
This article brings you relevant knowledge about vue, which mainly introduces the related issues about using lang="scss" to report errors. This is because the current version of sass-loader is too high. , an error occurred during webpack compilation. Let’s take a look at it. I hope it will be helpful to everyone.

【Related recommendations: javascript video tutorial, vue.js tutorial】

npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
Cannot use the command directly:
npm install sass-loader --save-dev
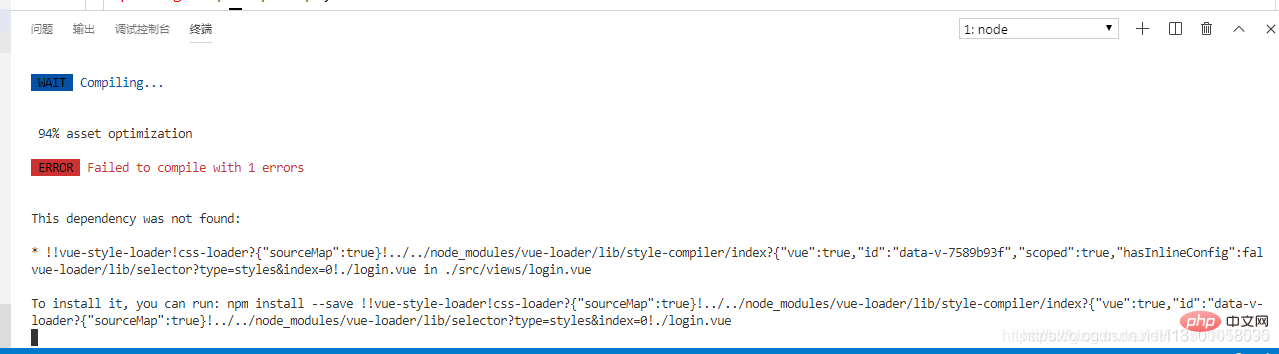
Otherwise, the following error will be reported:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
Because of the current sass version If it is too high, an error occurred during webpack compilation, so specify: npm install sass-loader@7.3.1 --save-dev to install a lower version.
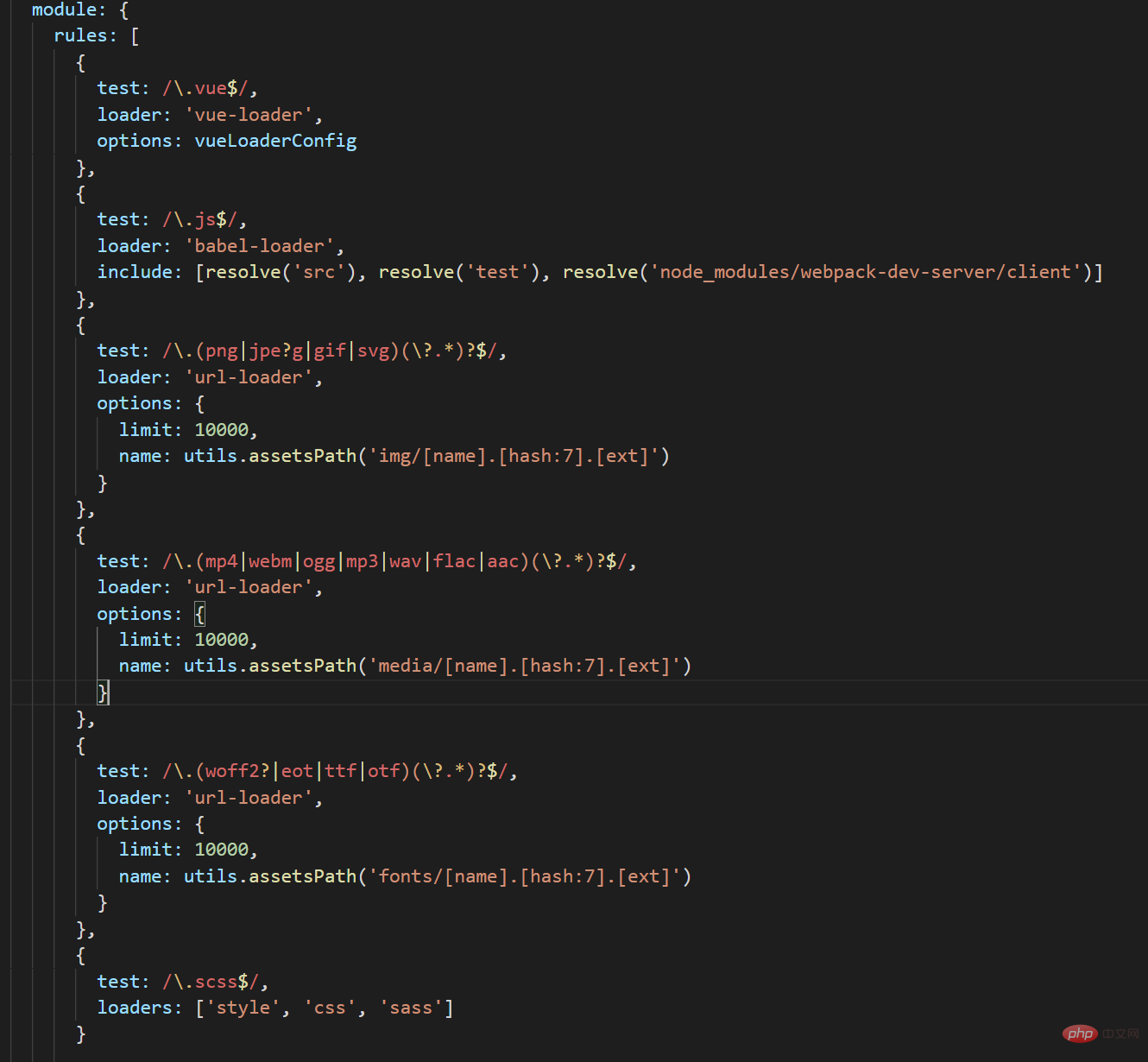
Next, add in build/webpack.base.config.js:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}As shown:

[Related recommendations :javascript video tutorial、vue.js tutorial】
The above is the detailed content of Example to solve the error that occurs when using lang='scss' in vue. For more information, please follow other related articles on the PHP Chinese website!