
Comment implémenter l'affichage et le masquage en CSS : 1. Utilisez l'attribut display et la syntaxe "display:none|block;" pour masquer et afficher les éléments HTML. 2. Utilisez l'attribut de visibilité et la syntaxe "visibility" ; :hidden|visible" pour masquer et afficher les éléments Display HTML.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Dans le processus de développement habituel, nous rencontrons toujours du texte affiché ou masqué dans des scénarios spécifiques pour obtenir l'effet souhaité. Dans la syntaxe d'affichage et de visibilité en CSS, ils peuvent à la fois masquer et afficher l'élément HTML. . Ils peuvent se ressembler, mais ils présentent néanmoins certaines différences.
Tout d'abord, jetons un coup d'œil aux attributs d'affichage et de visibilité
L'attribut d'affichage définit le mode d'affichage de l'élément. les valeurs facultatives sont none, block et inline, la description de chaque valeur est la suivante :
aucun : Masquer l'élément et ne conserve pas l'espace lorsque l'élément est affiché.
bloquer : Afficher les éléments en mode bloc.
inline : Afficher l'élément en ligne.
L'attribut de visibilité définit s'il faut afficher l'élément. La fonctionnalité de script correspondante est la visibilité. Les valeurs facultatives sont héritées, masquées et visibles.
hériter : hérite du paramètre d'attribut de visibilité de l'élément parent.
masqué : Cache l'élément mais conserve l'espace qu'il occupe.
visible : Élément d'affichage (valeur par défaut).
Mode d'emploi : Masquer l'élément html lorsque
display:none;, pour être précis, lors de la navigation Supprimer cet élément depuis le navigateur afin qu'il n'occupe pas d'espace à l'écran. S'il y a d'autres éléments en dessous, il sera déplacé vers cette zone spatiale.
dispaly:block; affiche l'élément html masqué. Si un autre élément occupe l'espace, il descendra et l'espace sera à nouveau occupé par l'élément d'origine.
visibilité : cachée ; Masquer l'élément, véritablement caché, mais il occupe toujours cet espace.
visibility:visible; Rendre l'élément visible.
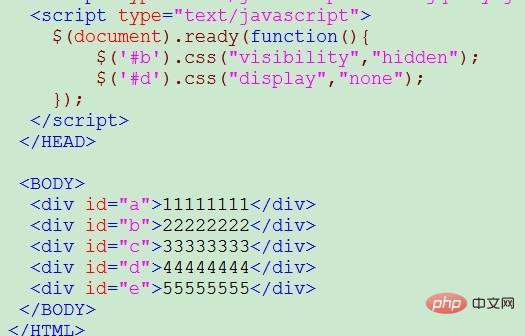
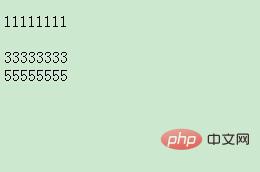
Un exemple simple est écrit ci-dessous pour voir l'effet :


Masquer la deuxième rangée et l'occuper toujours Après cachant la quatrième rangée, elle n'occupe pas la position d'origine.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!