
L’énergie positive d’aujourd’hui : Quand les besoins sont de plus en plus étranges, cela prouve que votre vision s’élargit également.
Chef de produit : Ajouter une demande. Si l'équipement informatique de l'utilisateur est sur le point de tomber en panne d'alimentation, je tiens à lui dire chaleureusement qu'il doit le brancher.
Lion de siège frontal :. . . Son ordinateur ne le lui rappellerait-il pas ?
Chef de produit : Vous souhaitez le faire ?
Lion de siège frontal : faites-le !

Avec le développement croissant de la technologie, la technologie web front-end est bien plus puissante que nous l'imaginions. Le navigateur permet aux sites Web d'obtenir des informations sur l'état de la batterie de l'appareil de l'utilisateur, telles que le pourcentage de batterie, la puissance restante, l'état de charge, etc. Nous pouvons utiliser ces informations pour ajuster le comportement de notre application en fonction du niveau de batterie de l'appareil de l'utilisateur. Dans cet article, nous allons explorer comment obtenir des informations sur la batterie en amont, à l'aide de l'API Battery Status.
L'API d'état de la batterie est une API Web qui permet aux applications Web d'accéder aux informations sur l'état de la batterie de l'appareil utilisateur. Grâce à cette API, nous pouvons lire les informations sur la batterie de l'appareil directement depuis le navigateur Web sans installer aucune application.
Les principales étapes pour obtenir des informations sur la batterie de l'appareil sont les suivantes :
// 请求电池信息 navigator.getBattery().then(function (battery) { // 后续代码 })
renverra un objet Promise, qui sera résolu en un objet BatteryManager, que nous pourrons utiliser pour lire les propriétés de la batterie de l'appareil.
navigator.getBattery().then(function (battery) { // 获取设备电量剩余百分比 var level = battery.level //最大值为1,对应电量100% console.log('Level: ' + level * 100 + '%') // 获取设备充电状态 var charging = battery.charging console.log('充电状态: ' + charging) // 获取设备完全充电需要的时间 var chargingTime = battery.chargingTime console.log('完全充电需要的时间: ' + chargingTime) // 获取设备完全放电需要的时间 var dischargingTime = battery.dischargingTime console.log('完全放电需要的时间: ' + dischargingTime) })
Afin de mieux refléter l'état de la batterie de l'appareil utilisateur, nous pouvons ajouter des événements dans le frontal pour surveiller les changements d'état de la batterie. Par exemple, un événement est déclenché lorsque le niveau de la batterie de l'appareil change. Voici quelques événements courants pour vous :
navigator.getBattery().then(function (battery) { // 添加事件,当设备电量改变时触发 battery.addEventListener('levelchange', function () { console.log('电量改变: ' + battery.level) }) // 添加事件,当设备充电状态改变时触发 battery.addEventListener('chargingchange', function () { console.log('充电状态改变: ' + battery.charging) }) // 添加事件,当设备完全充电需要时间改变时触发 battery.addEventListener('chargingtimechange', function () { console.log('完全充电需要时间: ' + battery.chargingTime) }) // 添加事件,当设备完全放电需要时间改变时触发 battery.addEventListener('dischargingtimechange', function () { console.log('完全放电需要时间: ' + battery.dischargingTime) }) })
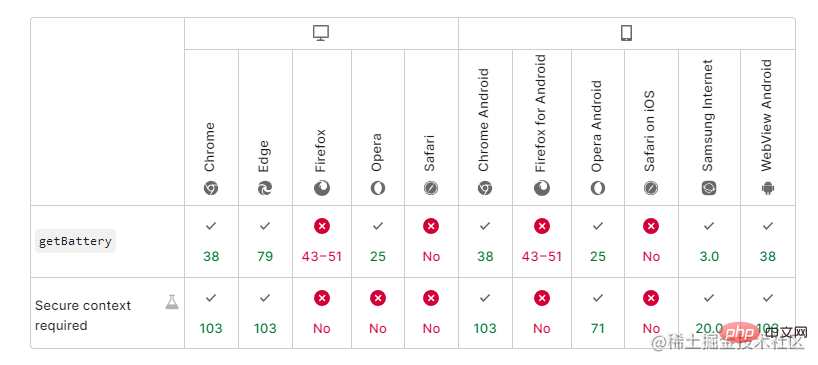
En termes de compatibilité, l'API Battery Status n'est pas applicable à tous les appareils et systèmes d'exploitation. Les développeurs doivent effectuer un traitement de compatibilité pour garantir que nos applications peuvent être utilisées sur tous les appareils. . en cours d'exécution sur l'appareil. Voici la vue de compatibilité correspondant à cette API :

L'obtention d'informations sur la batterie de l'appareil via l'API Battery Status est une méthode très puissante pour optimiser le comportement des applications en fonction de l'état de la batterie de l'appareil. Il est important de noter que cette API ne fonctionne pas sur tous les appareils et systèmes d'exploitation, et que certains fabricants d'appareils peuvent ne pas autoriser le partage d'informations sur la batterie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!