
The css text line height attribute is "line-height". This attribute can set the distance (line height) between lines. The syntax is "line-height: value;". The attribute value cannot be a negative number. The line-height attribute affects the layout of line boxes; when applied to a block-level element, the line-height attribute defines the minimum distance between baselines in that element, not the maximum distance.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
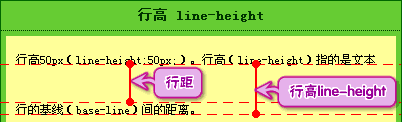
The row height includes the content area and the blank area that is symmetrically expanded based on the content area. Generally speaking, it can also be considered as the vertical distance between the baselines of adjacent text lines.
Baseline, bottom line, top line

Line spacing and line height

css text line height property
In CSS we can use the line-height property to set the line height. The line-height attribute can be used to set the distance between lines (line height). Negative values are not allowed. The line-height property affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance. The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box. The attribute values that can be set by the line-height attribute:| Description | |
|---|---|
| Default. Set reasonable line spacing. | |
| number | Set a number that will be multiplied by the current font size to set the line spacing.|
| length | Set fixed line spacing.|
| % | Percent line spacing based on the current font size.|
| Specifies that the value of the line-height attribute should be inherited from the parent element. |
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准What is the property of css text line height?的段落。
浏览器的默认What is the property of css text line height?为“1”。
这是一个标准What is the property of css text line height?的段落。
这是一个标准What is the property of css text line height?的段落。
</p>
<p class="small">
这是一个更小What is the property of css text line height?的段落。
这是一个更小What is the property of css text line height?的段落。
这是一个更小What is the property of css text line height?的段落。
这是一个更小What is the property of css text line height?的段落。
</p>
<p class="big">
这是一个更大What is the property of css text line height?的段落。
这是一个更大What is the property of css text line height?的段落。
这是一个更大What is the property of css text line height?的段落。
这是一个更大What is the property of css text line height?的段落。
</p>
</body>
</html>
Element pair Influence of line height
padding will be covered; margin will be reset to 0; border-top and border-bottom will also be covered.
padding-left, padding-right, border-left and border-right are available.
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>

The row height is inheritable, but it is not a simple copy of the row height of the parent element, but the calculated value is inherited.
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
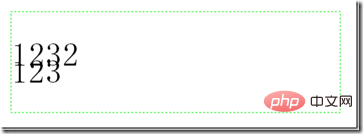
</div>According to the general understanding, since line-height can be inherited, the line height of the p element is also 150%, but the fact is this
 Not only does it not It became 150%, but not even 100%. It overlapped! This is the result of inheritance calculation. If the line-height of the parent element has units (px, %), then the inherited value is a specific px-level value after conversion; in the above example, p gets 10px*150%= The line height is 15px and the font size of P is 30px, so the overlap occurs.
Not only does it not It became 150%, but not even 100%. It overlapped! This is the result of inheritance calculation. If the line-height of the parent element has units (px, %), then the inherited value is a specific px-level value after conversion; in the above example, p gets 10px*150%= The line height is 15px and the font size of P is 30px, so the overlap occurs.
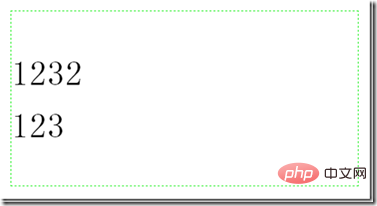
If the attribute value has no unit, the browser will directly inherit this "factor (value)" instead of the calculated specific value. At this time, its line-height will be based on its own font-size value. Recalculate the new line-height value.
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div> So when using line-height, unless you deliberately try to use multiple settings
So when using line-height, unless you deliberately try to use multiple settings
(Learning video sharing:
Getting started with web front-endThe above is the detailed content of What is the property of css text line height?. For more information, please follow other related articles on the PHP Chinese website!