
In CSS, you can use the display attribute to convert inline elements into block-level elements. You only need to add the "display: block;" style to the inline element. The display attribute is used to define the type of display box generated by the element when creating a layout. When the value of this attribute is "block", the specified element will be displayed as a block-level element type.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
According to CSS display classification, HTML elements are divided into three types: block elements, inline elements, and inline block elements.
Among them:
Inline elements: side by side with other inline elements; width and height cannot be set, and the default width is the width of the text.
Block-level elements: occupy one line and cannot be juxtaposed with any other elements; can accept width and height. If the width is not set, the width will default to 100% of the parent.

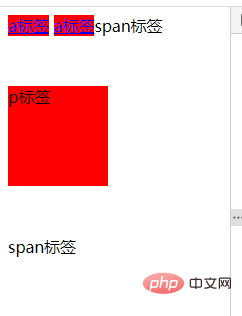
Explanation: The a and p tags are set to the same style, but a is an inline element, height, width, margin-top, margin- None of the bottom attributes will work; while p is a block element, these attributes will work.
css converts inline elements into block-level elements
In css, you only need to set thedisplay:blockstyle for the inline element. It can be converted into a block element; of course, block-level elements can also be converted into inline elements using the "display:inline" style.
The display attribute is used to define the type of display box generated by the element when creating a layout. For document types such as HTML, using display carelessly can be dangerous, as it may violate the display hierarchy already defined in HTML. For XML, since XML doesn't have this kind of hierarchy built in, all display is absolutely necessary.
block: This element will be displayed as a block-level element, with line breaks before and after this element.
inline: Default. This element will be displayed as an inline element with no line breaks before or after the element.
inline-block: Inline block element. (New value in CSS2.1)
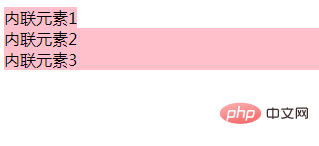
Example 1: Convert inline elements to block-level elements

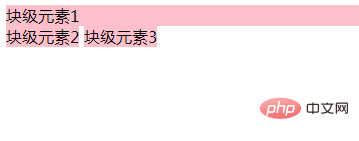
Example 2 : Convert block-level elements to inline elements

(Learning video sharing:Getting started with web front-end)
The above is the detailed content of How to convert inline elements to block-level elements in css. For more information, please follow other related articles on the PHP Chinese website!