
Dans le processus d'intégration d'Ace, j'ai constaté que les informations trouvées sur Internet sont relativement fragmentées et qu'il existe relativement peu de documents chinois. Cet article les enregistre et les organise principalement pour référence ultérieure
- Intégrer le. Éditeur de code Ace dans le projet Vue
- Comparaison chinoise des éléments de configuration Ace
- Pièges : résoudre le problème de désalignement du curseur de l'éditeur Ace
- Optimisation : utiliser les builds ace à la demande
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal du Cloud9 IDE et est le successeur du projet Mozilla Skywriter (Bespin).
- Vous pouvez également utiliser vue2-ace-editor directement et suivez les étapes pour l'intégrer
- Ici, nous enregistrons principalement l'utilisation des ace-builds et emballons vous-même les composants Ace dans le projet
npm install ace-builds --save-dev复制代码
L'effet après l'installation est le suivant :

Nouveau dossier AceEditor

Dans le fichier AceEditor, créer un nouveau index.vue, le code est le suivant :
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
</style>A propos de l'optimisation de webpack-resolver.js
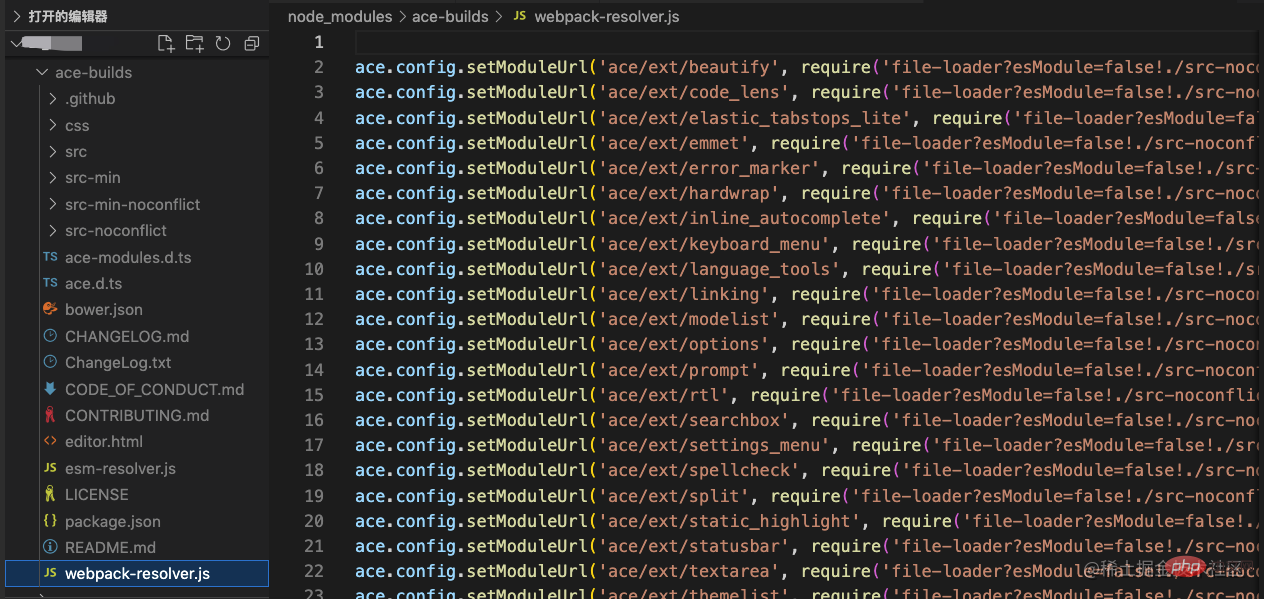
Dans l'environnement webpack , webpack-resolver.js doit être importé. Jetons d'abord un coup d'œil au fichier node_modules/ace-builds/webpack-resolver.js. La plupart des modules qu'il contient ne sont pas utilisés par nous. augmentera considérablement le coût. La taille du package du projet, nous devons donc optimiser ici : Introduire sur demande Dans le fichier AceEditor, créez un nouveau webpack-resolver.js, le code est le suivant :
Dans le fichier AceEditor, créez un nouveau webpack-resolver.js, le code est le suivant :
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))
Dans le répertoire src du projet, créez un nouveau registerAce.js
import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径
export default {
install(Vue) {
Vue.component('ace', ACE)
},
}Introduisez le module Ace dans le fichier d'entrée main.js du projet Vue, et Vue.use() pour enregistrer globalement le composant ace
import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
Utilisez l'as composant (composant global)
<ace v-model="content" @onChange="onChange"> </ace>
Ce qui précède complète l'intégration simple d'Ace dans le projet Vue Pour plus de fonctions, veuillez vous référer au site officiel : Site officiel d'Ace
Wiki du site officiel : github. .com/ajaxorg/ace…
Composants principaux d'Ace (éditeur, session, rendu, mouseHandler ) implémentez l'interface optionProvidereditor, session, renderer, mouseHandler) implement optionProvider interface
setOption(optionName, optionValue)
setOptions({
optionName : optionValue
...
})
getOption(optionName)
getOptions()以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
editor.setOption也会修改session/renderer/$mouseHandlerrrreee
editor.setOption modifiera également les options associées à session/renderer/$mouseHandler🎜| nom de l'option | type de valeur | valeur par défaut | valeur facultative | fonction |
|---|---|---|---|---|
| selectionStyle | String | texte | ligne | texte | Sélectionnez le style |
| highlightActiveLine | Boolean | true | - | Surligner la ligne actuelle |
| highlightSelectedWord | Boolean | true | - | Surligner le texte sélectionné |
| readOnly | Boolean | false | - | Qu'il soit en lecture seule |
| cursorStyle | String | ace | ace slim | | fauxtoujours |
| behaviorsEnabled | Boolean | true | - | |
| wrapBehaviorsEnabled | Boolean | true | - | |
| autoScrollEditorIntoView | Boolean | false | - | |
| copyWithEmptySelection | Boolean | true | - | |
| useSoftTabs | Boolean | fal se | - | |
| navigateWithinSoftTabs | Boolean | false | - | |
| enableMultiselect | Boolean | false | - | |
| options de rendu | Nom de l'option |
| hScrollBarAlwaysVisible | Boolean | false | ||
|---|---|---|---|---|
| vScrollBarAlways Visible | Boolean | false | - | |
| Animation de défilement | showInvisibles | Boolean | false | |
| Afficher les caractères invisibles | showPrintMargin | Boolean | true | |
| Afficher les marges d'impression | printMarginColumn | Numéro | 80 | |
| Marges de la page Paramètres | printMargin | Boolean | Number | false | |
| Afficher et définir les marges | fadeFoldWidgets | Boolean | false | |
| Fade FoldWidgets | showFoldWidgets | Boolean | true | |
| Afficher les widgets pliés | showLineNumbers | Boolean | true | |
| Afficher les numéros de ligne | showGutter | Boolean | true | |
| Afficher la zone du numéro de ligne | displayIndentGuides | Boolean | true | |
| Guides d'affichage | fontSize | Number | String | inherit | |
| Définir la taille de la police | fontFamily | String | hériter | |
| Définir la police | maxLines | Number | ||
| - | au nombre de lignes | minLines | Number | |
| - | Au moins nombre de lignes | scrollPastEnd | Boolean | Number0 | |
| Position du défilement | fixedWidthGutter | Boolean | false | |
| Zone de numéro de ligne fixe largeur | thème | String | - | |
| Chemin de référence du thème, tel que "ace/theme/textmate" | mouseHandler options | |||
| Type de valeur | Valeur par défaut | Valeur facultative | Remarques | |
| scrollSpeed | Number | - | - | vitesse de défilement |
| - | drag delay | dragEnabled | Boolean | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Indique si le glissement est activé | focusTimout | Number | - | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Focus Timeout | tooltipFollowsMouse | Boolean | false | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Conseils pour la souris | Options de session - |
| overwrite | Boolean | - | - | |
|---|---|---|---|---|
| newLineMode | String | auto | auto | unix | Ouvrier | Booléen |
| - | utiliser des objets d'assistance | utiliserSoftTabs | Boolean | |
| - | utiliser des onglets souples | tabSize | Number | |
| - | Taille de l'étiquette | wrap | Booléen | |
| - | line wrap | foldStyle | String | |
| markbegin | manuel | folding style | mode | Str ing | |
| - | Correspondance des codes motif, tel que "ace/mode/text" | options d'édition définies par les extensions | ||
| Nom de l'option | Type de valeur | Valeur par défaut | Valeur facultative | Remarques |
| activer la complétion automatique de base | Boolean | - | - |
| - | - | Activer la saisie semi-automatique en direct | enableSnippets | |
|---|---|---|---|---|
| - | Activer snippets | enableEmmet | Boolean | |
| - | Activer Emmet | useElasticTabstops | Boolean | |
| - | Utilisez des taquets de tabulation flexibles | Résolvez le problème de désalignement du curseur | Lors de la saisie de contenu dans l'éditeur, un problème de désalignement du curseur se produira. Cela semble normal au début. Plus vous saisissez de contenu, plus vous constaterez de désalignement du curseur. Après le dépannage, vous avez constaté que cela était dû à l'utilisation de | |
| Police monospace | pour résoudre le problème⚠️Remarque : il y a un petit trou ici. Vous devez faire la distinction entre Mac lors de la définition de la police monospace. , Windows | Vous pouvez utiliser la police monospace sous Windows |
Vous pouvez utiliser la police Consolas sous Windows |
|
| Ace site officiel | vue2-ace-editor |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!