
Trigger method: 1. Use keydown(), the syntax "$(selector).keydown()", which can trigger the event when the keyboard key is pressed; 2. Use keypress(), the syntax "element object.keypress" ()"; 3. Use keyup(), the syntax is "element object.keyup()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
There are three ways to trigger keyboard events in jquery:
keydown(): Add/trigger keydown event
keypress(): Add/trigger keypress event
keyup(): Add/trigger keyup event
1 , keydown()
The keydown event occurs when a keyboard key is pressed.
The keydown() method triggers the keydown event, or specifies a function to run when the keydown event occurs.
Trigger syntax:
$(selector).keydown()
2. keypress()
keypress() method triggers the keypress event, or specifies to run when the keypress event occurs function.
The keypress event is similar to the keydown event. This event occurs when the button is pressed.
Trigger syntax:
$(selector).keypress()
3. keyup()
The keyup event occurs when the keyboard key is released.
The keyup() method triggers the keyup event, or specifies the function to be run when the keyup event occurs.
Trigger syntax:
$(selector).keyup()
Example 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
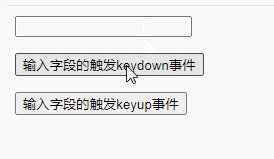
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
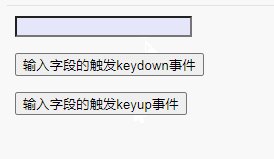
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>
Example 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>
【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to implement keyboard event triggering in jquery. For more information, please follow other related articles on the PHP Chinese website!