
原生js实现别踩白块小游戏的方法,我们通过前面一系列的文章和视频,给大家详细讲解了其中的实现方法,希望对感兴趣的朋友,有一定的帮助。

本节内容主要给大家介绍别踩白块小游戏中最后一部分的js方法。
别踩白块小游戏的完整代码,可参考:《原生JS实现别踩白块小游戏(一)》
相关js代码如下:
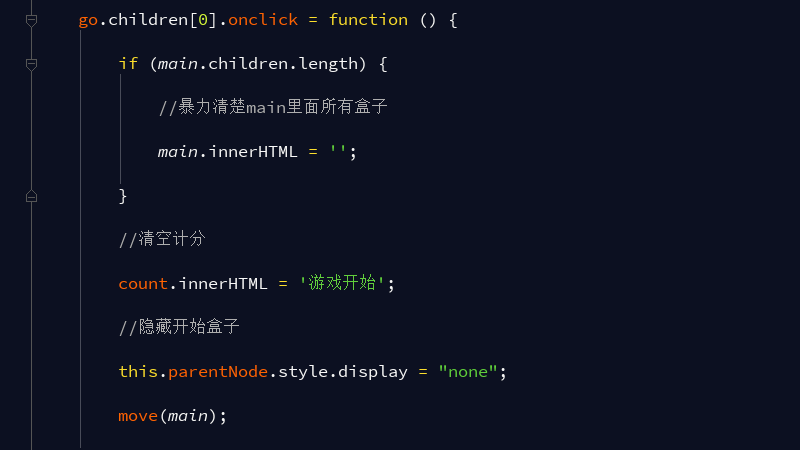
go.children[0].onclick = function () { if (main.children.length) { //暴力清楚main里面所有盒子 main.innerHTML = ''; } //清空计分 count.innerHTML = '游戏开始'; //隐藏开始盒子 this.parentNode.style.display = "none"; move(main); }
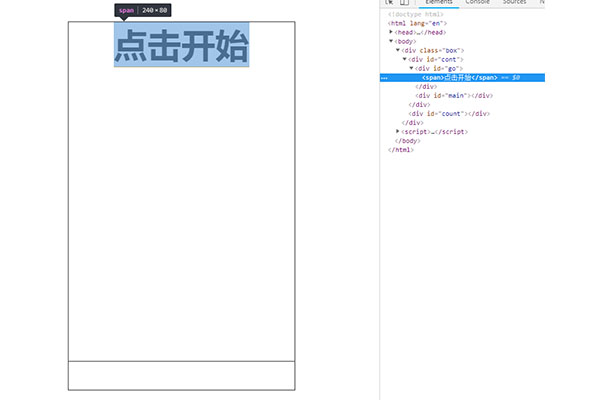
这段代码主要表示,当点击div“go”即“点击开始”时,就会调用上述代码中的一系列函数方法。

在上述方法中,如果main下存在行,也就是游戏区域存在一行行方块元素时,我们就通过main.innerHTML = '',暴力清除main中的所有盒子。并且清空分数,设置显示“游戏开始”和隐藏“点击开始”。然后再调用move方法,那么move方法中又会调用用CDiv方法。如此动态方法循环就可以实现别踩白块游戏了。
关于move和CDiv方法,我们在前面的文章中也给大家详细介绍过,需要的朋友可以参考以下相关文章。
相关文章:
本篇文章就是关于原生js实现别踩白块小游戏的方法介绍,其实也非常简单,希望对感兴趣的朋友有所帮助!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de base de FTP
Utilisation de base de FTP Comment se connecter au réseau local
Comment se connecter au réseau local Solution d'erreur d'application de fichier Win10 taskmgr.exe
Solution d'erreur d'application de fichier Win10 taskmgr.exe Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux Utilisation de caractères arbitraires dans les expressions régulières
Utilisation de caractères arbitraires dans les expressions régulières Quelles sont les méthodes pour empêcher les robots d'exploration ?
Quelles sont les méthodes pour empêcher les robots d'exploration ? Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web