
How to return to the previous page in the mobile version of Google Chrome? When using Google Chrome to access a web page, there will definitely be an operation that requires returning to the previous page. Compared with computers, the method of returning to the previous page in the mobile version of Google Chrome is different. Many users who are using the mobile version of Google Chrome for the first time still don’t know how to return to the previous page. For this reason, the editor has compiled the steps to return to the previous page of the mobile version of Google Chrome. Interested users are welcome to continue reading below. share.

1, take Huawei mobile phones as an example. If you want to go back to a page, you only need to click the "back button" on your phone to go back.

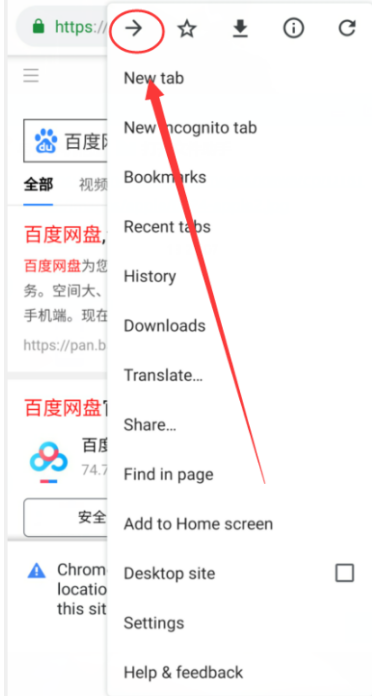
#2. After going back, if you want to advance to the page just now, you need to click the three dots on the upper right first.

3, after clicking. Select the "right arrow" icon in the pop-up menu and click the icon to move forward.

#4. After clicking, you will return to the page before going back. The back and forward operations are completed.

The above is the detailed content of How to return to the previous page in Google Chrome on mobile phone. For more information, please follow other related articles on the PHP Chinese website!




