
In the previous article, I have given you a brief explanation of the HTML part of the source code of the native JS implementation of the Don’t Step on White Blocks game. Interested friends can refer to "Native JS Implementation of the Don't Step on White Blocks Game (1)" and "Native JS Implementation of the Don't Step on the White Blocks Game (2)".

Let’s continue to combine the source code and introduce the css and JS parts to you.
The CSS code is as follows:
In fact, the css part is very simple. What you need to pay attention to is the overflow: hidden style attribute, which is the effect of overflow and hiding. This property defines how content that overflows the element's content area will be handled. If the value is scroll, the user agent provides a scrolling mechanism whether required or not. Therefore, it is possible that scrollbars will appear even if everything fits inside the element box. Setting its value to hidden means that the content will be trimmed and the remaining content will be invisible.
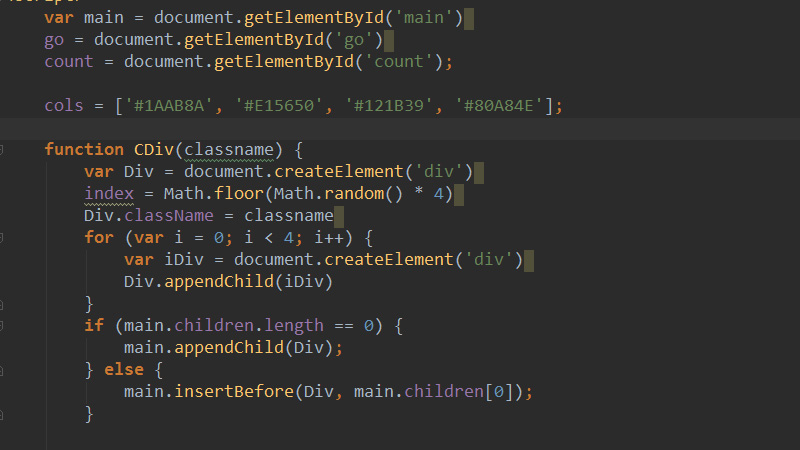
The JS code is as follows:
js is the main part that makes the entire static page move. The implementation idea is also very simple. First get the div element, let the div move, create the Div dynamically, fill in the missing div after it moves, randomly create colored squares, bind the click event, click to determine the winner or lose, and limit after the game is over. Processing, including the processing of color blocks bottoming out, and the processing of extra points for acceleration.
Due to length reasons, this article is a brief introduction to the css and js parts of the native js implementation of the don’t step on the white block game. Then in later articles, we will focus on the js part. Code implementation method.
The above is the detailed content of Native JS implements the don't step on white block game (3). For more information, please follow other related articles on the PHP Chinese website!
 OKEX official website
OKEX official website Webstorm startup project method
Webstorm startup project method What is the difference between mysql and mssql
What is the difference between mysql and mssql How to delete your own works on TikTok
How to delete your own works on TikTok How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency? Solution to insufficient cloud storage space
Solution to insufficient cloud storage space How the tcp three-way handshake works
How the tcp three-way handshake works cmd command to clean up C drive junk
cmd command to clean up C drive junk