
Two methods: 1. Use prop() to set the value of the disabled attribute to false, the syntax is "element object.prop("disabled",false)". 2. Use removeAttr() to delete attributes, the syntax is "element object.removeAttr("disabled")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In HTML, if an element (textarea, input, etc.) is set to the disabled attribute, it will be in an uneditable state.
So how to restore non-editable elements to editable state? Here is the jquery method.
1. Use prop()
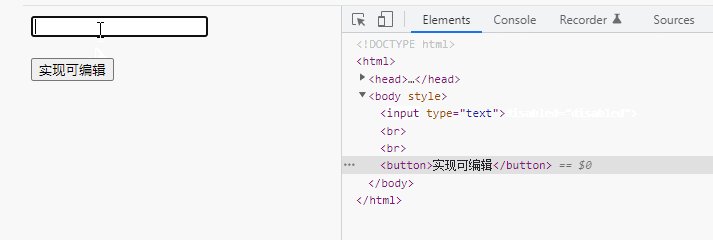
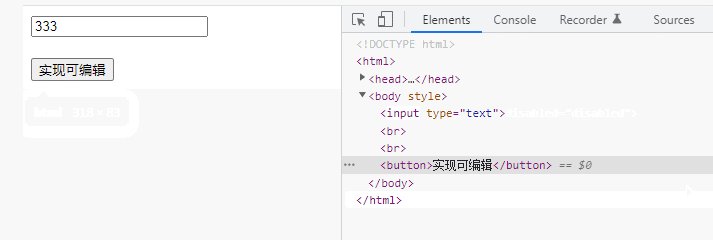
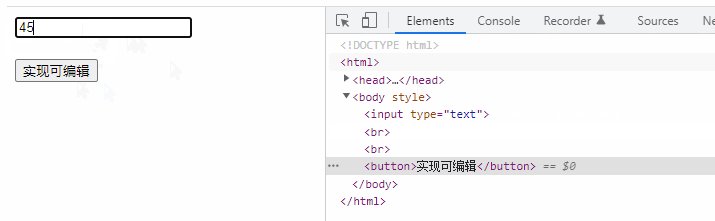
You only need to set the disabled attribute value to false.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
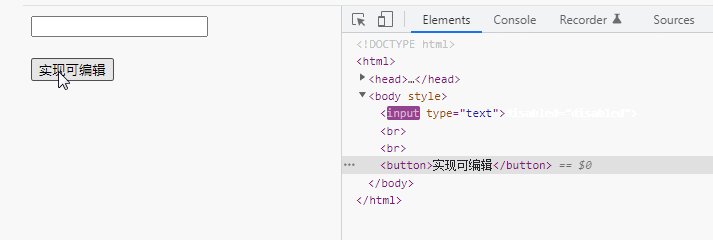
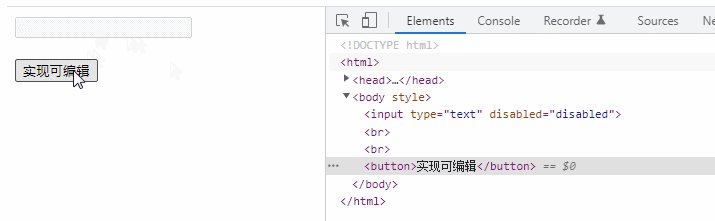
$("button").click(function(){
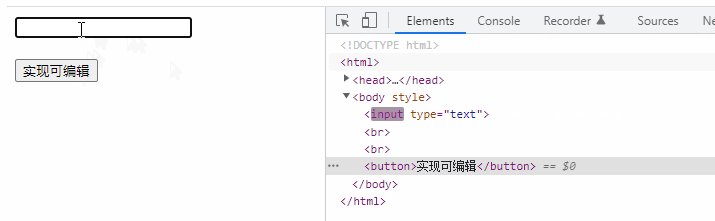
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
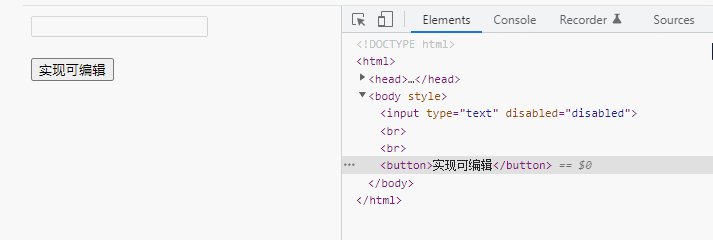
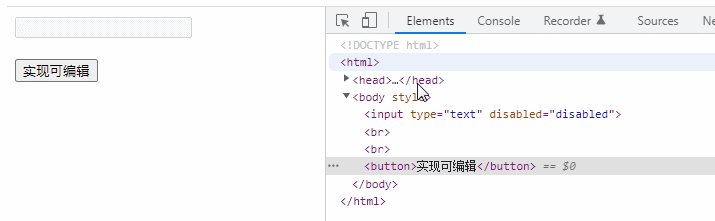
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
2. Use removeAttr()
Just use removeAttr() to delete the disabled attribute.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to make elements editable in jquery. For more information, please follow other related articles on the PHP Chinese website!