
How to turn on the developer mode of Google Chrome? Google Chrome provides users with a very user-friendly debugging function and supports users to freely debug HTML web pages, so it is loved by many development and technical personnel. If you want to use the debugging function of Google Chrome, you first need to turn on the developer mode of Google Chrome. Many users still don’t know how to operate it. The editor will explain the specific method below. Interested users can continue reading. The experts below will teach you how to easily turn on the developer mode of Google Chrome.

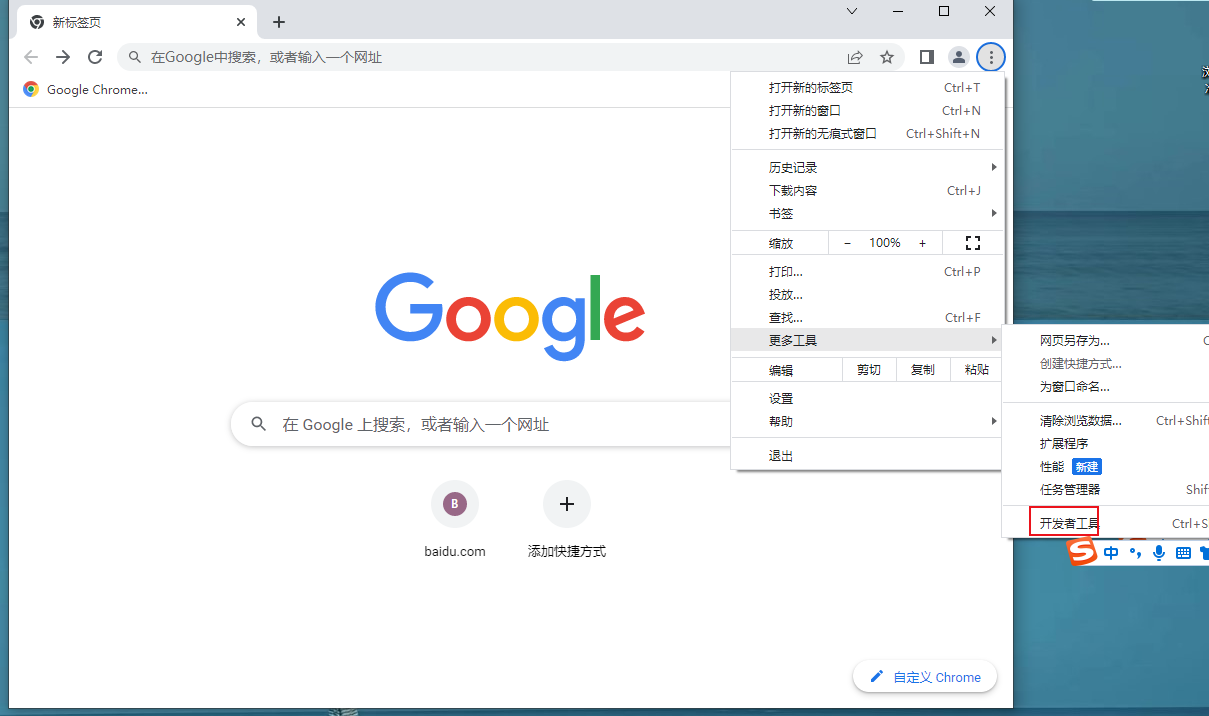
1. First open the browser and find the picture below in the upper right corner of the interface. Click the function icon pointed by the arrow to open the menu interface.

#2. After opening this menu interface, find the Developer Tools in the submenu Tools option under the More Tools option.

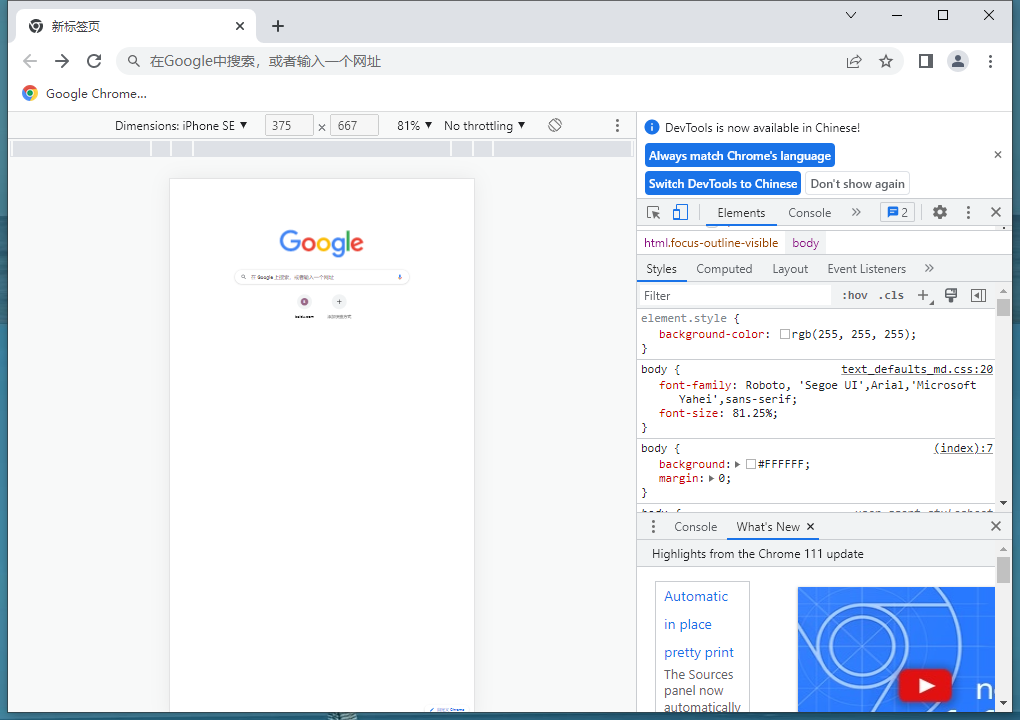
#3. After finding this developer tool, you can see the developer tool interface opened in the interface, and you can operate it according to your needs.

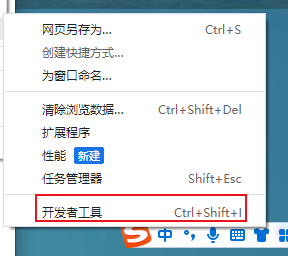
#4. In addition, we can also use shortcut keys to open the developer mode interface. In the submenu, you can see that the shortcut key is Ctrl shift l.

#5. After opening the web interface, you can also open the developer mode interface by clicking the F12 button on the keyboard.

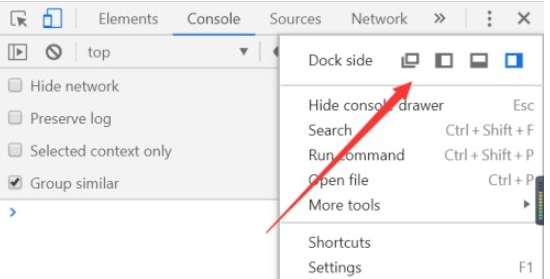
#6. Click the three-dot icon in the upper right corner of the developer mode interface to open the selection interface for switching mode window styles. Click to select the window mode you want to use. Can.

The above is the detailed content of How to enable developer mode in Google Chrome?. For more information, please follow other related articles on the PHP Chinese website!




