
How does v-bind dynamically bind class attributes? This article will give you a detailed understanding of the various syntaxes of the v-bind instruction to dynamically bind class attributes. I hope it will be helpful to you!

#v-bind can dynamically set the class attribute to implement dynamic styles. Writing method:
<!--完整写法--> <标签名 v-bind:class="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :class="vue实例中的数据属性名"/>
1. v-bind dynamically binds the class attribute (object syntax)
After dynamically binding the class attribute, the class The value is a variable that can be placed in data to dynamically bind the style to dynamically switch classes. (Learning video sharing: vue video tutorial)
1. Directly bind one or more classes through {}
v-blid:class can pass in an object, which includes a set of key-value pairs
:class= "{key1:value1,key2:value2...}"The class name is the corresponding style, that is, the key ); value corresponds to adding and removing the class, the values are true and false
if value is true, then the key style will work
If the value value is false, then the key style will not work
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 class="color">{{message}}</h2>
<!-- 第一种:直接用style中的样式,固定写死; -->
<h2 v-bind:class="color">{{message}}</h2>
<!-- 第二种:用指令v-bind,class的属性值color为变量; -->
<!-- vue解析,变量对应data中color属性值,则用了color的样式; -->
<h2 v-bind:class="{color:isColor, background:isBackground}">{{message}}</h2>
<!-- 第三种:用指令v-bind;后面接对象{key1:value1,key2:value2} -->
<!-- isColor为false则color样式不起作用。 -->
<!-- isBackground为true则background样式起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
color:"color",
isColor:false,
isBackground:true
}
})
</script>v-bind:class directive can also coexist with the ordinary class attribute.
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>data: {
isActive: true,
hasError: true
}When isActive or hasError changes, the class list will be updated accordingly. For example, if hasError has the value false, the class list will become "static active".
data: {
isActive: true,
hasError: false
}2. The bound data object does not need to be defined inline in the template, but can be bound to a class object classObject
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 v-bind:class="classObject">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
classObject: {
color: true,
background: false
}
}
})
</script>3. You can also bind a calculated property of the returned object
<div id="app">
<h2 v-bind:class="classObject">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
isColor: true,
isBackground: true
},
computed: {
classObject: function () {
return {
color: this.isColor,
background: this.isBackground
}
}
}
})
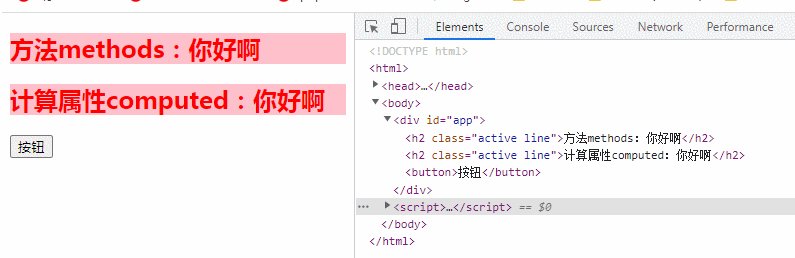
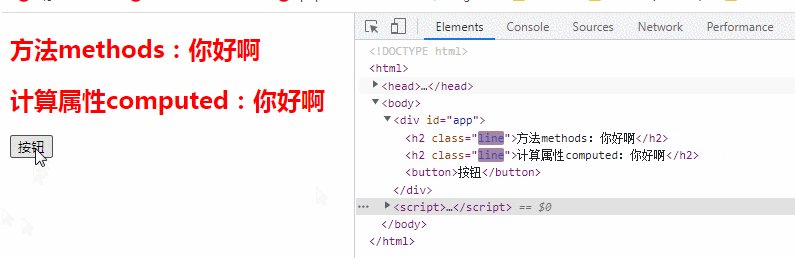
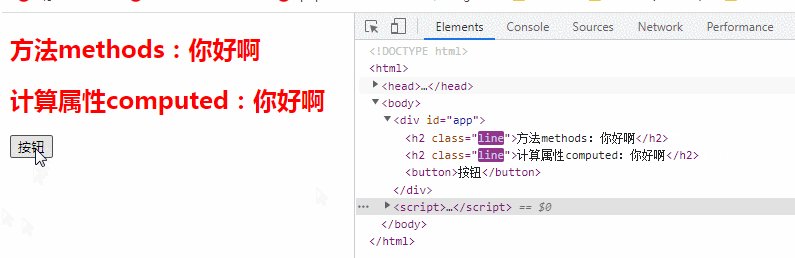
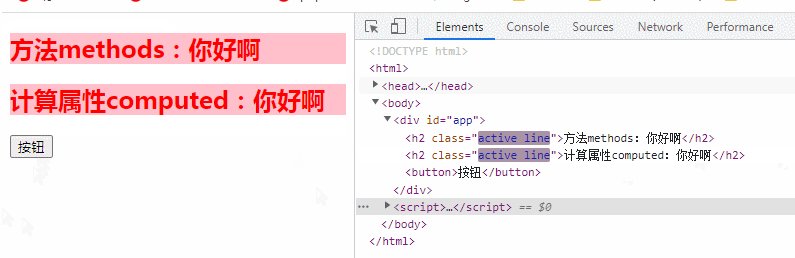
</script>4. If the objects in the class are more complex, put them directly in a method, and then call this function to achieve dynamic switching
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 :class="getClasses()">方法methods:{{message}}</h2>
<h2 :class="classes">计算属性computed:{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
isAcitve:true,
isLine:true
},
methods:{
btnClick: function () {
this.isAcitve = !this.isAcitve
},getClasses:function () {
return {active:this.isAcitve,line:this.isLine}
}
},
computed: {
classes: function () {
return {active:this.isAcitve,line:this.isLine}
}
}
})
</script>
</body>
</html>
##2. v-bind dynamically binds class attributes (array syntax)
We can pass an array to:class to apply a class List;
:class="[base1,base2]"
Note: The class names here need to be wrapped withNote: It is the same as the object syntax and can exist at the same time as an ordinary class without conflict' '
. If not wrapped, Vue will treat it as an attribute in data and go to data Searching inside, obviously there is no such attribute in the data, so the error will come. This is common in Vue. Without quotation marks, it is treated as an attribute in data
<h2 class="title" :class="['active','line']">{{message}}</h2><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/vue.js"></script>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 :class="['active','line']">{{message}}</h2>
<h2 :class="[active,line]">{{message}}</h2>
<h2 :class="[active,line]">{{message}}</h2>
<h2 :class="getClasses()">方法methods:{{message}}</h2>
<h2 :class="classes">计算属性computed:{{message}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
line:'bbbbbbbbbb'
},
methods:{
getClasses: function () {
return [this.active,this.line]
}
},
computed: {
classes: function () {
return [this.active,this.line]
}
}
})
</script>
</body>
</html><div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
<div v-bind:class="[{ active: isActive }, errorClass]"></div><!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.aaa{
padding: 10px;
}
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="['aaa','active']">{{message}}</div>
<div :class="['aaa', nba, isActive? 'active': '']">{{message}}</div>
<div :class="['aaa', nba, {'actvie': isActive}]">{{message}}</div>
</div>
<script>
const app = new Vue({
el: '#app',
data() {
return {
message: "Hello World",
nba: 'line',
isActive: false
}
}
})
</script>
</body>
</html>web front-end development ,Basic Programming Video)
The above is the detailed content of Detailed explanation of how v-bind dynamically binds class attributes. For more information, please follow other related articles on the PHP Chinese website!