
For front-end developers, developing a small game to pass the time in their spare time is also a test of their basic skills. So don’t step on the white block game, I believe everyone is familiar with it. We can implement this game through native js, and even front-end beginners can easily complete it.

Now we will share with you anative js method to implement the don’t step on the white block game.
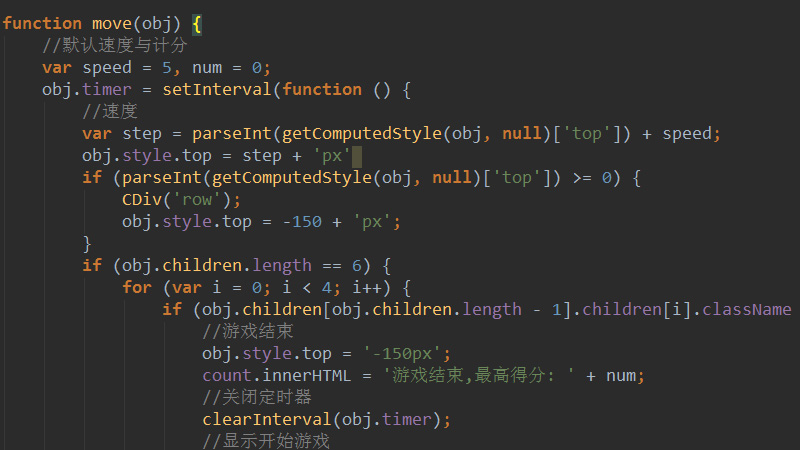
The code example is as follows:
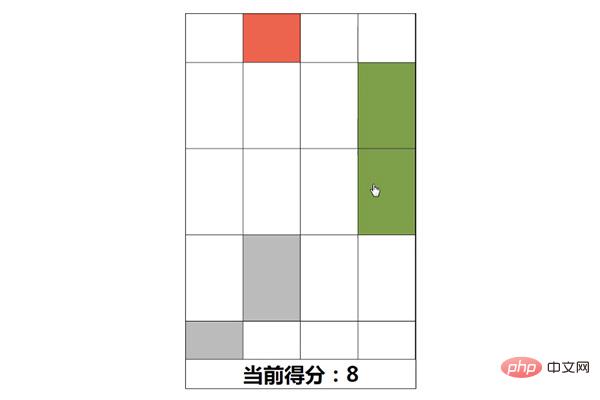
The front desk effect is as follows:

When we click start, the game starts. Click on the colored squares to score points, and as the score increases, the page squares move faster.

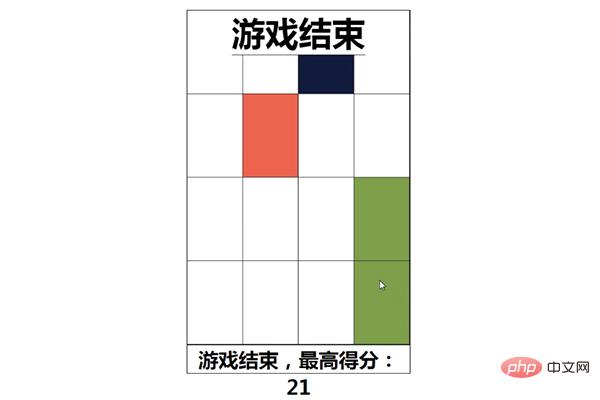
When you click on the white block, the game ends.

This article is about sharing and introducing the method of implementing the Don’t Step on White Blocks game in native js. Interested friends can directly copy the above code and test it locally. Then in the later articles, I will continue to introduce you to the specific implementation method of the Don’t Step on White Blocks game.
The above is the detailed content of Native JS implements the don't step on white block game (1). For more information, please follow other related articles on the PHP Chinese website!
 How to type the less than or equal symbol in Windows
How to type the less than or equal symbol in Windows What plug-ins are needed for vscode to run HTML?
What plug-ins are needed for vscode to run HTML? What are the mysql update statements?
What are the mysql update statements? Linux modify file name command
Linux modify file name command Tutorial on adjusting line spacing in word documents
Tutorial on adjusting line spacing in word documents The main dangers of Trojan viruses
The main dangers of Trojan viruses The difference between access and trunk ports
The difference between access and trunk ports Folder becomes exe
Folder becomes exe