('v. -bind : le v-bind dans 'peut être omis).
Syntaxe :
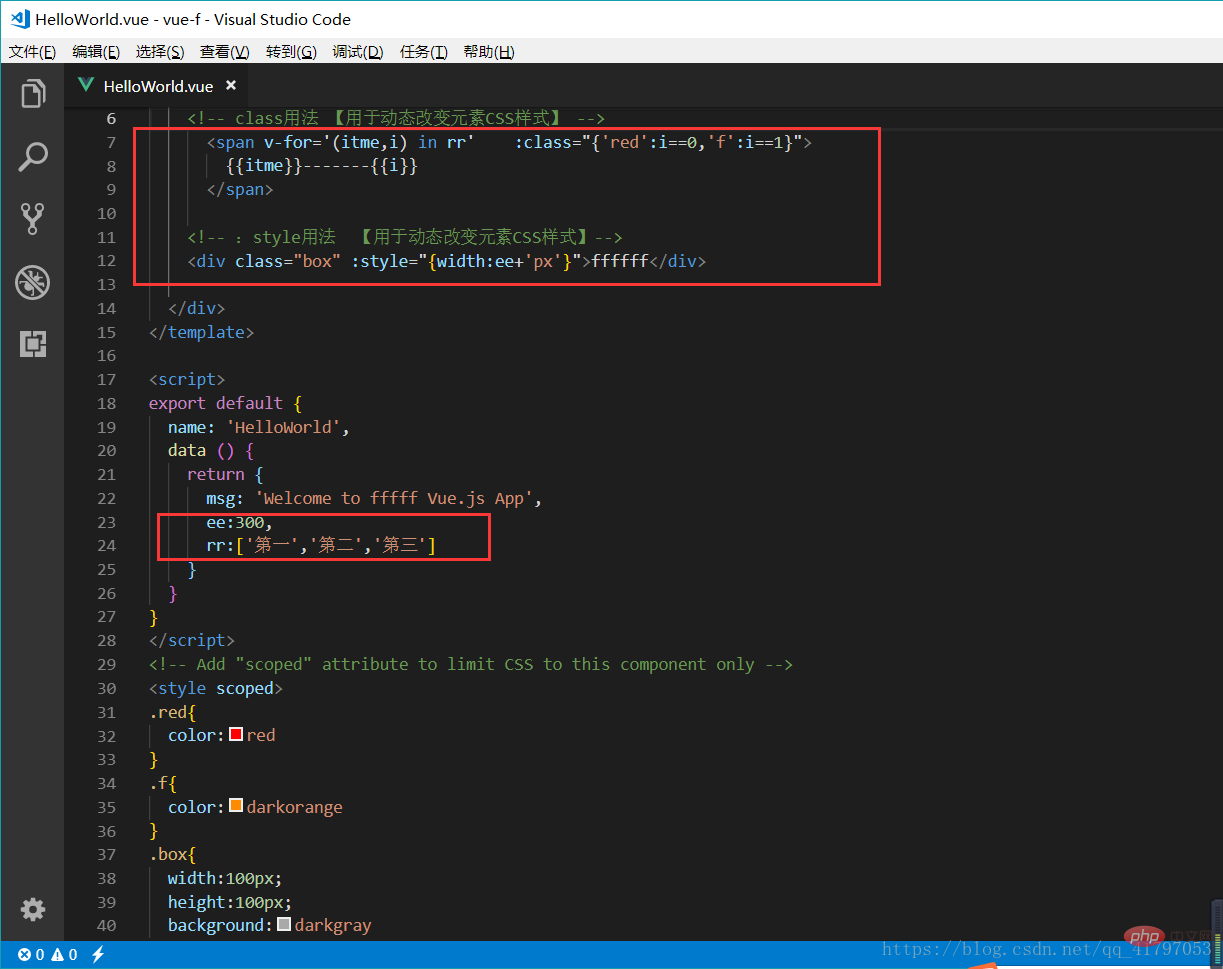
calss syntax format => :class="{ ' a ' : f }"
a représente le style CSS ajouté , f représente la condition d'exécution. Si la condition est remplie, le style CSS écrit sera ajouté. Utilisé pour ajouter du style Css
style syntax format =>: style=”{ ’ Q ’ : R }”
Q représente le style Css modifié spécifique et R représente la valeur modifiée. Utilisé pour modifier un certain style CSS.

[Recommandation associée : "tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ajouter l'utilisation
ajouter l'utilisation
 La différence entre MongoDB et MySQL
La différence entre MongoDB et MySQL
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Le dernier classement des processeurs Snapdragon
Le dernier classement des processeurs Snapdragon
 Raisons pour lesquelles le chargement du CSS a échoué
Raisons pour lesquelles le chargement du CSS a échoué
 Comment utiliser le contrôle du panneau
Comment utiliser le contrôle du panneau
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 tutoriel vbnet
tutoriel vbnet