## Regarding the method of implementing the Don’t Step on White Blocks game using native JS, we will continue with the content of the previous article "
Native JS Implementation of the Don’t Step on White Blocks Game (4)》, to bring you the specific code analysis in the CDiv method.

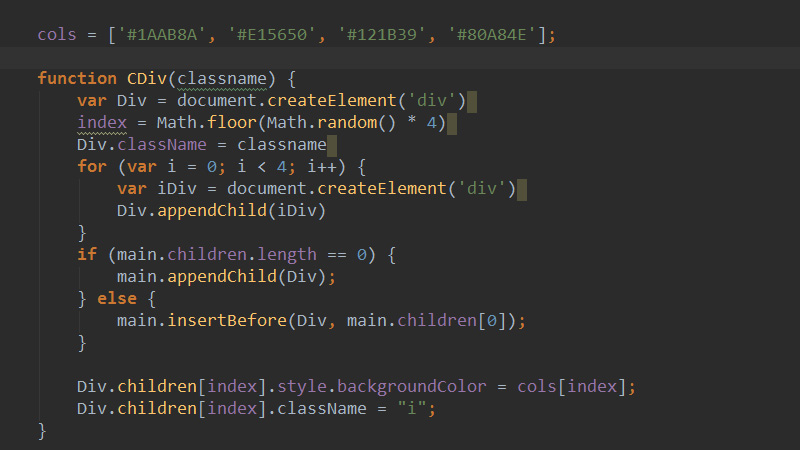
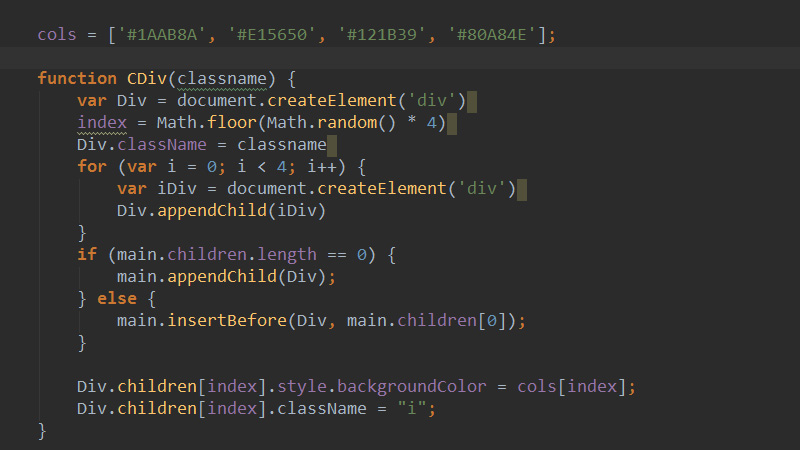
The relevant js part in the source code of the Don’t Step on White Blocks game is as follows:
In this code, we are in the for loop body, A variable iDiv is defined through document.createElement('div'), and then the child element, iDiv, is cyclically added to the previously dynamically created Div through the appendChild() method.
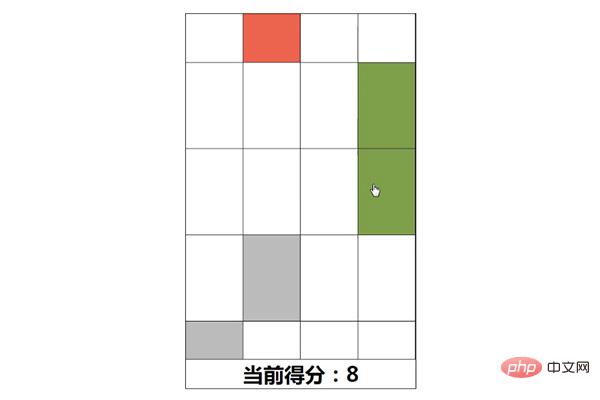
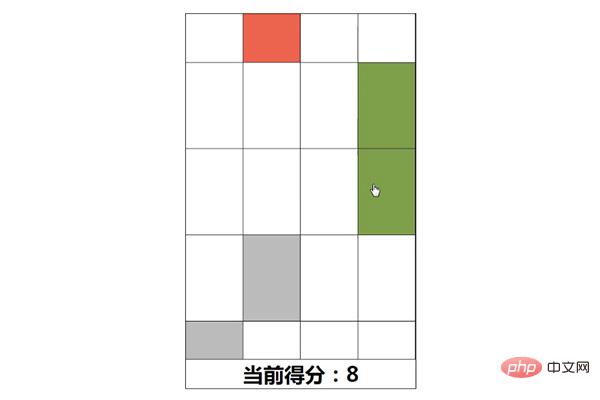
The dynamically created Div here represents the row in the game, and the added iDiv represents the four squares in a row.
Then use the if judgment statement to determine whether there is a child element under main. If it does not exist, add the child node through the appendChild method. If it exists, insert a new child node before the existing child node through insertBefore.
Finally, by generating random numbers, randomly add a background color to the blocks in a row and add class "i". Here we define the variable cols as four colors.

Note:
appendChild()
method can append to the node’s child node list Add new child nodes at the end.
insertBefore()
Method inserts a new child node before the existing child node you specify.This section is a detailed introduction to the CDiv method in the Don’t Step on White Blocks game. Due to the length of the article, we will continue to analyze the remaining js code for you in later articles.
The above is the detailed content of Native JS implements the don't step on white block game (5). For more information, please follow other related articles on the PHP Chinese website!