
Comment définir l'arrière-plan à corriger avec CSS : créez d'abord un exemple de fichier HTML ; puis entrez la balise head et le code de la balise de style CSS ; puis entre les balises de style, entrez le code qui définit l'image d'arrière-plan de ; la page Web ; enfin, définir l'attribut "background" -repeat:no-repeat" suffit.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Nous ouvrons d'abord le programme du bloc-notes système et entrons le code de base de la page Web
<html> <body> </body> </html>

Entrez ensuite la balise head et le code de la balise de style CSS
<head> <style type="text/css"> </style> </head>

Cliquez entre les balises de style et saisissez le code qui définit l'image de fond de la page web
body
{
background-image:url('d:/bg.gif');
}
Puis saisissez certaines balises body et du contenu sous la balise body
<body> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> </body>

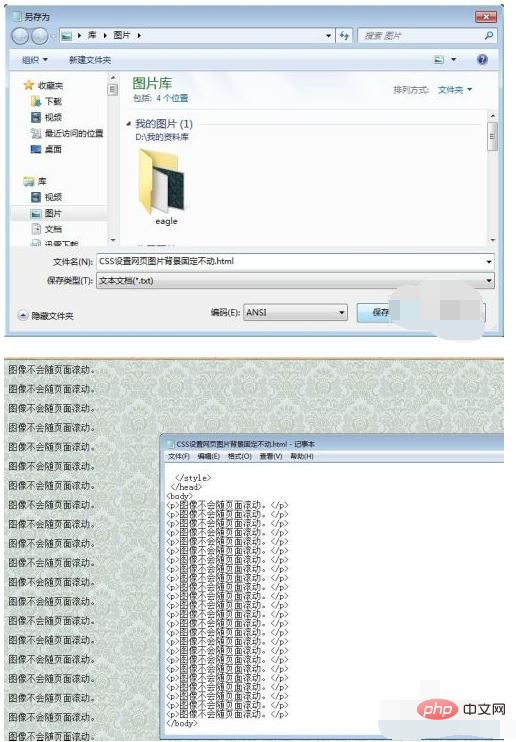
Cliquez sur le fichier, enregistrez en tant que commande, enregistrez le contenu au format html et ouvrez la page Web pour en prévisualiser.

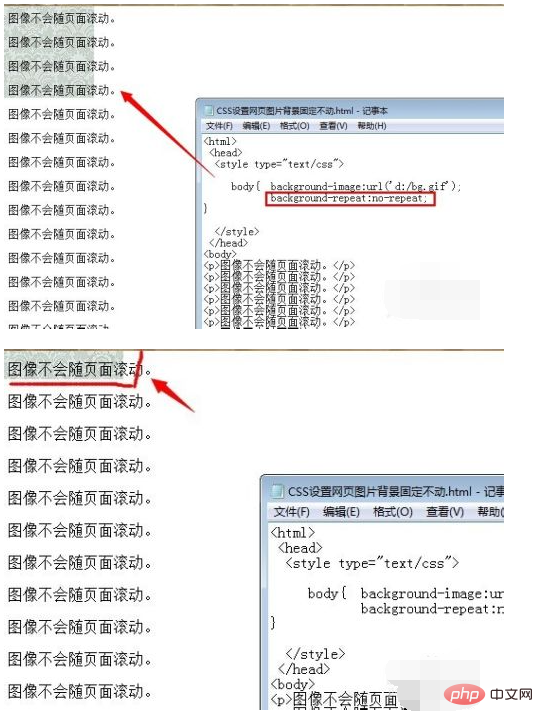
Tout le monde a constaté que dans cette situation, lorsque l'on fait défiler la molette de la souris, le contenu de la page Web et l'image de fond défilent en même temps. Pour faciliter la visualisation, nous modifions le. code afin que l'image ne s'affiche pas à plusieurs reprises.
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
}
</style>Puis prévisualisez l'effet.

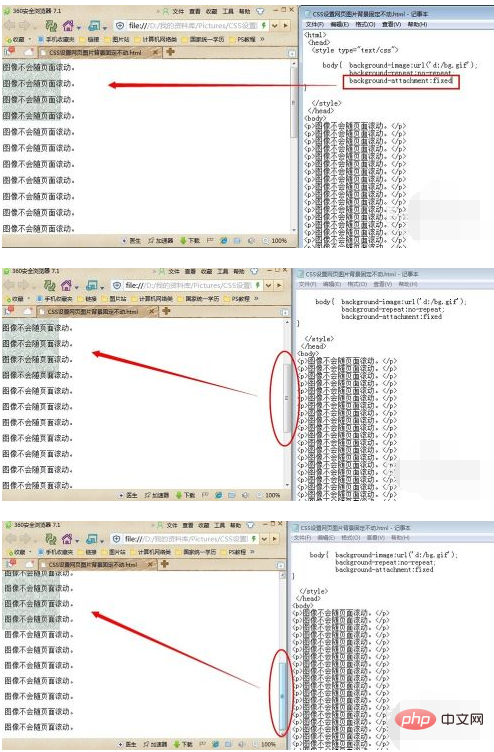
De cette façon, vous pouvez voir clairement le changement de l'image d'arrière-plan Afin de corriger l'image d'arrière-plan, nous modifions le code en
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
</style>et prenons. un regard sur l'effet.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!